JavaScript框架的宣传是不可能的,但它们可能不适合您的项目。也许你不想为一些你可能没有的小抽象建立一个完整的构建系统。也许将一个项目转移到构建系统上,因此,不同的部署方法将意味着您可能无法向客户开具帐单需要花费大量额外时间和精力。也许你不想用JavaScript写所有的HTML。名单继续。
有些人可能不知道的是,您可以将Vue并入您的项目中,就像您将包含jQuery一样,不需要构建步骤。Vue是灵活的,我们可以直接在HTML中使用它。
所以,如果你当前的页面结构如下所示:
<main>
<div class="thing">
<p>Some content here</p>
</div>
</main>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
//some jquery code here
</script>
您可以从字面上更改脚本标记,并仍然像以前一样使用HTML和JS,只重构几个小小的代码。您不必使用JavaScript重写HTML,您不必使用webpack,也无需建立一个巨大的系统:
<main>
<div class="thing">
<p>Some content here</p>
</div>
</main>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.3/vue.min.js"></script>
<script>
//some vue code here
</script>
您可以替换标签并保留标记。最好的部分是,你可能认为代码会变得更加复杂,但是你可能会在阅读本文并看到这些例子时发现,Vue非常简单,易读,易于维护和适应。就规模而言,它们具有相当的可比性 – 可以像使用CDN那样使用它们,Vue 2.5.3的版本是86KB。jQuery 3.2.1是87KB。
让我们介绍jQuery中的一些常见用例,以及我们如何将它们切换到Vue,以及为什么我们甚至想要这样做。
捕获用户输入
在网站上需要JavaScript的一个非常常见的用例是从表单捕获用户输入,因此我们从这里开始。为了简单明了,我们实际上并没有包含完整的表单,但最终我们会继续努力。
要以用户类型捕获信息,以下是我们如何在jQuery和Vue中完成此操作 – 并排:
在CodePen上查看来自Sarah Drasner(@sdras)输入表单的Pen jQuery捕获信息。
<div id="app">
<label for="thing">Name:</label>
<input id="thing" type="text" />
<p class="formname"></p>
</div>
// this is an alias to $(document).ready(function() {
$(function() {
//keypress wouldn't include delete key, keyup does. We also query the div id app and find the other elements so that we can reduce lookups
$('#app').keyup(function(e) {
var formname = $(this).find('.formname');
//store in a variable to reduce repetition
var n_input = $(this).find('#thing').val();
formname.empty();
formname.append(n_input);
});
});
在CodePen上查看来自Sarah Drasner(@sdras)输入表单的Pen Vue捕获信息。
<div id="app">
<label for="name">Name:</label>
<input id="name" type="text" v-model="name" /> <!--v-model is doing the magic here-->
<p>{{ name }}</p>
</div>
//this is a vue instance
new Vue({
//this targets the div id app
el: '#app',
data: {
name: '' //this stores data values for ‘name’
}
})
我使用这个例子是因为它揭示了Vue的一些优势。Vue是被动的,这使得它特别能够对变化做出反应。你可以看到,当我们更新我们正在输入的内容时,它会立即改变 – 不会有任何延迟。
您还可以看到,在jQuery版本中,DOM处于控制之中 – 我们正在从DOM中获取东西,听取它并响应它。这将我们与DOM目前建立的方式联系起来,迫使我们思考如何遍历它。如果HTML元素的结构发生变化,我们不得不调整我们的代码以适应这些变化。
在Vue版本中,我们正在存储状态 – 我们跟踪要更新和更改的一个属性,并通过称为指令的事物跟踪我们想要更改的元素。这意味着它直接连接到我们需要定位的HTML元素。DOM的结构可以改变,HTML可以四处移动,而这些都不会影响我们的表现或捕捉这些事件。在我们的例子中,我们使用输入的v-model属性来连接我们存储在JavaScript中的数据。
但!这不像存储某些东西那样常见用例,所以让我们看看下一步。
在单个事件中存储用户输入
关于Vue工作方式的有趣之处在于它在存储和检索数据时不必考虑特定的DOM事件。实质上,我们已经了解了我们想要捕捉的内容; 我们通过选择一个事件来改变它。相比之下,jQuery与DOM所做的事情紧密相关,并且依赖于那些DOM事件来构建它所存储的变量,这些变量可以放在任何地方,而不是一个一致的组(数据中)用于检索。我们可以在最后一个示例的更新版本中看到这一点,其中的信息是在一个输入按键上收集的:
查看来自表单输入的Pen jQuery捕获信息 –由Sarah Drasner(@sdras)在CodePen上输入。
<div id="app">
<label for="thing">Name:</label>
<input id="thing" type="text" />
<p class="formname"></p>
</div>
// this is an alias to $(document).ready(function() {
$(function() {
//We query the div id app and find the other elements so that we can reduce lookups
$('#app').change(function(e) {
var n_input = $(this).find('#thing').val();
$(this).find('.formname').append(n_input);
});
});
见笔Vue公司从表单输入捕捉信息,回车键萨拉Drasner(@sdras)上CodePen。
<div id="app">
<label for="name">Name:</label>
<input id="name" type="text" v-model.lazy="name" />
<p>{{ name }}</p>
</div>
new Vue({
el: '#app',
data: {
name: ''
}
});
在这个版本中,jQuery被简化了一些,因为我们不需要在每次击键时捕获所有东西,但我们仍然从DOM中捕获所有东西并逐步响应这些更改。我们在jQuery中的代码总会有点像这样:
“去获得这个元素,看看它在做什么,坚持这些改变,对这些改变做些什么。”
相比之下:在Vue中,我们控制着正在发生的变化,并且DOM根据我们的命令响应这些变化。我们将其直接附加到我们想要更新的内容上。在我们的例子中,我们有一个叫做修饰符的小抽象:v-model.lazy。Vue现在知道不会在更改事件发生之前开始存储它。很简约!
切换类
接下来我们要介绍的是切换CSS类,因为像全能的,不断观看的Googly告诉我的那样,它是最常见的jQuery功能。
见笔拨动类的jQuery萨拉Drasner(@sdras)上CodePen。
<div id="app">
<button aria-pressed="false">Toggle me</button>
<p class="toggle">Sometimes I need to be styled differently</p>
</div>
.red {
color: red;
}
JS
$(function() {
$('button').click(function(e) {
$('.toggle').toggleClass('red');
$(this).attr('aria-pressed', ($(this).attr('aria-pressed') == "false" ? true : false));
});
});
见笔拨动类的Vue萨拉Drasner(@sdras)上CodePen。
<div id="app">
<button @click="active = !active" :aria-pressed="active ? 'true' : 'false'">Toggle me</button>
<p :class="{ red: active }">Sometimes I need to be styled differently</p>
</div>
.red {
color: red;
}
JS
new Vue({
el: '#app',
data: {
active: false
}
})
同样,我们在这里看到的是,在jQuery版本中,我们将状态存储在DOM中。元素有类,jQuery根据类的存在做出决定,它通过ping DOM来检查。在Vue版本中,我们存储一个条件,并根据该状态进行设置。我们不会向DOM索取这些信息,我们自己也是。
我们存储active数据,按钮切换条件,并.red根据该条件进行更改。即使是可访问性状态,aria-pressed也要快得多,因为我们不必在Vue中设置脚本中的任何内容,所以我们可以根据’ active。’ 的状态在模板中直接内联状态之间切换。
在最后几个例子中,你也会注意到,你可能认为开始使用Vue.js的代码要比jQuery多得多,但它们实际上非常相似。
隐藏和显示
另一个常见的jQuery用例是隐藏和显示的东西。jQuery一直在做这件事情非常简单,所以让我们来看看它与Vue并肩作战的样子。
在CodePen上查看由Sarah Drasner(@sdras)制作的jQuery show hide。
<div id="app">
<button type="button" id="toggle" aria-expanded="false">
Toggle Panel
</button>
<p class="hello">hello</p>
</div>
$(function() {
$('#toggle').on('click', function() {
$('.hello').toggle();
$(this).attr('aria-expanded', ($(this).attr('aria-expanded') == "false" ? true : false));
});
});
请参阅CodePen上由Sarah Drasner(@sdras)撰写的Pen Vue show hide。
<div id="app">
<button @click="show = !show" :aria-expanded="show ? 'true' : 'false'">
Toggle Panel
</button>
<p v-if="show">hello</p>
</div>
new Vue({
el: '#app',
data: {
show: true
}
})
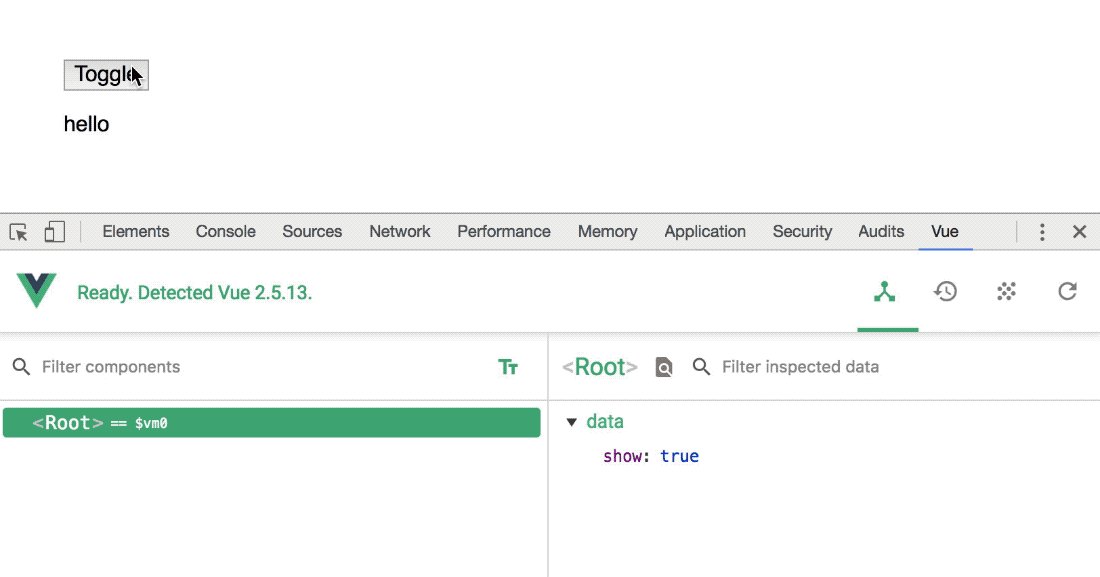
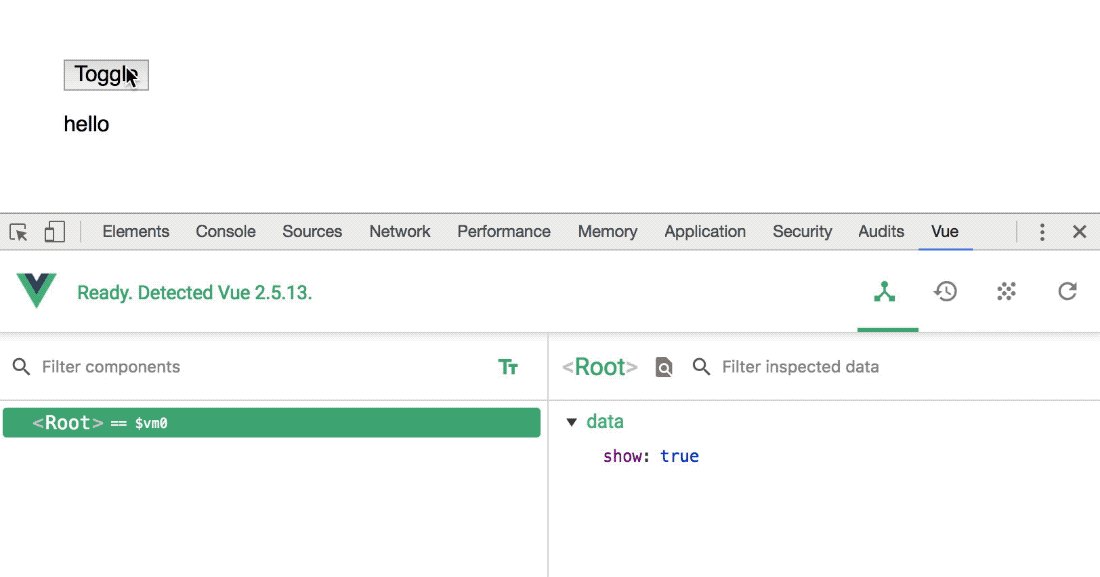
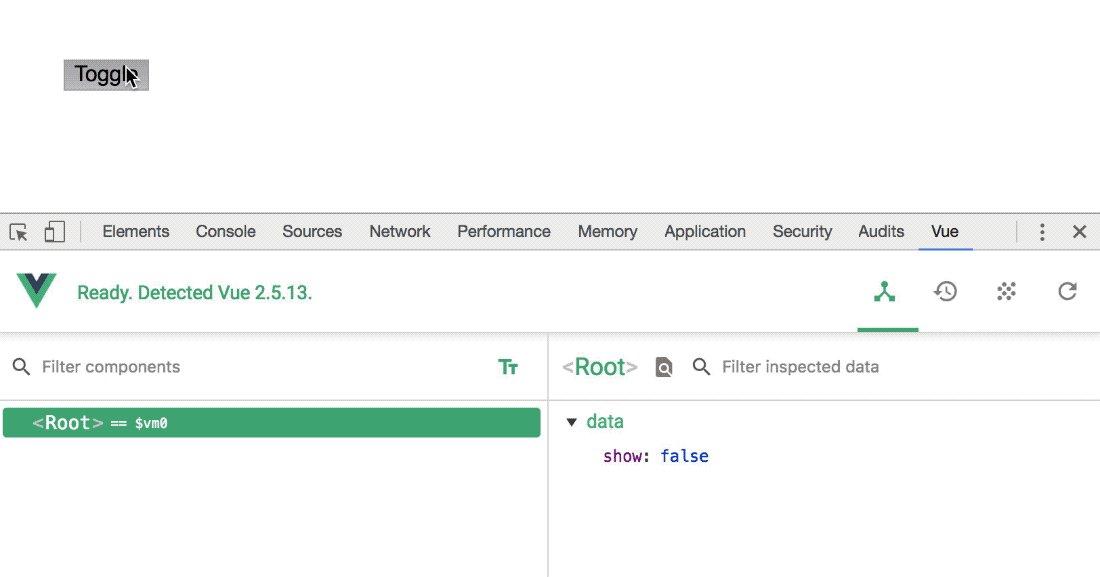
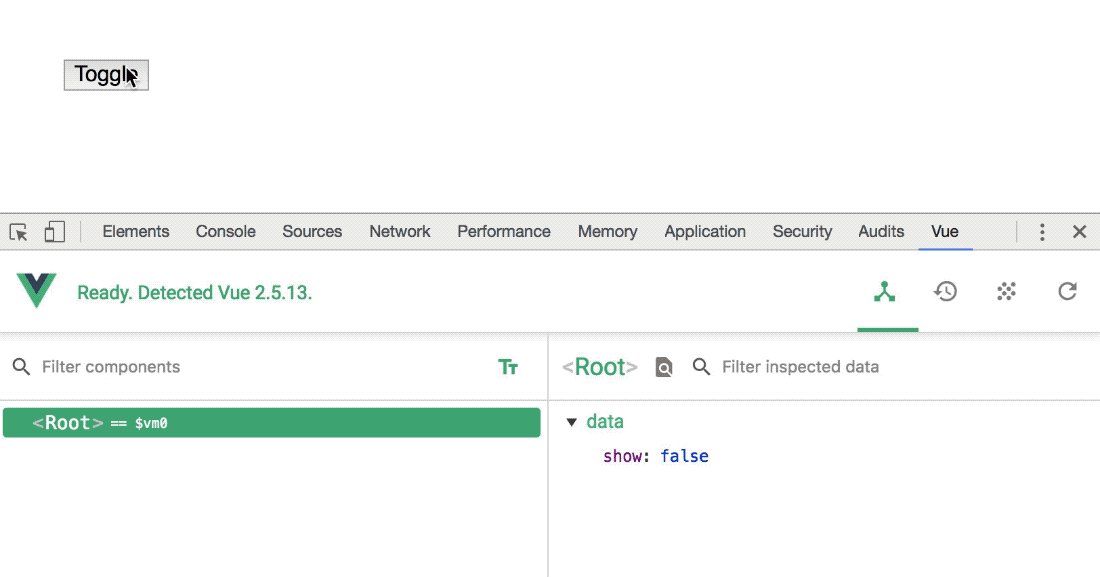
jQuery和Vue在保持这个任务简单方面做得很好,但是我真的有两个理由使用Vue进行切换。Vue有一个名为Vue devtools的工具。这与Chrome devtools没有什么不同,但是当我们使用它时,我们会得到关于Vue发生了什么的一些特殊信息。
在jQuery和Vue版本中,我们都可以看到该元素隐藏并显示。但如果出现问题怎么办?如果关于我们的代码的某些事情没有按照我们预期的方式工作?为了开始使用jQuery进行调试,我们可能会添加一些console.logs或设置一些断点来尝试追踪错误的位置。
现在,console.logs 没什么问题,但借助Vue devtools,我们实际上可以获得Vue认为正在发生的动作Vue(无法抗拒)。在下面的这个gif中,你可以看到当我们切换按钮时,Vue devtools相应地更新true / false的状态。如果DOM没有按照我们预期的方式工作,我们可以实时看到Vue中的数据。这使得它更容易调试; 它实际上非常棒。

另一件我喜欢的事情是,这v-if很容易扩展到其他条件。我可以决定使用一个叫做的东西,v-show而不是v-if如果我切换的东西会经常显示和隐藏:v-if将完全卸载元素,而v-show只会切换它的可见性。这种区别非常重要,因为在样式中切换可见性而不是完全卸载/安装DOM节点的性能要高得多。我可以根据很多条件显示或隐藏某些内容,甚至可以显示用户输入或其他条件。这通常是jQuery可能会有点混乱的地方,在多个位置ping DOM并协调它们。以下是根据用户输入显示内容协调示例:
见笔基于内容的Vue显示按钮萨拉Drasner(@sdras)上CodePen。
<div id="app">
<label for="textarea">What is your favorite kind of taco?</label>
<textarea id="textarea" v-model="tacos"></textarea>
<br>
<button v-show="tacos">Let us know!</button>
</div>
new Vue({
el: '#app',
data() {
return {
tacos: ''
}
}
})
在CodePen上查看 Sarah Drasner(@sdras)基于内容jQuery的Pen Show按钮。
<div id="app">
<label for="textarea">What is your favorite kind of taco?</label>
<textarea id="textarea"></textarea>
<br>
<button v-show="tacos">Let us know!</button>
</div>
$(function() {
var button = $('.button');
var textarea = $('#textarea');
button.hide();
textarea.keyup(function() {
if (textarea.val().length > 0) {
button.show();
} else {
button.hide();
}
})
});
在这个例子中,你可以看到让Vue保持状态的价值 – 我们非常自然地对这些变化作出反应,并且完全用更少的代码。一旦习惯了风格,理解起来会更快,因为您不必逐行跟踪逻辑。很多人把这种差异称为“ 强制性与宣告性”。
提交表格
jQuery的规范用例历来是用AJAX调用提交表单,所以我们也应该看一下。Vue实际上没有像AJAX这样的内置东西; 在Vue应用程序中使用类似Axios(用于发出HTTP请求的JavaScript库)来帮助执行此任务是典型的。
这个例子比其他的更复杂一点。我们将在这里做一些事情:
- 在我们开始输入表单之前,按钮将显示为灰色,然后它将收到一个“活动”类并变成蓝色;
- 当我们提交表单时,我们会阻止页面加载;
- 表单提交后,我们将在页面上显示响应数据。
见笔jQuery的表单提交AJAX萨拉Drasner(@sdras)上CodePen。
<div id="app">
<form action="/">
<div>
<label for="name">Name:</label><br>
<input id="name" type="text" name="name" required/>
</div>
<div>
<label for="email">Email:</label><br>
<input id="email" type="email" name="email" required/>
</div>
<div>
<label for="caps">HOW DO I TURN OFF CAPS LOCK:</label><br>
<textarea id="caps" name="caps" required></textarea>
</div>
<button class="submit" type="submit">Submit</button>
<div>
<h3>Response from server:</h3>
<pre class="response"></pre>
</div>
</form>
</div>
$(function() {
var button = $("button");
var name = $("input[name=name]");
name.keyup(function() {
if (name.val().length > 0) {
button.addClass('active');
} else {
button.removeClass('active');
}
});
$("form").submit(function(event) {
event.preventDefault();
//get the form data
var formData = {
name: $("input[name=name]").val(),
email: $("input[name=email]").val(),
caps: $("input[name=caps]").val()
};
// process the form
$.ajax({
type: "POST",
url: "//jsonplaceholder.typicode.com/posts",
data: formData,
dataType: "json",
encode: true
}).done(function(data) {
$(".response")
.empty()
.append(JSON.stringify(data, null, 2));
});
});
});
在这里,我们将看到第2-10行处理按钮类的处理,与我们之前的操作类似。我们将一个名为event的参数传递给表单,然后说event.preventDefault()不要重新加载页面。然后,我们从表单输入中收集所有表单数据,处理表单,然后将响应放入.done()来自AJAX请求的调用中。
请参阅由Sarah Drasner(@sdras)在CodePen上提交的Pen Vue表单。
<div id="app">
<form @submit.prevent="submitForm">
<div>
<label for="name">Name:</label><br>
<input id="name" type="text" v-model="name" required/>
</div>
<div>
<label for="email">Email:</label><br>
<input id="email" type="email" v-model="email" required/>
</div>
<div>
<label for="caps">HOW DO I TURN OFF CAPS LOCK:</label><br>
<textarea id="caps" v-model="caps" required></textarea>
</div>
<button :class="[name ? activeClass : '']" type="submit">Submit</button>
<div>
<h3>Response from server:</h3>
<pre>{{ response }}</pre>
</div>
</form>
</div>
new Vue({
el: '#app',
data() {
return {
name: '',
email: '',
caps: '',
response: '',
activeClass: 'active'
}
},
methods: {
submitForm() {
axios.post('//jsonplaceholder.typicode.com/posts', {
name: this.name,
email: this.email,
caps: this.caps
}).then(response => {
this.response = JSON.stringify(response, null, 2)
})
}
}
})
在Vue版本中,我们决定需要在表单中填充哪些字段,然后将它们与我们之前使用的v-模型相关联。我们检查是否存在名称以便切换课程。event.preventDefault()我们所要做的不是传递事件和写作,而是写@submit.prevent在我们的表单元素上,这对我们来说很重要。为了提交帖子本身,我们使用Axios,并且将响应存储在Vue实例中。
还有很多事情我们想要做一个准备好生产的表单,包括验证,错误处理和编写测试,但在这个小例子中,您可以看到Vue在处理大量更新和改变的东西,包括用户输入。
结论
如果它适合你,那肯定可以使用jQuery!本文旨在表明Vue对于不需要大量开销的小型站点来说也是一个相当不错的抽象。Vue的大小相当,易于推理,而且将小部分功能切换到Vue并不重要,只需在JavaScript中重写HTML并在没有带宽的情况下采用构建系统即可。这一切都使得它非常引人注目。
由于Vue的灵活性,如果您希望随着时间推移采用更复杂的结构,将代码转换为构建步骤和组件结构也很容易。尝试它实际上非常有趣,所以当你准备好时,请查看vue-cli。这个工具的功能是让您能够使用几个终端命令搭建整个生产级Vue和webpack版本。这使您可以使用单文件组件,您可以在一个文件中串联使用HTML,CSS和Script,从而构成单个可重用组件。除非你想做一些特别的事情,否则你不必配置webpack版本,这样可以节省很多时间。他们甚至有一个内置的命令,让一切准备好用于生产部署。
选择将Vue整合到项目中的灵活性的好处在于,您无需一次性改变您的工作风格,甚至可以随着时间的推移慢慢进行更改。这就是人们称Vue为渐进式框架的原因。







