网站建设时您不必总是使用Photoshop来设置图像样式。一些很酷的效果也可以通过CSS,jQuery等实现,我强烈建议你继续阅读以了解如何做到这一点!
1. CSS图像效果创建圆角图像
学习在图像元素周围包裹span标记,以获得将在所有现代浏览器中正确显示的圆形图像。
2. CSS的多个背景和边界2.1
了解如何使用CSS 2.1伪元素为单个HTML元素提供最多3个背景画布,2个固定大小的表示图像和多个复杂边框。
3. 快速提示:使用简单CSS的多个边框
快速截屏显示如何使用简单的CSS实现多个边框,从而为您的设计增加更多深度。以前教程的简化版本。
4. 使用CSS2在动态大小元素上的多个边框
第三版Nicolas Gallagher向您展示如果您没有元素大小该怎么做。
5。 享受带边框的乐趣 – 斜面,按压等等!
学习如何使用CSS实现按下效果和一些简单的边框样式技巧来获得各种效果。
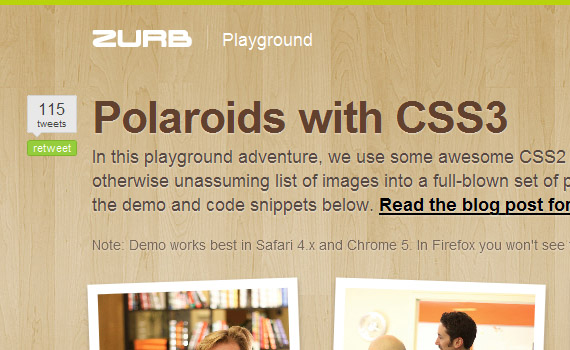
6. 使用CSS3的人造偏光板
学习如何使用一些很棒的CSS2和CSS3将一个不起眼的图像列表变成一套完整的宝丽来照片。
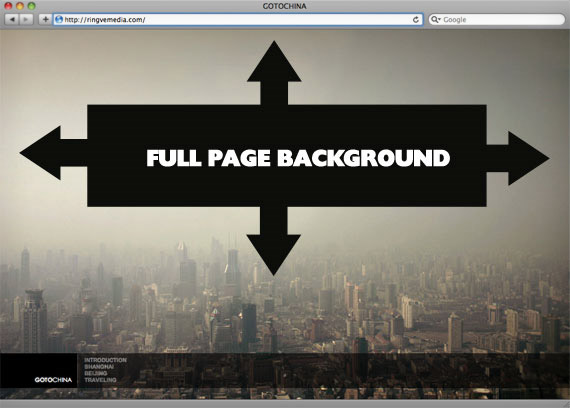
7. 完美的整页背景图像
了解如何使用CSS填充背景图像,使用图像填充整个页面,没有空白区域,根据需要缩放图像,不会导致滚动条等等。
8. CSS3 Box阴影和图像悬停效果
通过编辑样式表探索添加阴影效果的新方法。
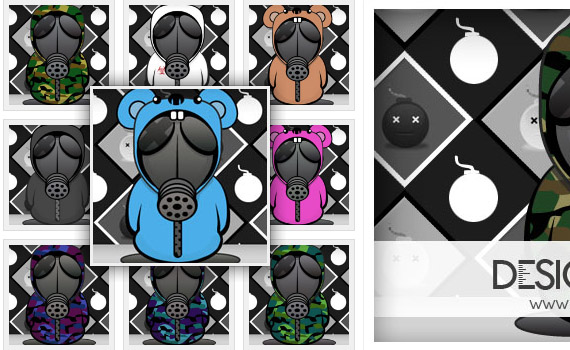
9。 花式缩略图悬停效果w / jQuery
使用CSS和jQuery实现整洁的flash风格效果。
10. 如何创建简单的CSS图像翻转效果
在本教程中,您将学习如何使用基本的HTML和CSS样式创建简单的CSS图像翻转效果。
11. Floatutorial
Floatutorial将向您介绍浮动元素的基础知识,如图像,首字下沉,后退和后退按钮,图像库,内联列表和多列布局。查看专门用于图像浮动的4个教程。
12.使用CSS的时髦悬停效果
在本教程中,您将使用CSS2.1属性创建灵活的高级悬停技术。
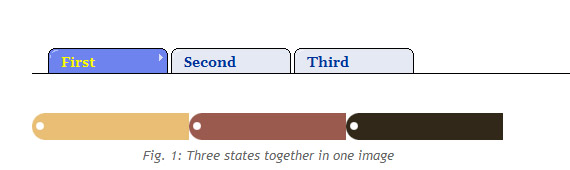
13. 没有 预加载的快速翻转
使用CSS图像翻转时,必须加载两个,三个或更多图像(并且通常会预加载以获得最佳效果)。了解如何将所有状态放入一个图像中,可以更快地进行动态更改,无需预加载。
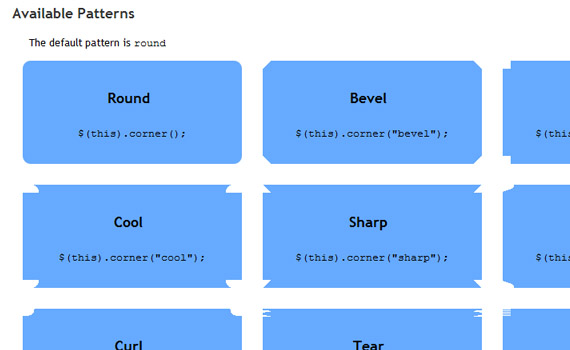
14. jQuery圆角
大量的jQuery效果圆角和更多的模式。
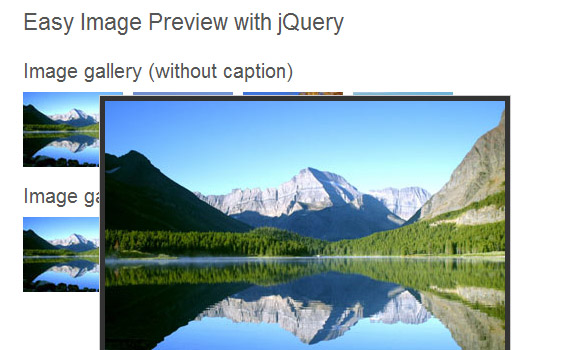
15.使用jQuery进行最简单的工具提示和图像预览
请参阅使用jQuery翻转预览脚本的3个示例。这个简单的脚本可以用于各种目的。
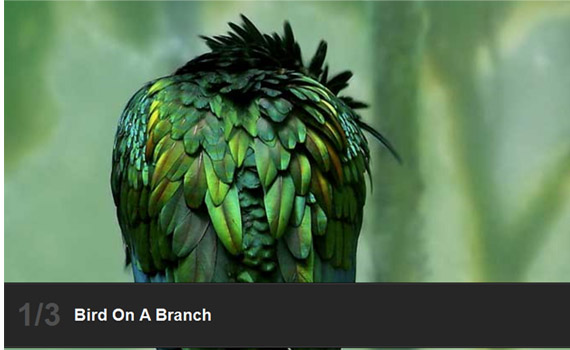
16.超大号 – 全屏背景/
Supersized是一个jQuery插件,可以调整图像大小以填充浏览器,同时保持图像尺寸比例,并通过带有过渡和预加载的幻灯片循环来循环图像/背景。
17. PNG叠加
您是否曾经遇到过使用客户提供的图片创建网站的问题,只是在他们更新摄影后才发现原始外观并未保留?此解决方案涉及创建透明PNG覆盖,可用作常规JPEG或GIF周围的遮罩/框架。
这样,可以配置典型的CMS安装,以便用户可以上传照片,而无需担心使用任何图形程序来应用过滤器。
18. BeZoom Lighweight JQuery Zoom插件
BeZoom是JQZoom的简单轻量级替代品。它更轻,更容易使用。
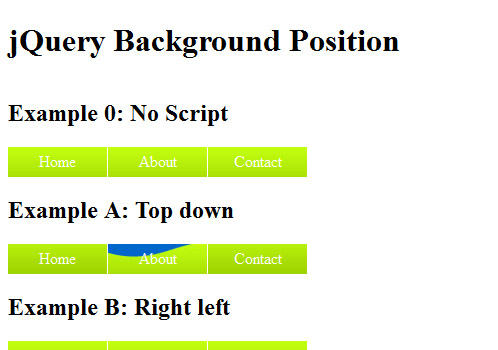
19. 使用jQuery进行背景图像动画
使用jQuery进行游戏并更改背景图像的位置以创建您正在寻找的效果类型。有一篇新文章回答了“我如何处理活动状态?” – 处理jQuery动画背景的活动状态。
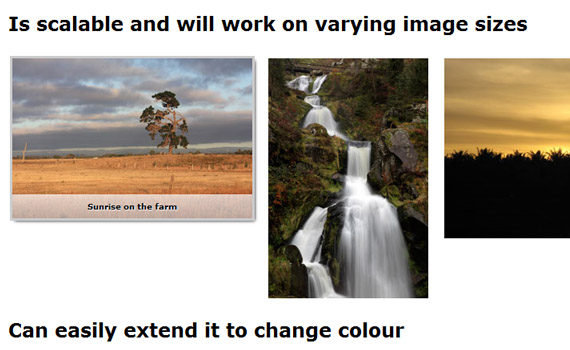
20.使用CSS为您的图像增添色彩的5种方法
这里有一些简单的技巧可以为您的典型平淡图像添加一些风味。从长远来看,使用Photoshop来设置每个图像的样式可能很繁琐且难以维护。以下CSS技术将帮助您缓解这种痛苦。
21. 可调整大小的背景图像
了解如何使用CSS设置可调整大小的背景图像。您有3个选项可供选择。
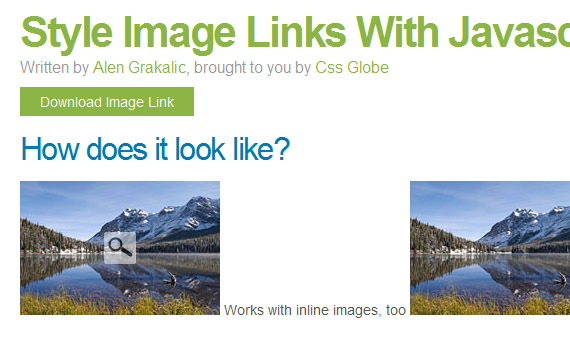
22.设置图像链接的样式
让用户知道我们网站的特定部分是通过鼠标悬停效果最好实现的。那些“可点击”部分肯定包括内容图像。图像链接是一个脚本,使您可以将其他样式应用于图像链接。