厦门网站建设-厦门创意互动网络告诉您个好消息,运用Sketch来做响应式布局,终于到来了
飘柔,老乡素描用户!素描3.9终于救了我们创建真正流动布局的能力。一般来说,流动布局(一个负责任的布局的子集排序的)是指那些元素可以调整大小,浮动,或持有其作为其容器的大小变化的位置。
在素描你知道这些容器的组,所以素描调用功能组调整大小,提供类似的功能给了素描流体插件 ; 所不同的是,该功能现在原生应用程序,从而提供更好的用户体验。
为什么响应?(为什么需要Sketch?)
能够测试布局响应之前在设计阶段减少后期阶段的挫折(挫折不测试响应概念的结果)的可能性。
当然,素描确实移动设备专用的画板,你还应该使用它们; 毕竟,流体设计肯定不会占你想隐藏的元素(或视觉变化)适应您的设备的屏幕大小时。但它确实意味着,组草图已经突然变得更加有用。
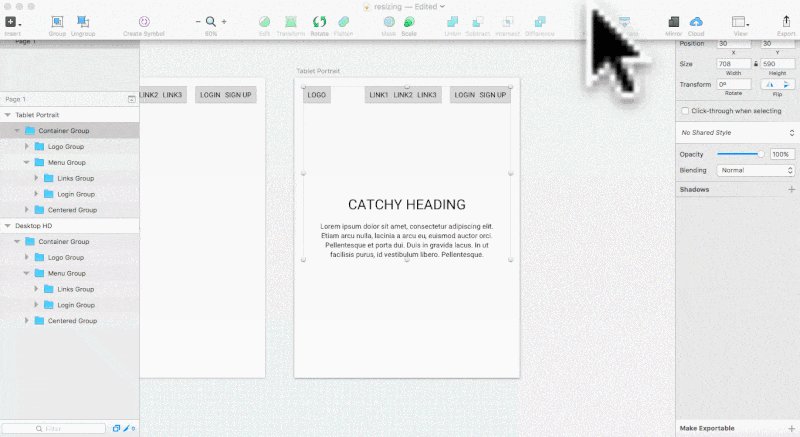
群体现在可以无需缩放所有在他们里面的图层,复制移动画板和扩展起来(因为移动第一!)桌面画板时,这是理想的调整。您的标志(例如)将留在左上角,您的菜单将留在右上角,和你的内容主体将在屏幕中央均匀地漂浮。
通过使用组调整大小响应/流体设计,使得移动→桌面(反之亦然)工作流程更加容易。
让我们来看看这个工作流程。
第1步:低保真草图
添加颜色,字体,和其他视觉美感之前,最好到实体模型的概念的低保真原型。它可以快速超炫,所以它并没有占用你太多的时间(事实上,它可能会节省您的时间!)。
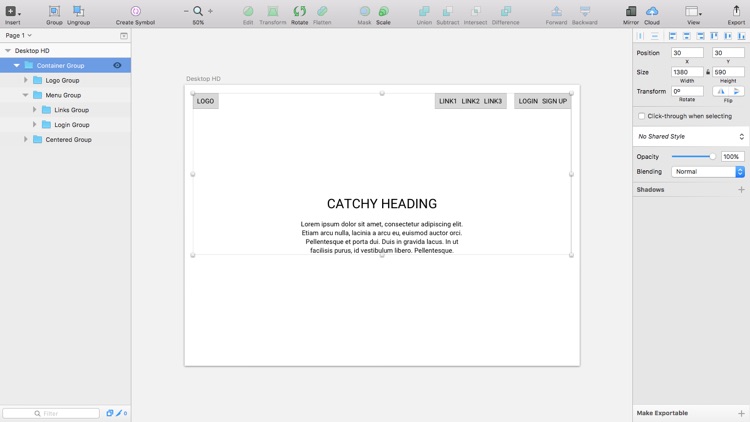
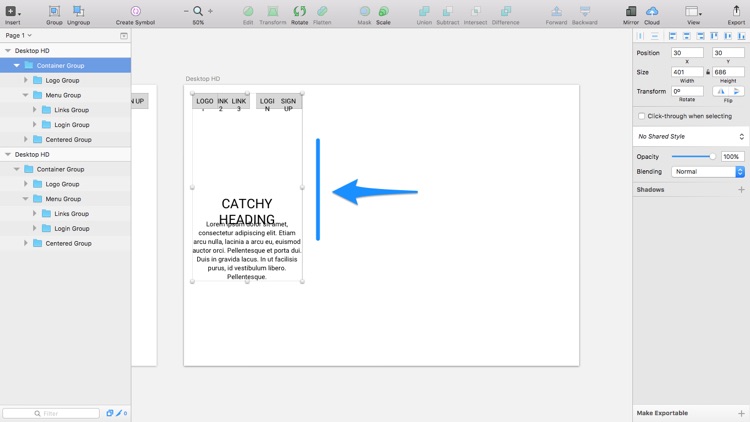
通过创建一个启动桌面HD(画板:键盘)。
使用图形和文本的模糊组合,你会做创建一个简单的线框包括在左上角一个标识。重复这些步骤与右上角的菜单和中心标题/段落组合 – 就像一个“大标题”。
在此之后,组中的所有的标志层一起,那么所有的菜单层,的那么所有的中心内容层,然后最终所有的组在一起成为一个单一的组。
对于快速参考:
- 矩形,R
- 椭圆形:0
- 文字:T已
- 组:命令+ G
步骤2:把调整大小规则到位
引脚和拉伸
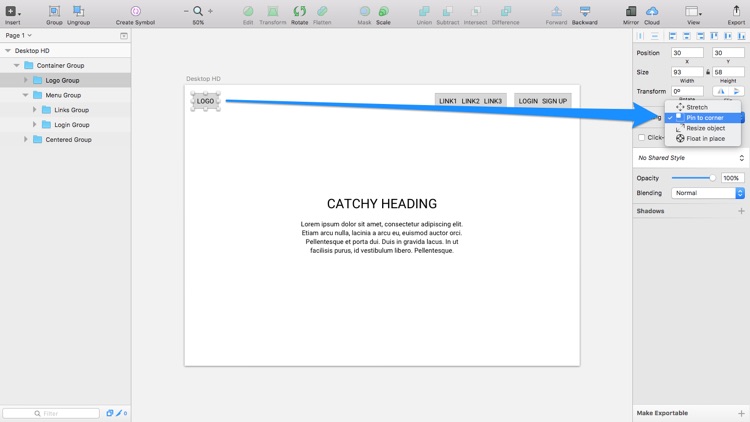
现在,这是我们定义层(或层组)的定位。显然,标志需要留在左上角,所以选择“固定到角”从调整大小的选择框检查员,其中一角是任何角落层最接近太。你可能注意到,第一个选项是“拉伸” -这是在调整,你已经熟悉了这么长的时间组时的默认行为。
重复此步骤的右上角菜单。
调整对象
我花了一段时间来实现如何“调整对象”的作品。它没有相对缩放层,它缩放由你缩放包含它的组相同数量的图层。
这是…标新立异,但幸运的是,我们并不需要它本教程。
悬停
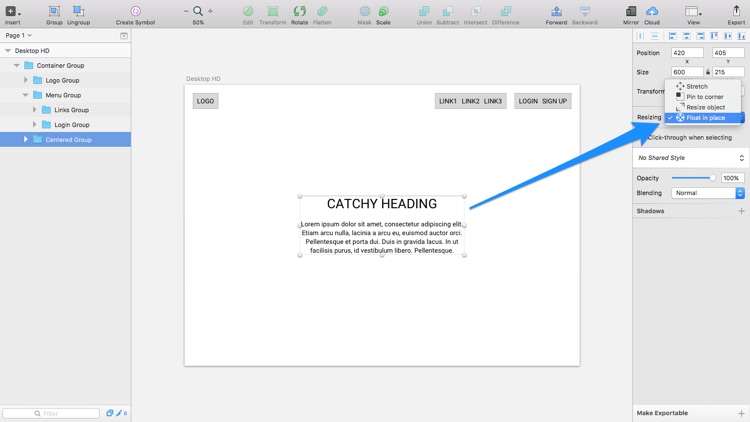
“悬停”不正是你认为它。它使调整大小时对齐图层,但是,它是水平或垂直居中层是特别有用的 – 所以让我们做到这一点与我们的中心内容,以保持它的水平对齐。
在接下来的步骤中,我们将调整我们的集团,以测试它的反应,并利用这些信息来确定的响应断点应该的; 这些断点确定在一个设计需要适于更好UX的哪个画面大小。
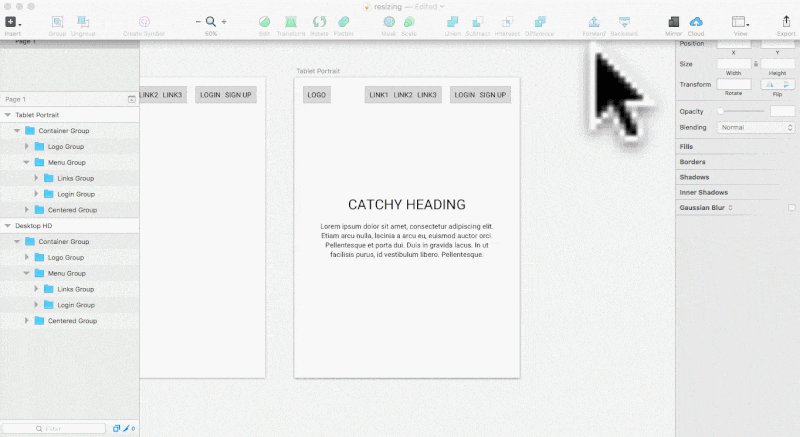
复制你的画板,并开始调整集团。
第3步:为响应测试组大小调整
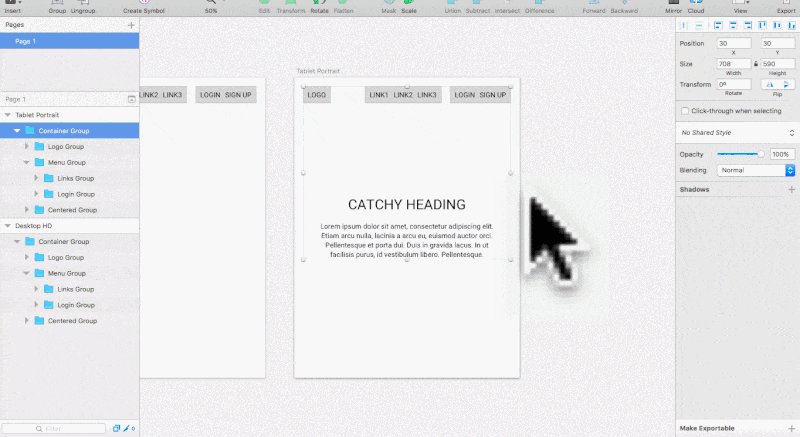
调整集团之后,总会有一个时刻,当设计根本就没有意义了。在这种情况下,标志和菜单开始重叠,而内容为中心的感觉这么小的屏幕太大 – 这意味着我们已经到了一个断点,我们现在需要调整我们的画板的大小。
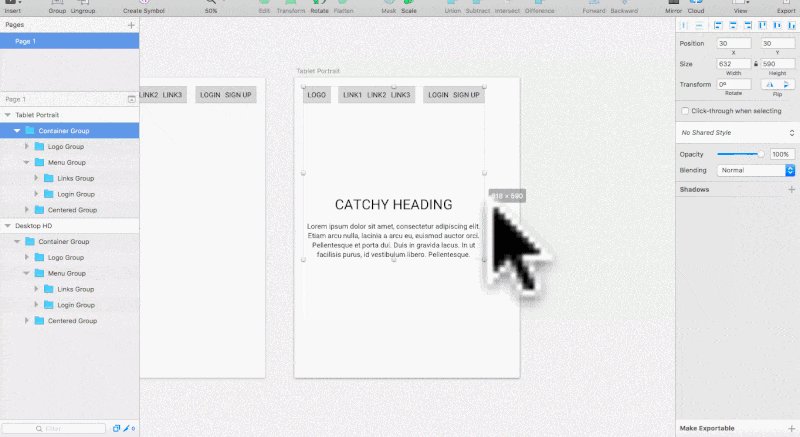
从层列表中选择它,并单击“调整以适应”按钮检查员(虽然完整性我建议扩大画板到下一个常见的屏幕尺寸,这是响应网页设计→平板人像)。
然后,您可以借此更进一步,测试在移动设备上,或者您可以扭转这些步骤,移动第一种方法。正如你所看到的设计需要重组在移动设备上提供更好的用户体验,菜单到导航图标因此转换。
然而,由于集团调整大小,更让我们排列的布局,所有剩下要做的就是线框导航图标,并更改为中心元素的字体大小。太简单。
结论
我只需要与本集团调整大小功能工作很短的时间去了解多少,它可以帮助我们测试响应式布局的概念。如果你是一个球迷的Webflow,那感觉仿佛我们正在调整浏览器窗口,观看神奇的元素适应屏幕-没有什么不同的方式(在响应式设计工具)处理它。