网页设计师让自己大量的创作自由的创建一个网站的时候,但也有,如果你想创造一个成功的项目,他们遵循哪些应该得到尊重的准则。
想想看,如果一个设计师会使它有一个有趣的概念,但很难导航和难以理解的站点,那么整个项目几乎是无用的客户端。
优秀的设计师知道,最成功的设计方式是功能与形式之间的适当平衡。当实现平衡在一个愉快的和功能性的方式通过每个页面引导客户。
这是不够的,创造一个真棒网站,该网站未能履行基本职能; 或装饰的不良其中一个仍然运行良好。我们收集的网站可用性最佳实践列表; 和网站的可用性准则,以帮助你达到绝对的和谐。
网络可用性是使网站易于使用的最终用户,无需任何专门培训进行需求的方法。用户应该能够直观地关系,她需要将网页与其他的互动,她认为类似的环境中,比如上执行的操作,按下一个按钮来执行某些操作。
可用性是因素,包括组合:
- 直观的设计:网站的结构和导航的毫不费力的理解
- 学习易于:如何快速谁之前从未见过的用户界面,用户可以完成基本任务
- 利用效率有多快有经验的用户可以完成的任务:
- 记忆性:访问该网站后,如果用户能记得足以在今后的访问有效地使用它
- 错误频率和严重程度:用户在使用系统如何往往使错误,这些错误有多严重,以及用户如何从错误中恢复
- 主观满意:如果用户喜欢使用系统
为什么可用性在网站设计很重要?
设计一个网站时的可用性的重要性是巨大的。
图片来源:披晃
显然,人们使用网络具有特定的用途。网络空间是不是像电视节目,它可以仅仅因为观看。大多数时间,用户上网查找信息,与他人交流,或者买他们需要的东西。这是我们的任务,以确保他们实际上能够做到这一点。
可用性,与该网站的视觉外观进行组合,用户体验(UX)。翻译成数学术语中,我们需要找到并建立这些部件之间的对称性,在某种程度上,这将不会对一个比其他优先。
不工作是第一位的?其实,它的作用。不是因为它比外表更重要,而是因为它代表了我们的网上存在的全部目的。两者的适当组合将保证你展示他们专业的品牌,它提供什么,但一个完美的体验。
然后,最佳的可用性依赖于过程,如果你的设计元素很容易和直观的使用,它们符合已经建立的标准,你是一个很好的方式的复杂性创建一个可以理解的视觉语言,并保证良好的沟通。
用户体验是不是我们“设计”
如今设计师付出越来越重视用户体验,他们把它解释为他们的工作能取悦用户的特定部分。显然,最终的目的是让用户喜欢的网站,但仍没有关于设计对用户体验的影响了一定的混乱。
首先,许多设计师曲解期限; 他们相信他们可以提高UX的质量与设计元素的修改。
如何规划可用性
很多设计师问自己时,是可用性计划的最佳时机,这是一个非常简单的答案的问题,之前的一切权利。你所有的答案,关于目的和观众提问会塑造网站的布局。
你必须考虑到一些想法,然后问自己几个问题。例如,你为什么要一个网站吗?那你想用它做什么?这些都是重要的,因为电子商务网站将最有可能看起来比组合不同。开始设计你的网站之前,您应该明确自己的目标。
在这之后,你应该想想你的听众。针对每个人是愚蠢的。你必须瞄准游客的一个特定群体,并以这样的方式创建你的站点布局,使其更容易为一群人进行导航。
设计一个网站
素描网站的整体原理最简单的方法是在白板上。我总是喜欢在我们有这些有用的工具之一了办公室。不要有一个白色的板?没问题,纸用表。的过程是相同的。
- 导航栏应该是起点。试图组织中的按钮从上重要的以底部或左到右,这取决于你的网站设计。
- 尽量简明扼要,决定你会把什么样的内容在页面上实际创建之前。消除游客不想或没有有趣的信息给他们的任何页面
- 少点击,更多的转换。确保你的访问者不会迷失在内容试图找到他们正在通过把链接的网页上,对最重要的网页寻找。
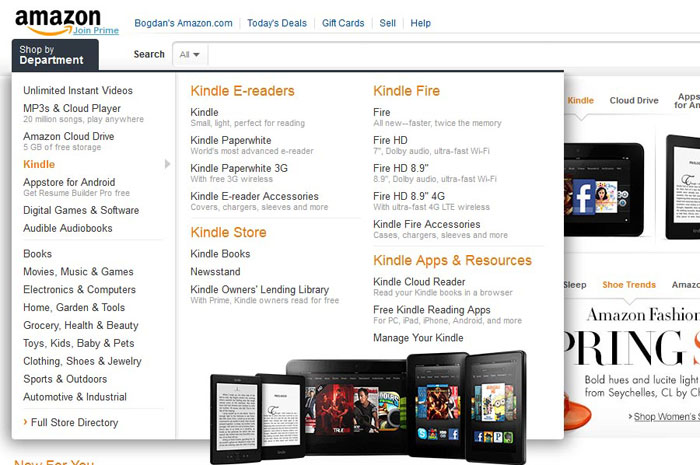
- 如果你有一个信息丰富的网站,创建多个导航栏或特大菜单。这将使它更容易为游客得到更快的他是什么感兴趣的东西。
图片来源:amazon.com
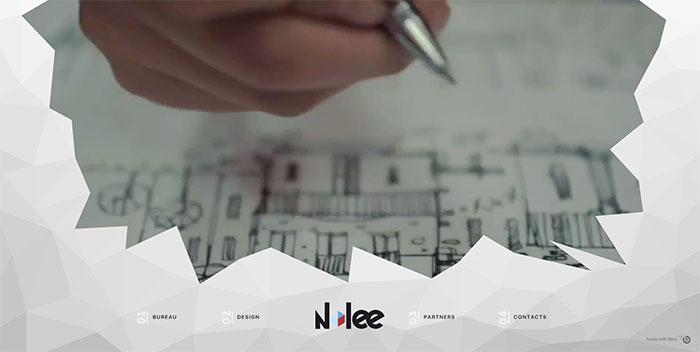
- 使菜单中脱颖而出,以便它可以容易地察觉。可以通过使不同颜色的做到这一点,或者用框包围它。
图片来源:nlee.ru
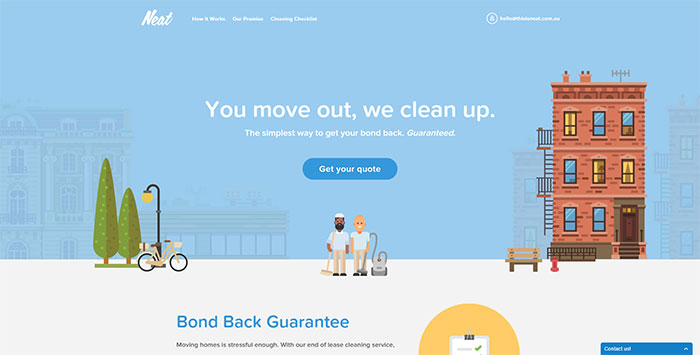
- 使用反映展示了网站或产品的内容和标识颜色。如果网站或产品不喜欢某一种颜色的调色板,你必须选择他们,但要注意,红色和黄色的构建兴奋,蓝色和绿色是平静,你应该在白色背景上使用深色正文使其可读。
图片来源:thisisneat.com.au
- 确保你选择时考虑您的目标受众调色板。据了解,男人更喜欢蓝色和橙色,而女性更喜欢黄色和红色。年轻人会喜欢鲜艳的原色,而中年人和老年人会喜欢的浅色调。
图片来源:伯大尼哎呀
- 正如我前面提到的,可读性是非常重要的。你应该选择一种字体适合你的听众,并确保它是可读的。如果访问者开始阅读有困难的句子,经过一段将退出你的网站,并在你的竞争对手,而不是看。另外,必须有段落之间一定的空间,一个简单的细节,是非常重要的
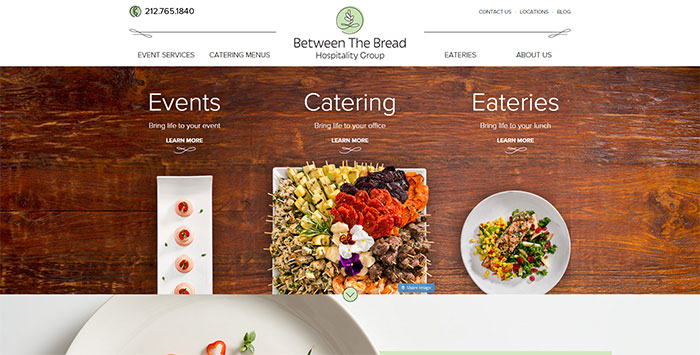
图片来源:betweenthebread.com
设计个人网页
设计的整体设计只有一个设计过程的步骤。很多人认为,如果你成功地做到这一点,你的工作做得差不多。远矣。设计单独的页面需要大量的注重细节。下面是关于如何使您的项目更好一些提示。
- 使用短句(15-20字)和短段落(3-5句)。很多人可能会偷懒的读者,但他们仍然是潜在客户
- 保持在一个页面上的文章。我一直很讨厌这在两个或多个页面拆分的文章的网站。很多的管理员这样做是为了获得更多的广告展示次数与广告客户挤钱。这是明显的愚蠢。你会最终失去观众和广告商通过这一举措。
- 通过使用描述性标题分手长文章。此外,你应该使用编号或项目符号列表,便于撇。
细节,许多设计师忽略
到目前为止我们介绍其中的每个网页设计师应该知道,不应该忽略了基础知识,但也有它给你的面前你的优势竞争的其他技术和它只要你将很可能是你有没有想过,但阅读你会同意,这是最好的解决办法:
- 使用你或你的团队照片将添加到您的可信度。人们都在寻找,自觉或不自觉地为人民网页上的图片,因为他们比那些矢量图形或没有任何图像更可信。当浏览你的网站,人们会希望看到你是合法的。加入你的照片和你的员工代表你一个大胜利。
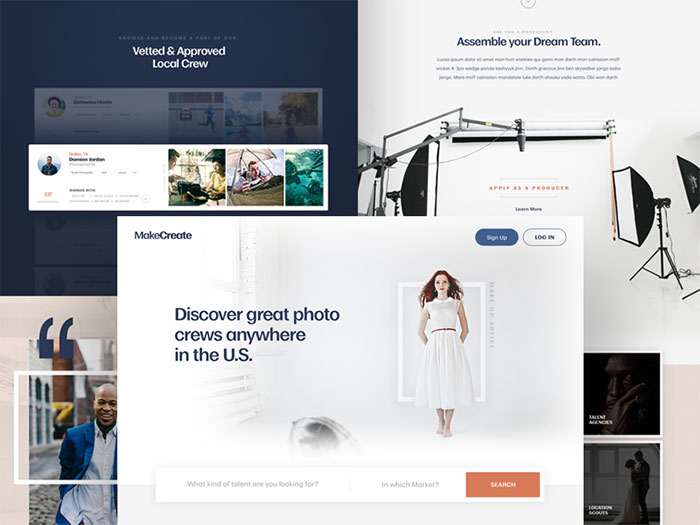
图片来源:konform.com
- 该网站设计的质量是信誉的一个指标。人们判断一本书的封面,并适用于几乎所有的领域。一个干净的和现代的网站设计告诉你关心你的形象观众和你是认真的,你在做什么。
- 人们通常不滚动。我知道你期待完全相反。您一定会滚动,因为你是一个设计师,你是看惯了该网站的全部内容,但人们没有这么多的耐心,都不是感知技术,以及如何看网站和工作。这意味着你应该把倍以上的重要元素,以确保更好的转换。当然,这种想法开始了巨大的争论Pro或反对“上述折”的想法。自己决定,但一定要检查这个问题,不只是意见所作的研究。
- 白色空间是很重要的。目前的趋势是把尽可能多的内容在页面越好,但只会在你的脸上适得其反。更多的内容导致混乱的设计,这使得它很难为游客找到他们所期待的。这正是你怕什么。更多关于空格和实例。
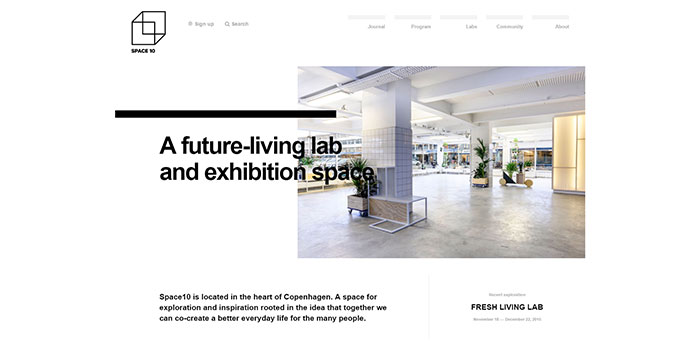
图片来源:space10.io
制定精确的目标
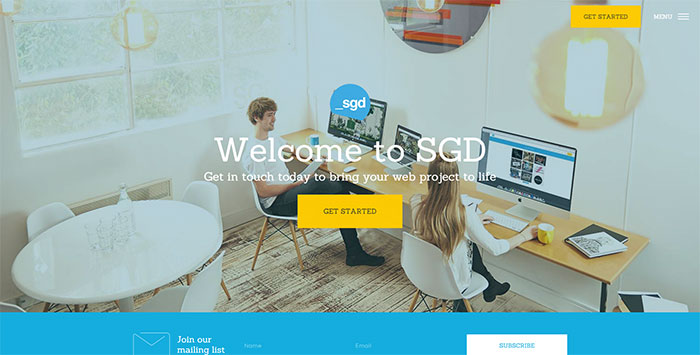
图片来源:sgd.com.au
你需要有设计一个网站一个明确的目的:为什么人们参观?什么是他们的目标是什么?
想想看,并相应地组织内容。忘掉自我和个人的优先事项,并调整风格用户的期望。例如,确保信心,速度和方便; 并提供你的品牌以一致的方式的信息。
成功的设计是实用的设计
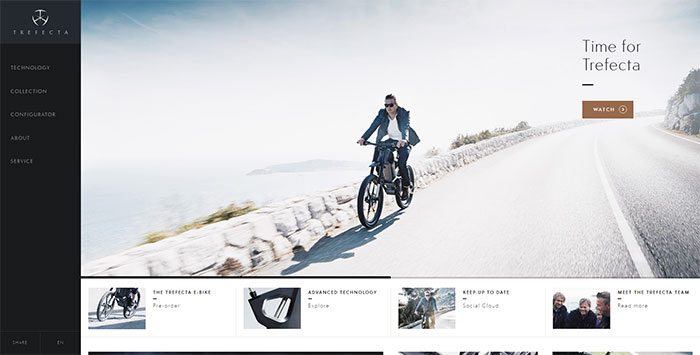
图片来源:trefectamobility.com
美丽来自内部。或者至少,这就是一些设计师说!据他们说,美在本质上是肤浅的; 其力量是高度受限的。真正重要的是一个网站的内容,同时出场永远不会比极表面更深。
它是由你来决定是否信任这一点。我们要说的是,网站,毕竟,虚拟产品; 那美女是吸引对“内”关注的一个绝对必要的第一步。然而,令人惊叹的外观不那么难以实现,用户将不能保持其初始的魅力是你无法产生“更好的还在后头”的感觉。
什么是好的设计呢?
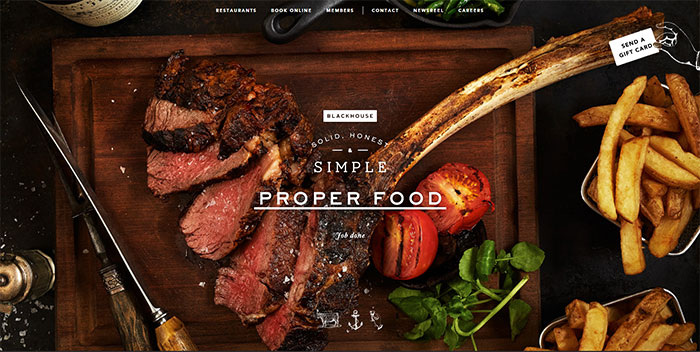
图片来源:blackhouse.uk.com
在美学和实用性的平衡组合,实用性为您设计的质量更重要。
良好的设计通常看起来美观; 而且很明显,设计者努力实现它。
然而,这样做会意味着什么,如果是没有用处支持这一形象,使用户在船上的整个体验。
可用性测试:设计后?
是的,这是很重要了。测试你自己的网站可用性就像是试图寻找了一圈角落。你会受到诱惑,认为这是最好的设计,但你的意见并不重要,客户最重要。
你必须要知道,大企业花费大量的金钱可用性测试他们的网站,而且并不意味着像您这样的小企业无法做到这一点。我们每个人都有亲戚朋友,我们可以寻求他们的帮助,特别是如果他们不知道该网站是如果他们有兴趣的特定服务,该网站提供的内容。
你应该注意什么捕捉在网站上他们的注意力,什么不是。他们的观点与你的不同,但最有可能同每个人都在你的目标受众。
最后的想法
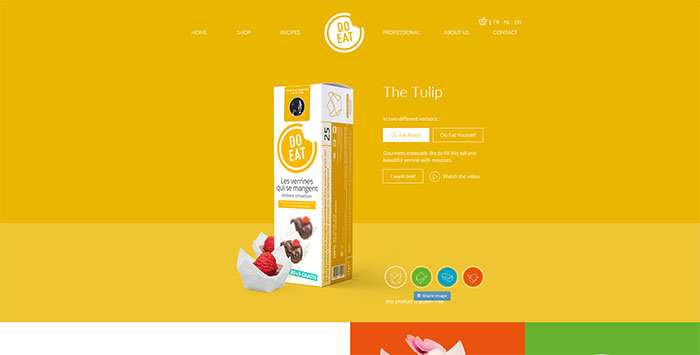
图片来源:doeat.com
对于我们现在知道,UX取决于多种因素; 但关键的一条是确保美学与可用性之间的平衡关系。不要让自己由您需要创建的东西喧宾夺主,独特的普遍看法相混淆 – 尽管它几乎肯定会引起注意,这是没有强大到足以给意义的内容和保持用户满意。
一个很好的策略,可以帮助您建立平衡是看成功和不成功的例子。我们希望,您的意见将让你“阅读字里行间’和了解什么是您的网站的成功真正重要的。
您将最有可能的结论是漂亮和成熟的网站都不会产生最转换率的人。另一方面,将有许多网站寻找总灾害等,但由用户为了满足特定需求仍然适用。
有很多人的喜好背后的心理。正如我们已经提到的,人们往往混淆了漂亮的信任; 或丑陋无用。这是什么告诉我们什么?它告诉我们,出现的唯一的因素,但相当重要的一个。您可以提高你的UX的方法很多,但他们都不应该破坏美学的重要性。