如果您的网站需要经常更新,或者很多人都需要维护或更新,那么最好使用Web设计风格指南。这有助于确保与您的网站打交道的每个人都在同一页面上,并了解如何保持一切看起来一致。
但是,究竟什么是网页设计风格指南?这意味着什么?以及如何为自己创建一个?这些是我们旨在在此处回答的问题。
什么是Web设计风格指南?
在详细介绍如何创建样式指南之前,让我们花一些时间来探讨它们的实际含义。一个网站的设计风格指南是在您的网站一个页面,列出了进入创建一个新的页面或博客文章对您的网站的其余部分的一切。这包括商标图形,徽标,字体和字体大小,文本和背景色,以及与网站更新和内容创建有关的其他任何内容。
当您的网站上有多个设计师或开发人员时,这一点尤其重要。这样可以确保每个人都停留在同一页面上。另外,它实际上可以简化开发,因为您可以参考此样式指南,以更快,更高效地创建新内容。
如何创建网页设计风格指南
以下是您为自己创建网页设计样式指南所需采取的步骤:
1.熟悉品牌
无论您是为自己的网站还是为其他网站创建样式指南,相同的原则仍然适用:您需要花一些时间来评估品牌的含义。这意味着,了解您的目标受众,了解公司的价值,并对如何形象地表示具有扎实的想法。如果公司过去已经对某些设计进行了A / B测试,那么现在是时候利用该信息来创建更健壮和更有效的样式指南。
2.选择颜色
在评估品牌时,您需要考虑颜色。如果公司已经有了调色板,那么他们可以与之合作—完美。在样式指南中添加颜色的十六进制代码。确保将此信息细分为文本,链接,悬停链接,背景,按钮等类别。明确应在何处使用哪种颜色。
3.选择并识别版式
除了颜色以外,您还需要明确说明应使用的字体(以及应在何处使用)。在您的Web设计风格指南中,清楚地标识字体名称,大小和行高。这使将来的设计师可以非常轻松地重新创建网站的外观。更好的是,创建一个Photoshop模板,其中将这些元素设置为预设或标识为文件本身内的注释。
您应尽一切努力消除此处的猜测。
4.建立内容网格
您应该添加到Web设计样式指南中的另一件事是创建内容网格。这是确定页面和博客文章的布局方式的理想方法。展示图片和图形应放置在文本中的位置。您确实需要这样做,以了解如何分隔内容。
现在,其中一些内容可以通过博客和页面模板来解决。即使这样,将这些信息包含在样式指南中仍然是一个好主意。
5.设置照片规格
您可以做的另一件事是设置照片规格。例如,许多网站都会对博客文章中包含的图像应用滤镜或效果。因此,如果您想确保管理网站内容的人都知道如何使所有内容保持一致,则需要在Web设计风格指南中注明这些细节。
确定每个图像应遵循的规格,包括图像高度,宽度,滤色器,不透明度以及是否应添加文本。如果您希望在图形上包含文本,请确保也标注出字体,样式,大小和颜色规格(如上所述)。
6.标志规格
我们在这里讨论的最后一件事,您的指南必须绝对包括有关徽标的信息。徽标也许是您的品牌和网站中最可识别的部分,因此在此处进行讨论非常重要。
徽标规范要求包括最小尺寸以及各种不同的徽标样式。对于小空间,您应该有一个文本选项和一个图形选项。对于较大尺寸的选项,带有标语的徽标可能也是一个好主意。
您还应提供具有不同背景的徽标,包括透明徽标。这样,无论背景是什么,您的徽标都将看起来很棒。这些徽标选项中的每一个都应包含在样式指南页面本身中,以便可以快速访问和引用它们。
10个很棒的Web设计风格指南示例
既然我们已经介绍了您的Web设计风格指南中应该包含的内容,下面让我们看一些在展示这些指南的外观和样式方面确实非常出色的示例。
材料
Material.io样式指南是全面的。它分解了网站外观的各个方面。它包含有关主题,图标,调色板,版式,形状甚至声音的信息。

厦门网站建设
MailChimp
MailChimp样式指南非常简单明了,这正是您应该追求的。它在屏幕的左侧包括菜单选项,您可以选择这些菜单选项,包括颜色,数据可视化,网格,类型,按钮,对话框等。
孤独星球
Lonely Planet提供了另一个很棒的网页设计风格指南以供参考。它的主要特色是调色板,图标,UI组件,JS组件,小部件和CSS实用程序。
USWDS:美国网页设计系统
美国网页设计系统还提供了很棒的样式指南供参考。它包括为大多数政府网站创建页面的详细信息,包括实用程序,页面模板等。
Yelp风格指南
Yelp风格指南甚至更重要。它提供了清晰的字体信息,颜色,布局信息,链接,按钮,导航选项等,使使用Yelp的人们更容易制作页面和更新内容。

厦门网站建设
A11Y样式指南
您可能要参考的另一种样式指南是A11Y编写的指南。该指南包括有关如何格式化名片,表格,媒体,导航的信息,并且还提供了一些其他资源。
Barnard Levit验光师
Barnard Levit验光师提供了一个非常简单的网页设计样式指南,可以帮助您完成工作。它提供了完整的排版详细信息,包括标题,列和项目符号,以及有关如何格式化表格,表单和按钮的信息。此外,它涵盖了如何处理图像,视频以及网站的许多其他方面。
Ben Brignell风格指南
Ben Brignell的风格指南在美学上非常令人愉悦。它提供有关公司颜色(带有十六进制代码),版式,块引用,项目符号,按钮,链接,视频,图像等的信息。

厦门网站建设
直线设计系统
Beeline设计系统网站上的样式指南是另一个可供参考的好例子。它包括此处列出的所有其他样式指南涵盖的所有内容,但添加了模式,通知和选项卡以进行额外的度量。
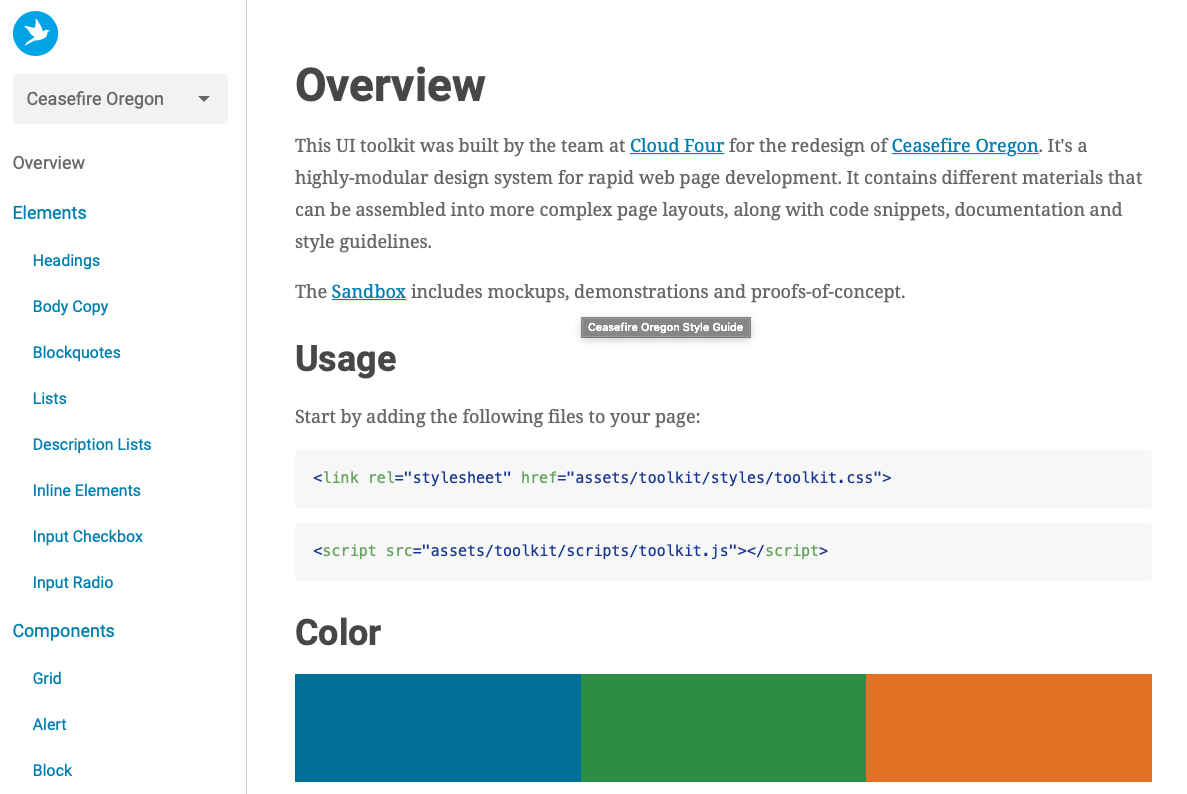
俄勒冈停火
我们名单上的最后一个是俄勒冈州的Ceasefire。该样式指南是另一种极其简单的样式指南,但是不要让它看起来像傻瓜一样-它是非常全面的。本指南涵盖样式表,颜色,网格,实用程序,图标,徽标,标头信息等。
使用此信息来创建Web设计样式指南
现在,您知道什么是Web设计风格指南。您知道为什么需要一个。您已经了解了如何将它们组合在一起,并且已经看到了一些目前网络上最好的例子。现在该将这些信息变成实用的东西了。如果您的网站缺少样式指南,那么现在是时候将它们组合在一起了。