有很多方法可以衡量网页的性能,而最流行的方法是Google Analytics。但是,只要掌握这些工具,就可以准确了解网站上的图片,文字或元素,从而吸引您的网站访问者的特别关注。
有时候,你只是想知道什么让你的页面在设计,布局,内容结构(你的名字)方面很棒,什么促使人们采取一种有意的行动而不是另一种。你可能会惊讶地发现实际上有一个解决你的问题的方法:heatmaps。
与使用数字和统计数据的Google Analytics不同,热图向您显示在给定页面上获得最多参与度的确切位置。通过热点图,您可以知道页面上点击次数最多的区域,人们在扫描内容时选择了哪些段落,以及客户端的滚动行为是什么(例如,有多少人在折叠之下或者有多少人到达了底部这一页)。
在本文中,我们将讨论为什么热点地图对您的营销目标非常有效,以及它们如何与您的WordPress网站集成。
为什么在你的WordPress站点上使用热图
在进入“如何”部分之前,您可能想知道为什么值得花费宝贵的时间来实现WordPress网站的热图以及他们的实际角色是什么。
首先,视觉营销不断增长,因为越来越多的人现在对现代和用户友好的界面作出积极响应,并跳过简单而不互动的界面。如果某个行动需要太多的步骤和难以驾驭的平台,他们最终会放弃,而你失去了客户。
当然,优秀的内容仍然是关键,但是您的网站结构和组合各种元素的方式将影响您的访问者的活动,这可以转换(参与)或离开。
营销专家随着时间的推移对这种行为进行了研究:
- 37%的营销人员认为视觉营销是他们业务最重要的内容形式,仅次于博客(38%);
- 在2016年,51%的B2B营销人员优先创建视觉内容资产;
- 如果内容/布局不吸引人,38%的人会停止与网站互动。
但是,专门为热成像建立了什么?热图可以帮助您发现关于观众的有价值的,有时令人惊讶的事实。
如果你添加一个到你的WordPress网站,你可以:
- 跟踪访问者的点击次数,并在浏览您的网站时了解他们的期望。这样,你可以调整你的页面,让它们更具吸引力,更引人注目。
- 找出什么是人们感兴趣的。你会知道他们正在寻找什么信息,所以你可以把它放在聚光灯下,并用它来帮助你。
- 分析滚动行为。查看有多少访问者到达网站的底部区域,以及有多少访问者没有浏览更多部分。
- 关注光标移动,看看您的观众在文本中徘徊(或选择)哪些内容。

同样,使用热图不仅仅是为了追踪有趣的点击,它可能会对您的业务增长产生很多影响。他们可以影响任何类型的购买或转换(这取决于您想要在网站上实现的目标)。
与同一页面上的其他元素相比,您会知道您的号召性用语按钮是否会吸引您的目标。也许您在销售页面上放置的其他设计元素会让用户无法点击购买按钮,这可以在热点地图上看到。根据结果,你可以改变他们的样子,他们的位置,他们的造型等,因此销售额增加。
博主也可以使用热图,因为这样他们就会知道如何为他们的内容创建客户友好的,吸引人的布局。有些布局会比其他布局产生更多的流量,这取决于您找出哪些布局。
如果人们徘徊在某一条信息上,这意味着它对他们很有价值,您可以通过在附近放置链接或按钮来使用它。或者,您可以简单地创建一个单独的帖子,提供有关该主题的更多信息。
如何将热图添加到您的WordPress网站
无论我们是在讨论最初为WordPress或第三方工具制作的插件,整合并不难。通常,关于热图的最困难的部分是对结果的解释 – 结论以及它们对您业务的影响,以及如何将它们用于您的优势。
当涉及到安装它们时,您只需选择一个工具并开始测试。Crazy Egg,WordPress的Hotmap,Hotjar Connecticator,Lucky Orange和SeeVolution是最好的和最受欢迎的工具,可以帮助你朝这个方向发展。WordPress和Hotjar的热点地图是免费的,而其他三个来的优质计划(他们提供免费试用,但)。
需要提及的是,所有这些工具(除了用于WordPress的Heatmap外)还可以与其他网站构建器一起使用,不仅仅是WordPress。它们是普遍的; 只是WordPress开发人员发现了一种简单的方法将它们与后者集成,以便非编码人员不会为此付出太多的努力。要将它们与任何其他网站构建器(例如Squarespace)集成,您需要稍微使用一些代码。
那么,如何在您的网站上设置热图?让我们使用Hotjar,因为它总体上做得很好。这是直观,现代,并快速在WordPress中实现。
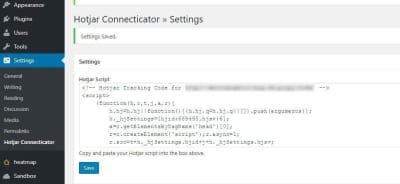
在这种情况下,我们以Hotjar Connecticator插件为例。安装并激活它之后,您需要在hotjar.com上创建一个帐户,添加您要监控的网站的URL(以后可以添加更多网站),并将提供的跟踪代码复制到WordPress控制板的插件页面(如下所示)
现在,是时候创建热图了,它可以从Hotjar平台上完成(你不能在你的WordPress仪表盘上定制任何东西)。所以,点击Heatmaps,然后点击New Heatmap。
接下来,您需要选择您的页面定位首选项。你想跟踪单个页面上的热点吗?您是否同时测试多个页面以比较其结果?这也起作用。如果您需要后者,您可以使用一些URL格式,因此您可以确保您可以定位特定类别中的所有页面(按类型,发布日期等进行排序)。您甚至可以编写链接包含的确切单词Hotjar开始跟踪页面。
Hotjar的一个有趣之处在于,它允许您通过添加CSS选择器来排除不想监视的页面元素。这样,您可以避免在比较或分析结果时被不需要的东西分散注意力,而只能专注于要测试的结果。
创建热图后,只有在页面开始访问和点击之后,才会提供包含热点的第一张截图,因此不要期望结果马上显示。该工具会跟踪自热图创建以来该页面上的所有视图,以便您可以根据视图和点击次数制作报告。这种报告让你知道你的内容是如何点击(或不是)的。
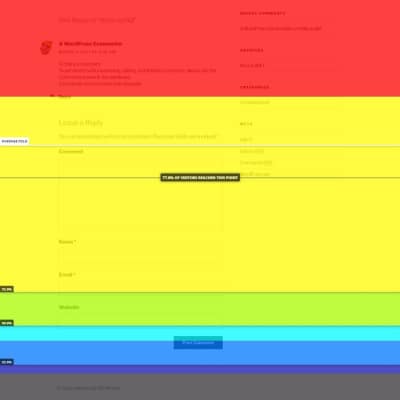
以下是Hotjar提供的第一张截图的样子(测试是在HestiaWordPress主题的非定制版本上完成的):
关于此工具的另一个令人敬畏的事情是,它为您提供了创建简单的交互式民意调查的选项,以询问您的用户他们为什么离开您的网页或他们不喜欢您的页面的事情。
案例研究:我们如何通过热图改进ThemeIsle和CodeinWP上的着陆页
这个理论听起来令人着迷,它几乎总是比实践本身更容易。但是这个方法真的有用吗?它有效吗?你会在一天结束时获得相关的结果和见解吗?
答案是:是的,如果你有耐心。
我们喜欢ThemeIsle的热点地图,并在我们的许多网页上使用它们。这些网页大多与WordPress主题相关,因为该公司是一家网上商店,销售该特定平台的主题和插件。
CodeinWP博客中最受欢迎的内容之一也与主题相关。我们有大量的列表,其中很多都排在Google结果页面的前三名。最近,我们尝试了两种类型的列表布局:一种是用一张截图呈现主题的主页,另一种则提供三种截图:主页,单页帖子和移动显示。
我们在比较这两个版本后注意到的主要问题是,人数达到了列表末尾的相同数量,但点击次数分布是不同的:更多视觉效果的列表没有在下半部分获得尽可能多的点击次数一个只有一个截图。这意味着具有更多视觉效果的列表更具说明性,因为它提供了更多来自主题设计的样本,可帮助人们更快地实现哪些样本吸引他们。鉴于这个事实,不需要额外的点击来查看主题的外观。
在一个截图的情况下,人们深入挖掘一个主题的更多细节,因为只有他们可以从图片中看到的主页。因此,他们会点击更多以进入主题页面并发布其实时演示。
因此,如果您正在寻找广告机会,或者您正在使用联盟链接,则单幅图片版本将帮助您更多地了解用户参与度和在您网站上花费的时间。
另一个使用热图的例子是Hestia theme的文档页面。在测试过程中,我们注意到大量用户有兴趣升级到高级版本,看到“升级”单词的点击次数,这使得我们将升级按钮移到更明显的位置,并改进了目标页面包含主题的高级功能。
说到高级功能,我们的另一个实验是跟踪光标移动,并查看检查文档时人们徘徊的更多功能。根据结果,我们使用了许多着陆页上正在寻求转换的最受欢迎的项目 – 在这种情况下,我们的免费用户升级到高级主题。
我们还为我们的常见问题页面创建了热图,以跟踪点击次数较少的问题,随后我们用其他相关问题替换。测试仍在进行中,因为我们正在努力改进我们的支持服务并为我们的产品提供更平滑的体验。