人机交互是大量的图形UI元素,颜色在这方面起关键作用。正如皮埃尔·波纳德曾经说过的:
颜色不会增加设计的愉快质量 – 它加强了它。
在设计新产品时,由于无限数量的可能的颜色组合,通常难以决定配色方案。在本文中,我们将介绍八个基本规则,可帮助您选择正确的调色板。
1.限制颜色数量
将颜色应用于设计项目与平衡有很大关系。你使用的颜色越多,实现平衡就越困难。如果您的配色方案中最多支持3个基色,您将获得更好的效果。根据多伦多大学的研究,人们如何使用Adobe Color CC,大多数人都表示,他们喜欢简单的颜色组合,仅依赖于两种或三种颜色。
如果您需要除调色板中定义的颜色以外的其他颜色,请使用色调和色调。
如何创建一个方案
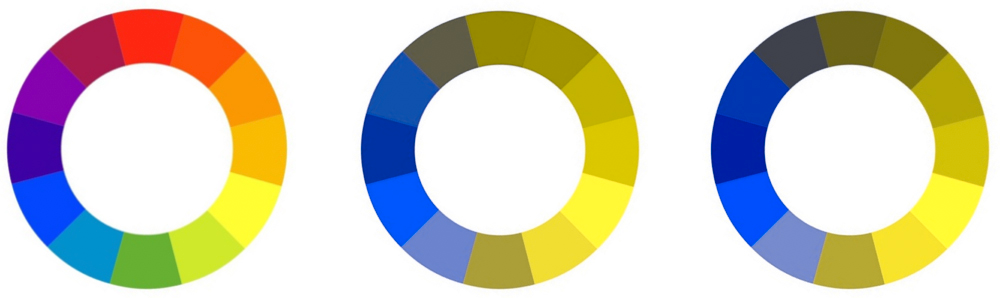
那么你如何选择这两种或三种颜色?色轮可以帮助。

有许多预定义的颜色方案标准,使创建新的方案更容易,尤其是初学者:
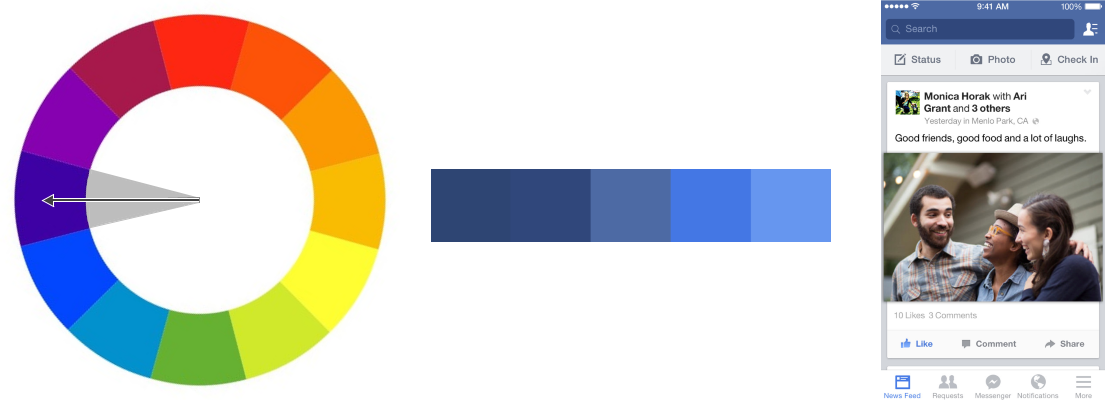
- 单色。单色方案是创建的最简单的方案,因为它们都是采用相同的颜色,但包括色调,色调和色调的变化。单色的颜色一起很好,产生舒缓的效果。

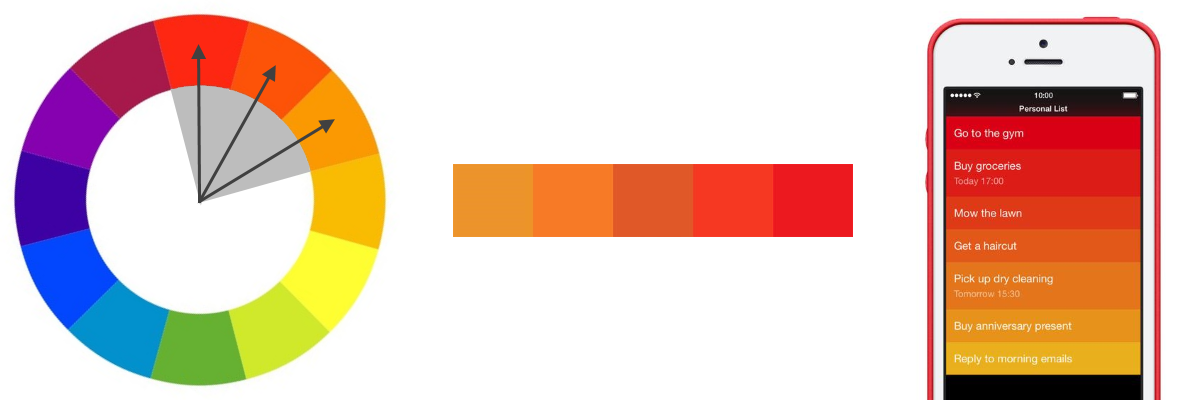
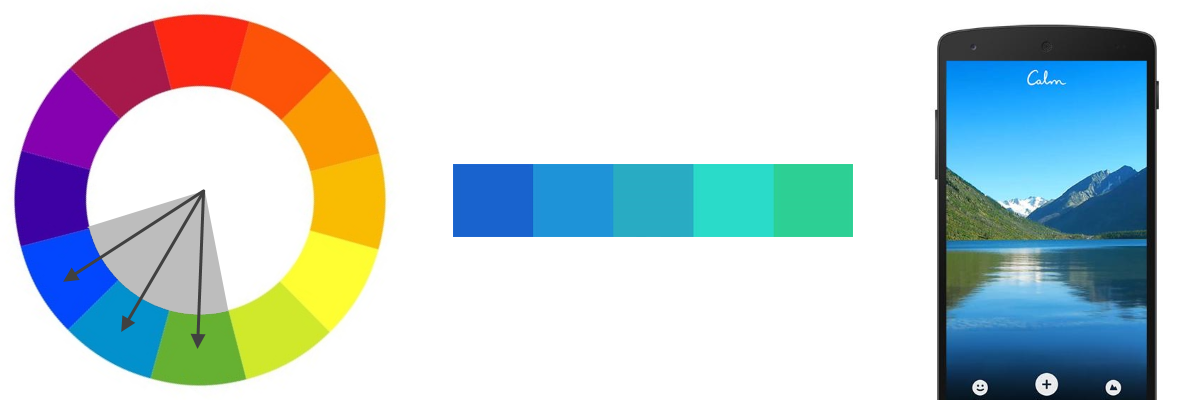
- 类似。类似的颜色方案是从相关颜色创建的; 一种颜色用作主色,而其他颜色则用于丰富该方案。虽然这相对容易脱落,但诀窍在于决定您使用的颜色的活力,因为整个方案将被夸大。例如,“ 清除”手势驱动的待办事宜应用程序使用醒目的类似颜色来视觉地优先考虑当前的任务集。虽然平静的冥想应用程序使用类似蓝色和绿色的颜色来帮助用户轻松和平静。


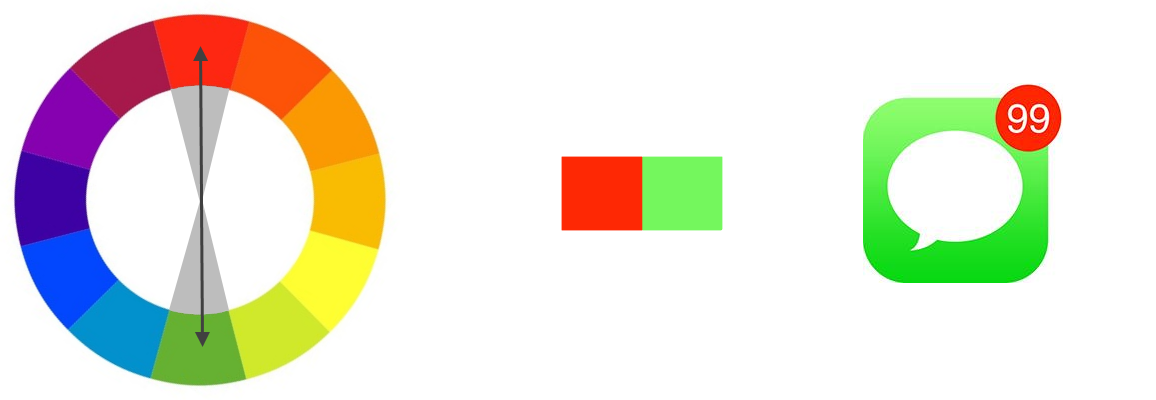
- 补充。在最基本的形式中,这些方案只包含两种强烈对比的颜色。该方案用于吸引观众的注意。当使用互补方案时,重要的是选择主色,并使用其补色。例如,当人眼看到充满不同种类的绿色的物体时,有一点红色将会脱颖而出。

- 自定义。创建自定义配色方案并不像许多人认为的那样复杂。您可以使用一个简单的技巧来创建精美的调色板:只需在其他中性调色板(例如传统的单色方案)中添加明亮的色调。新创建的计划将是非常醒目的。

受到自然的启发
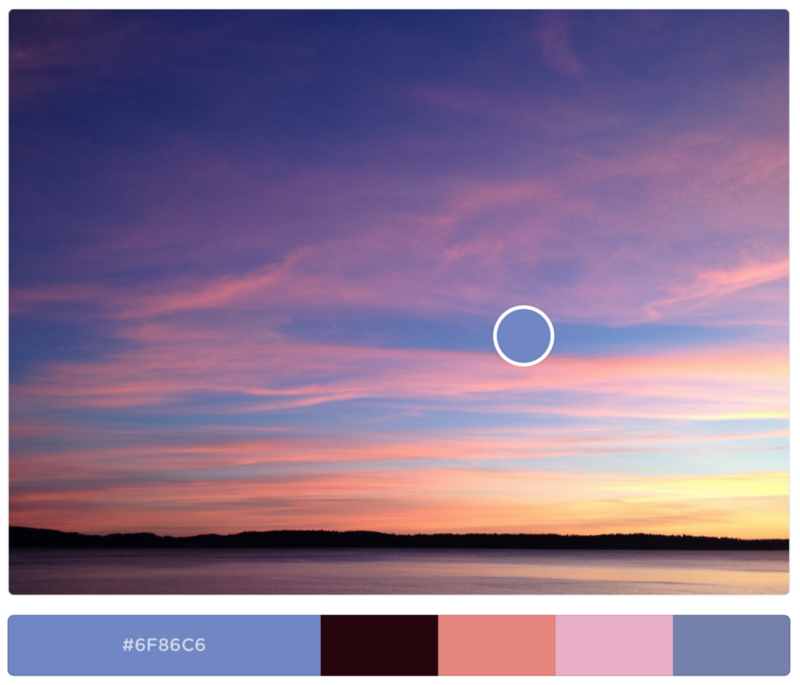
最好的颜色组合来自大自然。为什么?因为这些计划看起来很自然。为了得到启发,我们只需要环顾四周。如果您在日常生活中看到特别美丽或醒目的色彩,请尝试创建一个周围的方案。只需拍摄一个美丽的时刻,并从中创建您的配色方案。

3.尝试遵循60-30-10规则
这是一个永恒的装饰规则,可以帮助您轻松地将配色方案放在一起。60%+ 30%+ 10%的比例是为了平衡任何空间中使用的颜色。
这个概念是非常简单的使用:60%是你的主色调,30%是次要颜色,10%是口音颜色。这个想法是辅助颜色支持主要颜色,但是它们不同于将它们分开。你的10%是你的口音。它可以是CTA或要聚焦的另一个元素的颜色。

灰度设计第一
玩颜色很有趣 这就是为什么选择配色方案是我们在新项目中首先做的事情之一。引导配色是非常诱人的,但是我建议先强制自己设计灰度。以灰度梯度构建应用程序的原型,并将其用作基线。在添加颜色之前,以灰度设计,您将专注于间距和布局元素。
最后添加颜色,甚至只有一个目的。

5.避免使用黑色
在现实生活中,纯黑色几乎不存在。我们周围的所有“黑色”物体都有一些光线反射,这意味着它们不是真正的黑色,它们是深灰色的。道路不黑 阴影不是黑色的

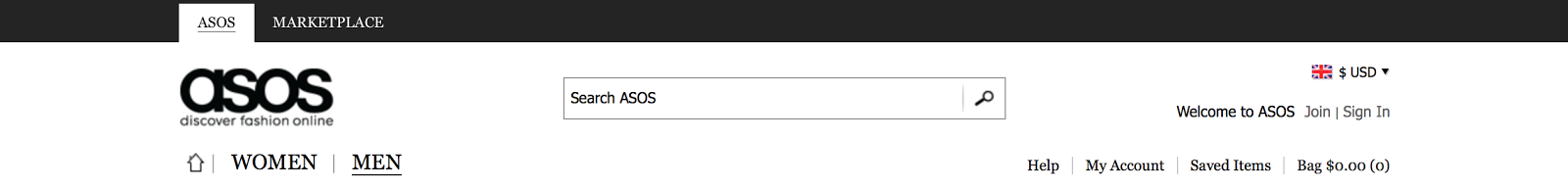
当您将纯黑色放在一组精心挑选的颜色旁边时,黑色会超出其他一切。它脱颖而出,因为它不自然。我们每天使用的许多应用程序都有黑色,这些黑色不是真正的黑色,而是黑色。例如,Asos顶部栏中最暗的颜色不是#000000,它是#242424。所以记住要总是给你的颜色添加一点饱和度。

6.使用颜色对比度设置重要性
Сolor是一个可以帮助引导眼睛的工具。你越想要脱颖而出,就越需要依靠对比的颜色。一般来说,高对比度是重要内容或关键要素的最佳选择。如果您希望用户看到或点击某些东西,让它脱颖而出!

7.使用颜色影响用户的情绪
这是一个众所周知的事实,颜色具有固有的意义,可以引起情绪。这些含义将直接影响到用户感知您的产品的方式。
当您为应用程序/网站选择一个调色板时,您不能仅仅考虑事物的外观,还必须考虑他们的感受。您选择的颜色可以用于或反对您尝试创建的品牌标识。为了让您开始,我编写了一个快速参考指南,涵盖了每种颜色(在西方世界)的基本关联。
红色,橙色,黄色
- 红色(激情,强大,危险,重要):红色是极其刺激的颜色。它给人的印象是速度和力量。它被称为能量的颜色。已经证明增加血液循环和促进新陈代谢的生理作用。这就是为什么当人们看到红色时,他们读得越来越快。使用红色是一种抓住用户注意力或突出显示需要注意的单个元素的方法。
- 橙色(嬉戏,充满活力,有吸引力,便宜):橙色是一种温暖而充满活力的色彩。它有一个精力充沛的光环,能够为您的用户创造温馨的温馨感觉。一些研究人员发现橙色代表廉价。
- 黄色(快乐,友善,刺激,注意力):黄色是一种非常多才多艺的颜色,取决于您选择的阴影。浅黄色与太阳相关联,因此传播积极性和温暖度。黄色的深色(如金色)给人的印象是古代和年龄。这些较深的色调通常与永恒和智慧有关。

绿色,蓝色,紫色
- 绿色(自然,安全,新鲜):绿色反映了环保主义和自然接近的感觉。它也意味着增长,这就是为什么它经常与业务相关联。绿色意味着对或错。
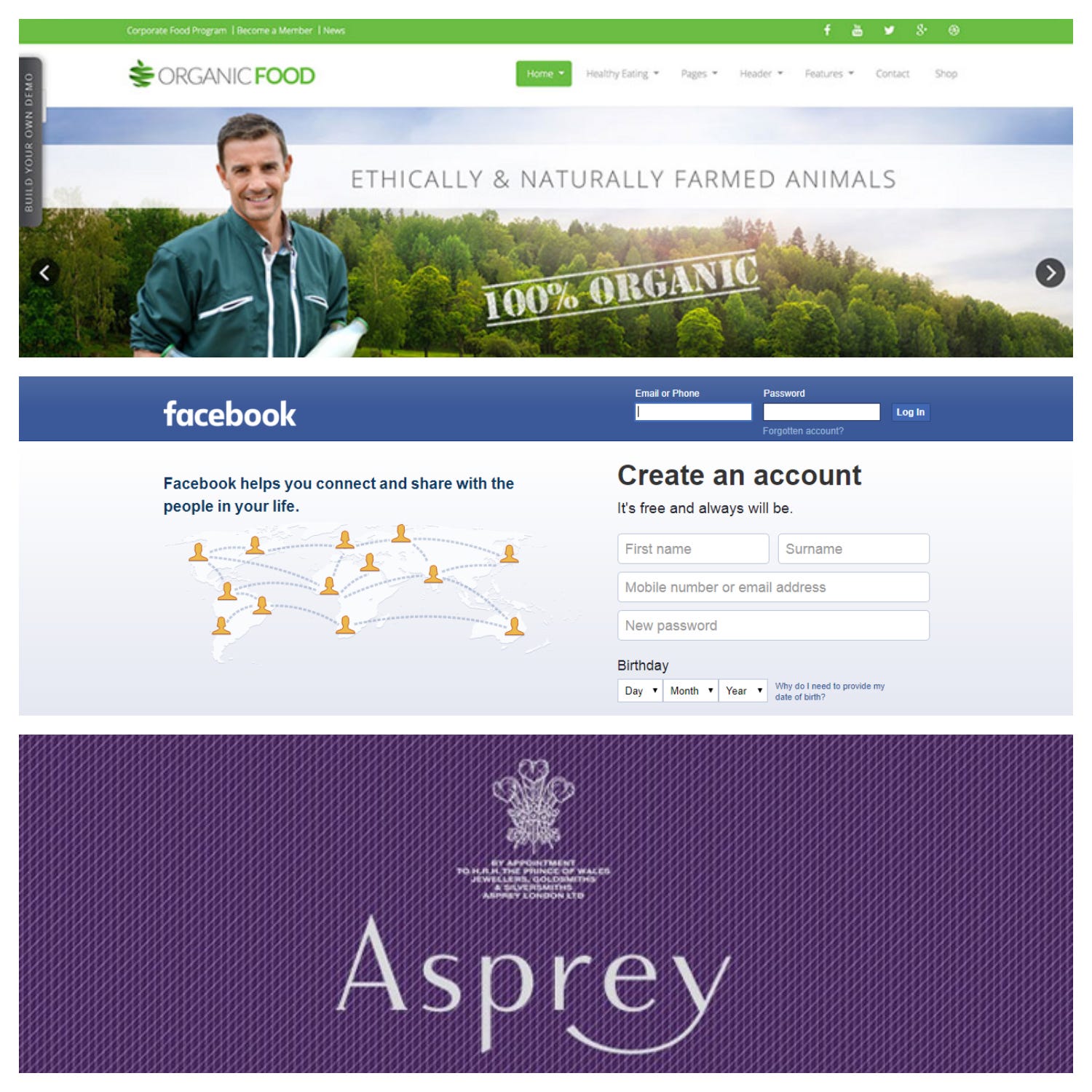
- 蓝色(平静,负责任,值得信赖,可靠):蓝色常常与平静和放松的情绪相关联。它也与实力和可靠性相关联,给人以信任和敬业精神。蓝色散发着内心的安全感。这就是为什么你可能会看到银行和技术企业使用这种颜色。社交媒体巨头如Facebook,Twitter和LinkedIn都在网络上使用蓝色的蓝色。
- 紫色(豪华,神秘,浪漫,灵性):历史上与皇室相关联,紫色暗示了产品是高端的。

粉红色,黑色,白色,灰色
- 粉红色(女性,无罪,青春):粉红色以其女性气质而闻名。
- 黑色(强大,复杂,神秘,光滑):黑色比其他颜色(包括红色)吸引更多的注意力。这就是为什么它最常用于文字和口音。
- 白色(纯度,健康,清洁,无辜):白色口音周围的其他颜色,使其成为次要颜色的受欢迎的选择。
- 灰色(中性,正式,复杂,无菌):灰色代表中立,它可以承担黑色或白色的特征。当用作原色时,会给人以正式的印象。

请注意,颜色的含义可能因文化和情况而异。要了解更多信息,请查看“世界各地颜色和色彩意义”的文章。
8.使您的设计无障碍
辅助功能是设计颜色时的重点。今天的产品必须能够接触到所有人 – 不管人的能力如何。
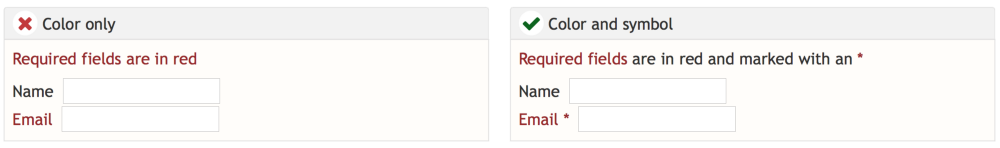
避免使用颜色作为指标
大约8%的男性和0.5%的女性受到某种形式的色盲影响。这是12名男子中的1名,200名女性中有1名。虽然有多种形式的条件,但是红/绿色盲是最常见的。患有这种形式的色盲的人通常会看到红色和绿色的变化。

由于色盲采用不同的形式(包括红 – 绿,蓝 – 黄和单色),因此使用多种视觉线索来传达产品中的重要状态很重要。除了颜色之外,还可以使用笔画,指示符,图案,纹理或文字等元素来描述动作和内容。

避免文本对比度较低
色彩对比是色彩理论对设计的可用性至关重要的一个领域。当您在文本中使用颜色时,请注意,将两个颜色相对较低的两种颜色放在一起可能会使您的副本难以阅读。

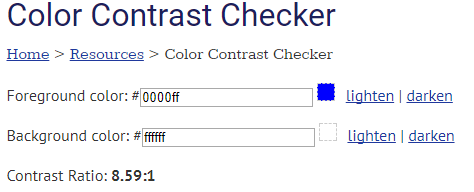
检查对比度,以确保背景和前景颜色与色盲人或视力低的人具有足够的对比度。真的不是那么难 – 所有你需要做的是检查对比度。对比度表示颜色与另一种颜色的差异(通常写为1:1或21:1)。这两个数字之间的差值越大,颜色之间的相对亮度差越大。的W3C推荐正文文本和图像的文字下面对比度:
- 与其背景相比,小文本的对比度应至少为4.5:1。
- 大文本(14点/ 18点常规和以上)应该具有至少3:1的对比度与其背景。
好消息,你不必手动检查。使用工具颜色对比度检查器,您只需点击几下就可以检查颜色组合。

奖金:UX Designer的基本工具
为了使事情变得更简单,我还将提供一些选择调色板的最佳工具。
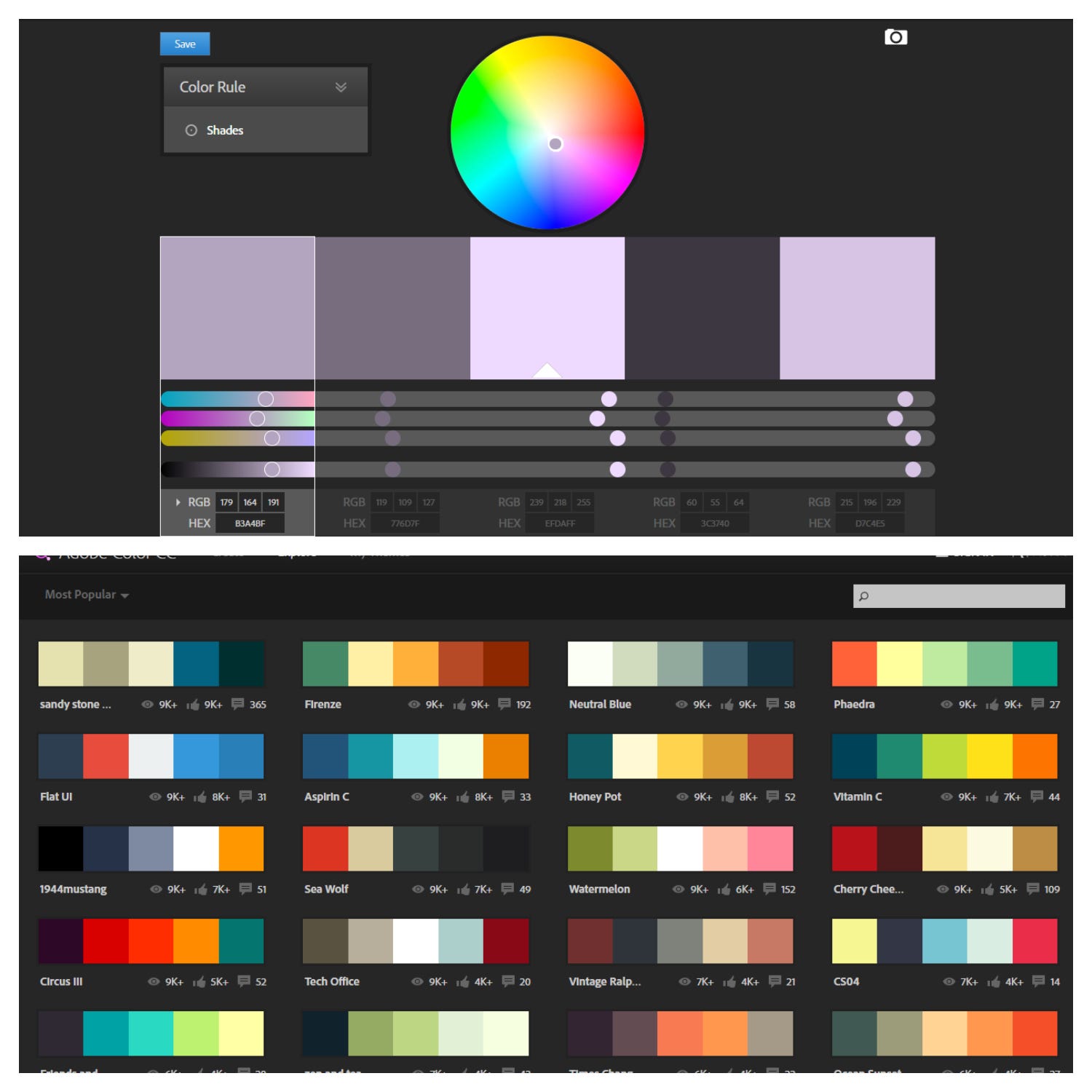
Adobe Color CC
Adobe Color CC(以前称为Kuler)是查找,修改和创建配色方案的好工具。调色板上的每种颜色都可以单独修改,或者选择作为基本颜色,只需点击几下。调色板可以保存并添加到图书馆,还有一些由社区在网站上创建的优质配色方案:

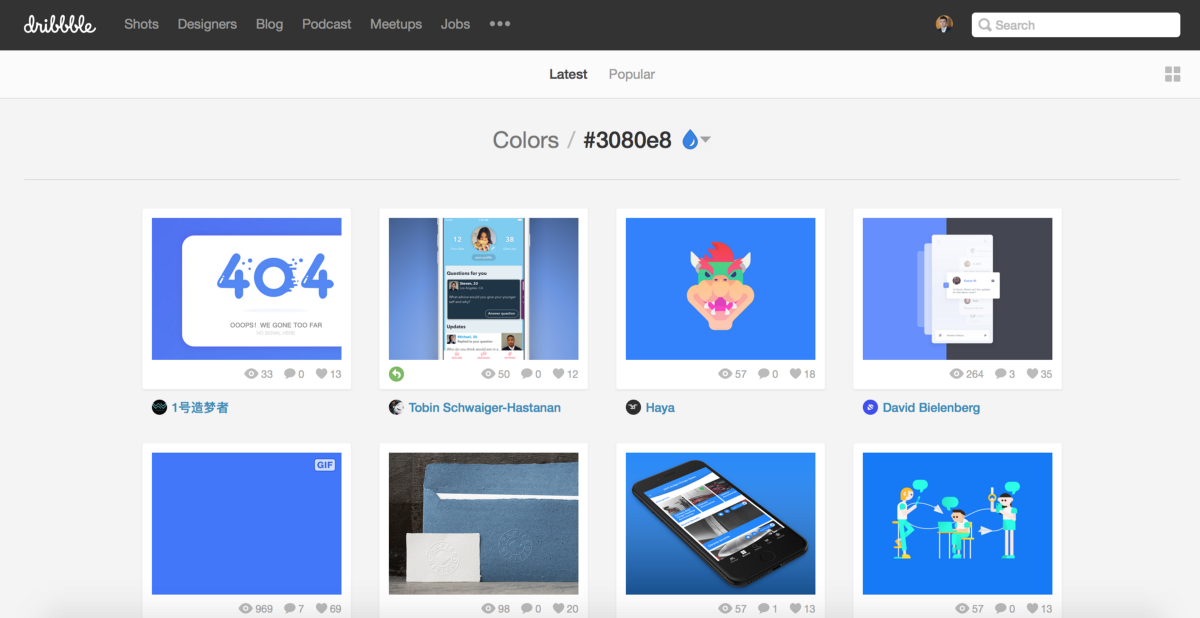
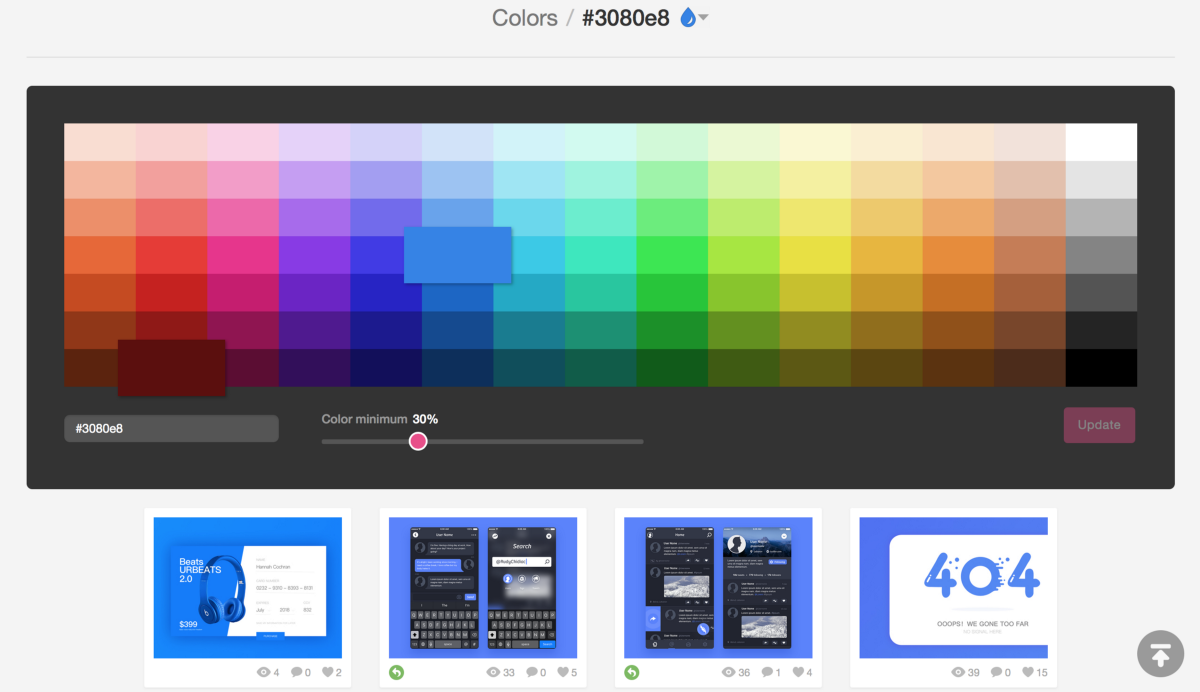
Dribbble逐色搜索
当您想对其他设计师使用特定颜色进行视觉研究时,请转到dribbble.com/colors并选择所需的颜色。


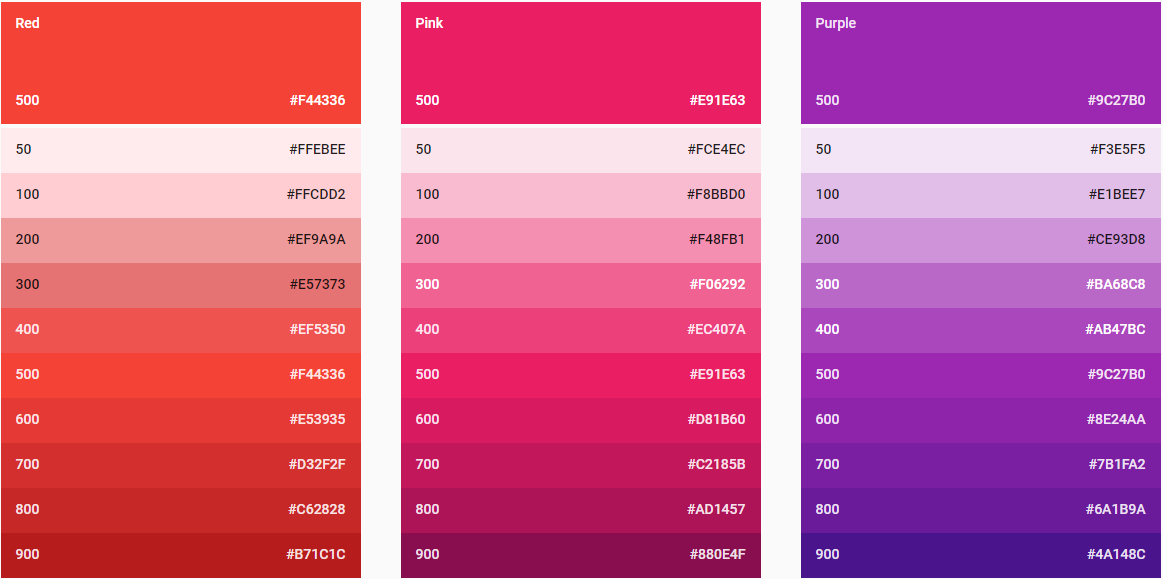
材料设计
材料设计指南提供了一个梦幻般的调色板,可用于图示或开发您的品牌颜色。该调色板中的所有颜色均设计为相互协调工作。

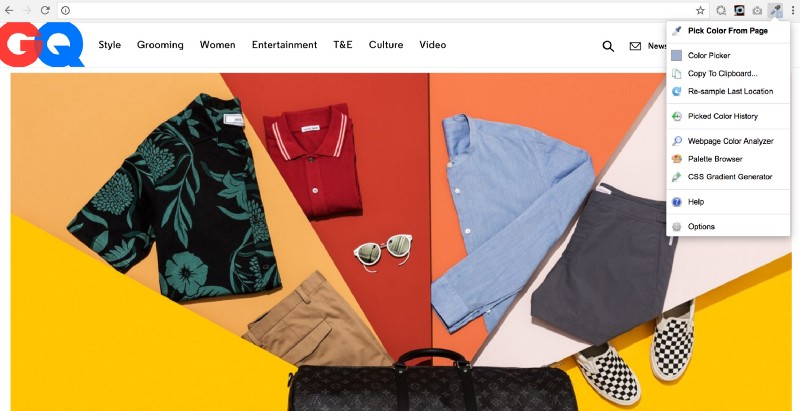
Colorzilla
ColorZilla是可用于Google Chrome和Mozilla Firefox的扩展程序,其中包含一系列与颜色相关的工具,包括颜色选择器,滴眼仪,CSS渐变生成器和调色板浏览器。

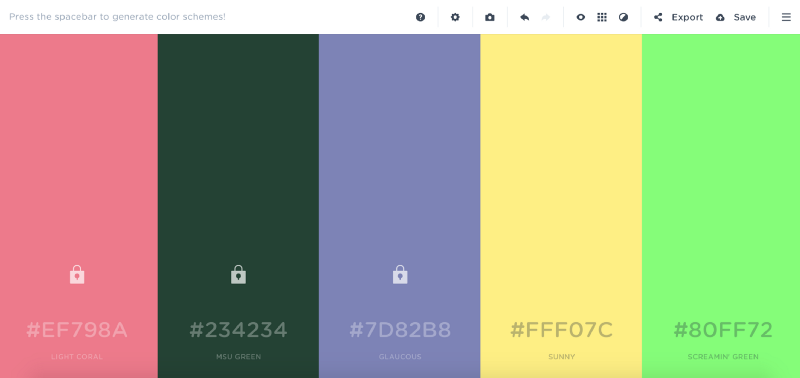
Coolors.co
Coolors是一个强大的工具来创建多彩多姿的方案。您可以简单地锁定所选颜色,然后按空格键生成新的调色板。这个工具很酷的东西是,你不仅仅只有一个结果 – 只需修改参考点就可以接收几种配色方案。

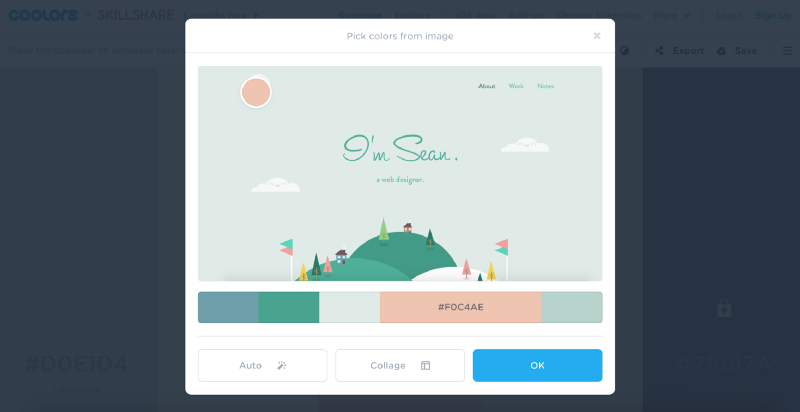
我个人最喜欢的创建配色方案之一是使用照片。该工具可以上传图像并从中进行调色。

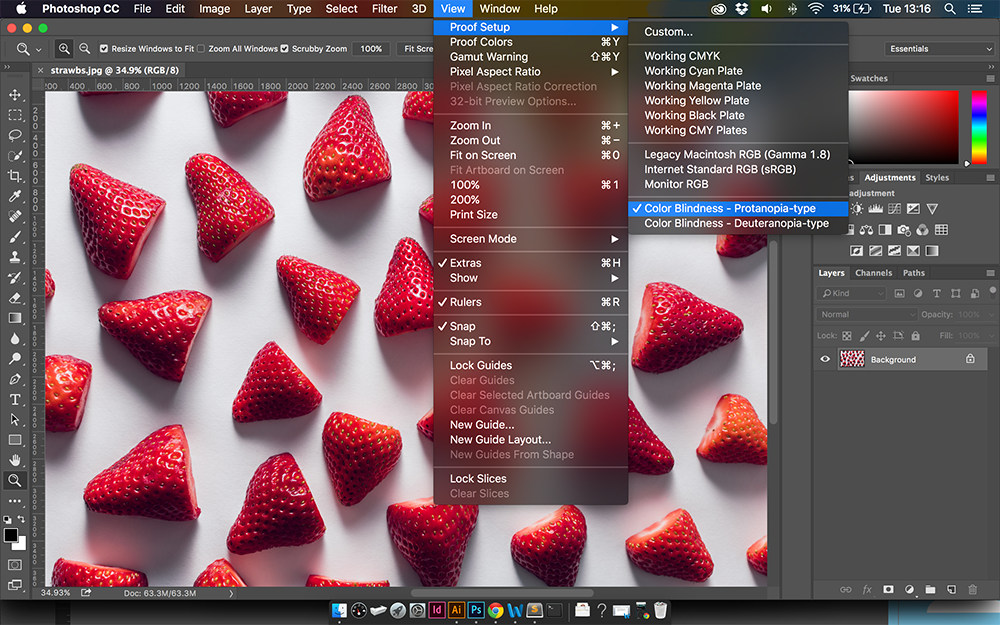
Adobe Photoshop中的色盲模拟
使用Photoshop,您可以测试设计的可访问性。只需去查看 > 校对设置,然后可以选择两种类型(Protanopia型或Deuteranopia型)。

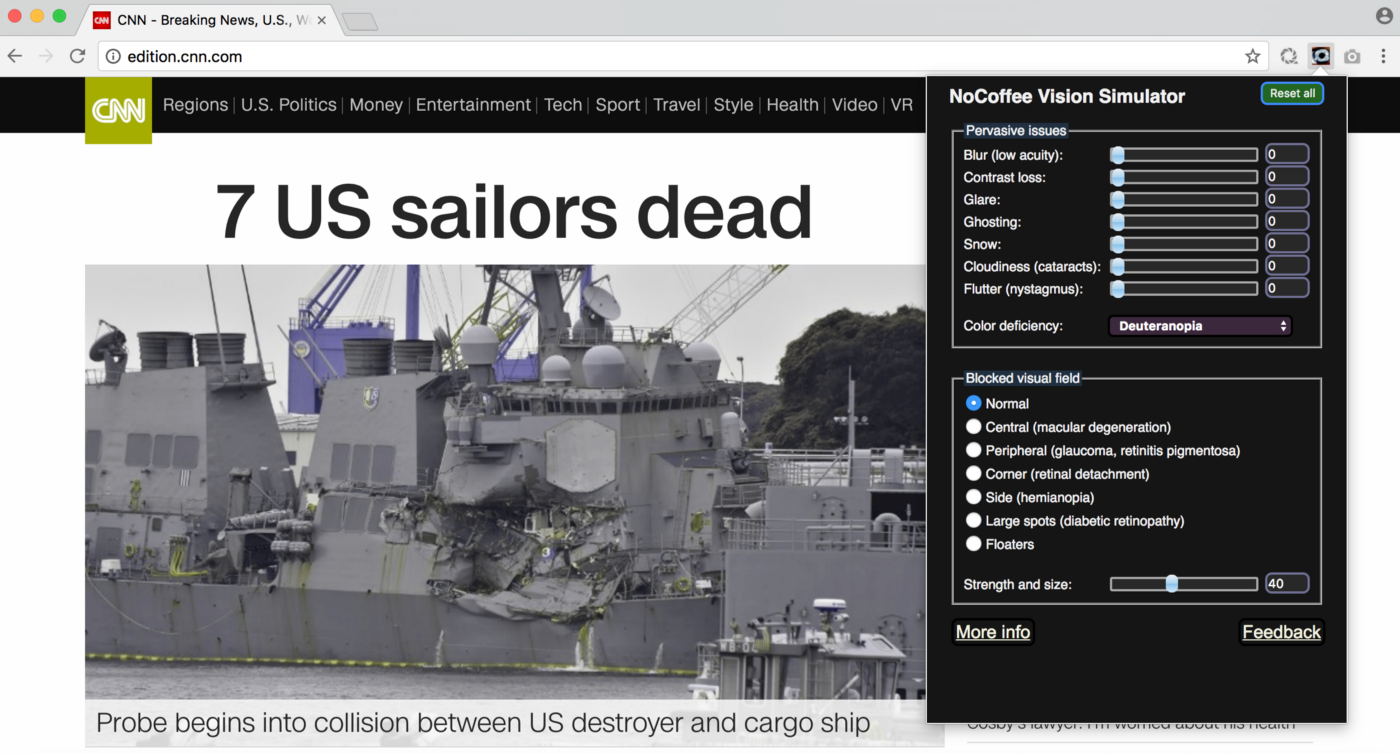
用于Chrome的NoCoffee Vision模拟器
为了防止设计中的无障碍问题,在设计时自己体验色盲是个好主意。NoCoffee Vision Simulator可用于模拟任何寻呼机上的色差缺陷和低视力条件。例如,使用“色差”设置“Deuteranopia”,您可以灰度查看网页。这将帮助您使视觉障碍的用户可以访问您的设计。

颜色是设计师工具包中最强大的工具之一。但与此同时,这是一个棘手的掌握工具。我希望上述规则为即将到来的设计师奠定了良好的基础。现在是时候到实践了 – 因为在色彩计划中成为伟大的最佳方式是实际创造它们。







