保持内部一致性
通过维护网站的内部一致性,可以实现可预测性和创造性。通过您的界面与逻辑流程结合,可以允许轻微变化以吸引用户的兴趣。添加自己的耀斑和创新,但保持您的主要功能元素一致和易于理解。
用户可以直观地点击页面的链接或突出显示的部分,并且您可以假设他们将访问您的主页。从那里,用户本能地知道点击其他菜单选项将导致他们想要的内容。用户的直觉是使快速网站使用成为可能的原因。不要低估它。创建一个需要努力导航的网站将严重影响您的品牌。
Mozilla设计的一致性。
使用可接受的UI设计模式实现内部一致性。这些是您的用户希望在您的网站上遇到的标准设计元素。模式可以包括导航选项,搜索功能,输入用户数据的位置以及社交媒体帐户的链接。
UI设计模式可以是标准的或有说服力的。有说服力的UI设计吸引用户并鼓励他们采取某些行动,例如订阅邮件列表或进行销售流程的下一步。这两种类型的UI设计都接受了标准和指导方针,这些标准和指南使它们对公司有利。
简化您的网站
掌握UI一致性的最简单,最有价值的方法之一是保持网站的设计简单。再一次 – 简单并不一定意味着简单或无聊。它意味着一个干净,易于使用的网站,您的用户可以在几秒钟内导航。采用简单的视觉设计来优化一致性,并通过Google获得布朗尼点数。这是正确的 – 谷歌奖励设计简单的网站,因为这些是用户在2012年的研究中认为“最美丽”的网站。
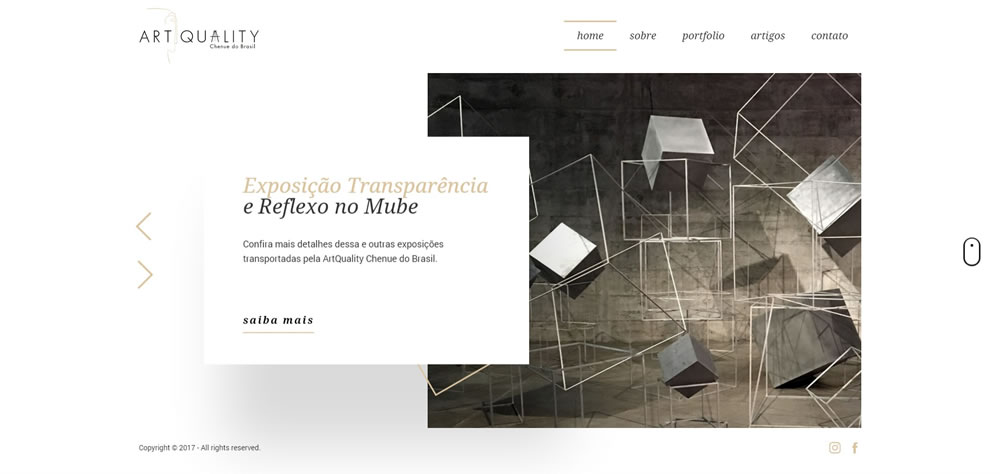
简洁的ArtQuality.com.br布局。
在这项研究后的五年中,这一结论已经成为现实。用户仍然喜欢简单的网站,而不是视觉上复杂的网站。现有公认的网站布局标准限制了您在设计过程的这个阶段可以做的事情,但这是一件好事 – 您只能在跨越视线复杂性之前更改标准布局。而不是尝试重新发明轮子,使用简单布局的方式给用户留下深刻印象。
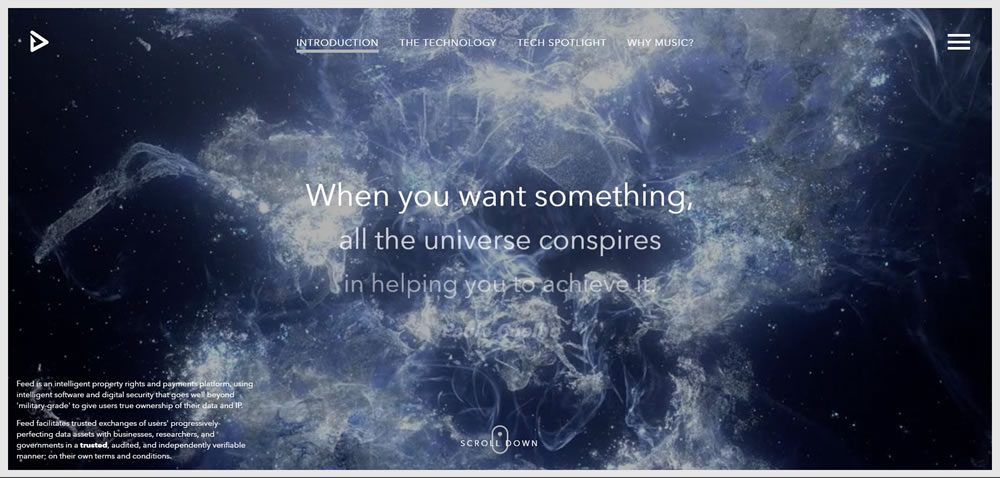
例如,查看FeedMusic.com上令人惊叹的视觉效果。看起来你在主页上有一个美丽的,旋转的太空尘埃m气。您滚动的每个页面(Feed也使用独特的导航系统)展示另一个引人注目的高清视觉效果。以新的和令人兴奋的方式使用图形可以将简单的布局提升到一个新的水平,同时仍然保持人们已经依赖的UI。通过富有创意的原创UI设计,您可以保持一致并在您的行业中掀起波澜。
FeedMusic.com主页。
保持内容的凝聚力
保持一致的最重要因素之一是您的内容。您的品牌必须在每个页面上保持恒定的语调,语音和质量。在这方面的任何错误或疏忽都可能导致用户假设您的网站包含垃圾内容或该品牌并不关心其用户 – 这对您的业务来说都是坏消息。
您的内容应反映您网站的整体情绪,并与您的设计相辅相成。它还应该与用户在遇到您公司时所寻找的内容相匹配。您的内容不仅应该在您撰写的文字(或您发布的视频)中保持一致性,还应该发布新文章的频率。在您网站的博客和社交媒体帐户中,内容的一致性将在网站流量和潜在转化中获得丰厚回报。
在站点元素之间创建一致性
您的网站的目标应该是减少用户的学习,同时激发他们的兴趣。这听起来像一个难题,直到您意识到当您保持主要UI设计元素统一时,您可以自由地与您的网站的其余部分一起玩。您网站骨骼的一致性使您可以与身体的其他部分摆动。以下是保持全面一致的网站元素:
- 排版尺寸
- 空白
- 调色板
- 品牌标志和视觉效果
- 网站元素的大小
- 高分辨率图像
- 按钮颜色
- 导航菜单
- 页眉,页脚和侧边栏
- 可点击的元素
这是一个想法,了解您的用户希望在页面之间保持一致的元素,以方便轻松导航。在这里使用常识 – 从页面到页面更改侧边栏的位置只会使用户感到困惑,并可能导致他们点击。
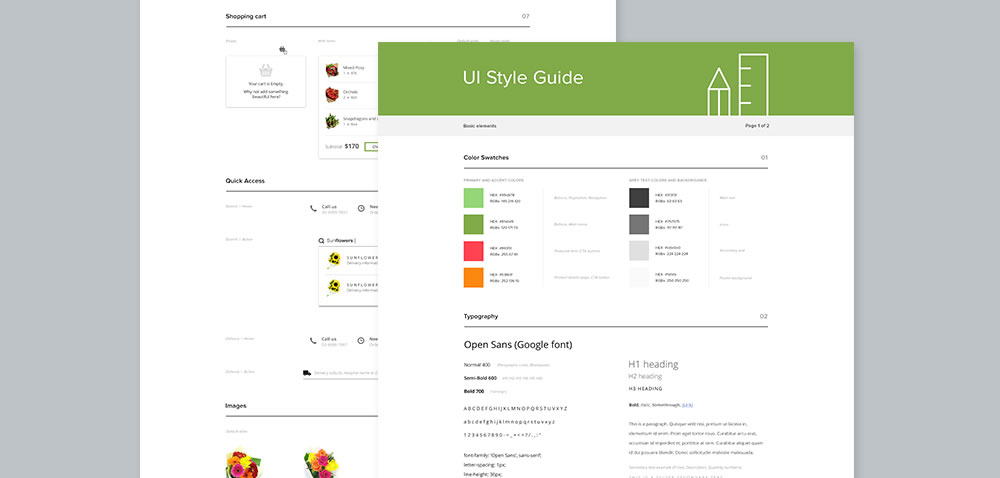
Alex Gilev的 UI风格指南。
请注意,您的用户不会像您一样熟悉您的网站。从局外人的角度看你的设计元素 – 你的元素是否有意义并且作为更大图片的一部分一起工作,还是分散和混乱?