厦门网站建设公司厦门创意互动网络科技一直致力于打造简单实用的产品。更多功能,新技术和高级功能,但仍然采用轻量级且易于使用的格式。通常,简单易行是最困难的事情。
什么是“简单”?
我们可以定义简单 – 易于理解或完成的东西; 没有任何困难。简单是一种主观的,对一个人来说简单的事物不会被另一个人看得相同。一般来说,我们在三个快速阶段形成关于任何简单或复杂过程的个人意见:
消除用户实现目标的困难 - 将帮助您实现简单化。在简单法则中,John Maeda提供了十项法律,用于平衡业务,技术和设计的简单性和复杂性 – 这些指导方针可以减少需求并实际获得更多。
Maeda–麻省理工学院媒体实验室的教授和世界知名的平面设计师 – 探讨了如何重新定义“改进”概念的问题,以至于它并不总是意味着更多。一本书是一本很好的读物,所以我真的建议你看一下。
复杂性怎么样?
谈到简单性,我们需要提到光谱的另一面。简单的复杂感是主观的。通过适当的训练,即使是火箭也不是那么难。但有几个因素甚至使最简单的任务变得复杂。应尽可能避免在产品设计中使用它们:

那么我们如何将其应用于产品设计呢?
1.构建具有重点价值的产品
有这么多的软件试图为这么多的观众做这么多,每个人都试图成为这个行业的瑞士军刀。如果您希望您的产品变得简单,您需要定义核心价值并确定该产品的真正用途。并非每个产品都应该内置Facebook。

2.删除不必要的一切
实现简单化的最简单方法是通过周到的减少。如有疑问,请删除。辅助信息,不常用的控件和分散注意力的样式。就这么简单。一旦开始应用此原则,您将立即看到结果。但要小心你删除的内容。

“简单不是没有杂乱,这是简单的结果。简单性在某种程度上基本上描述了对象和产品的目的和位置。没有杂乱只是一个没有杂乱的产品。这并不简单。“ – Jonathan Ive
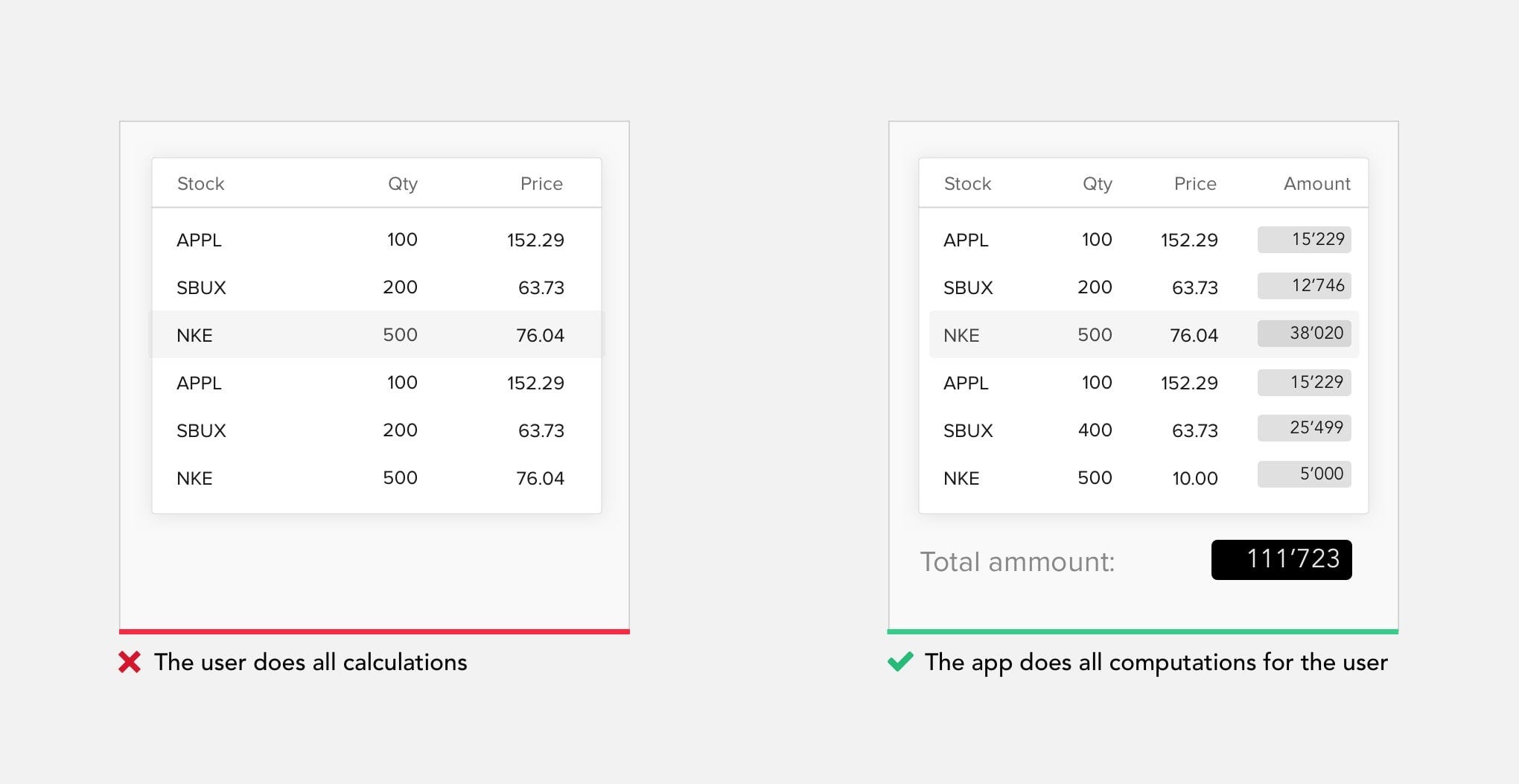
3.将数据转换为有意义的格式
我们每天设计的大多数产品都集中在用户需要理解的大量数据上,以便有效地执行他们的日常任务。当您了解对趋势和变化感兴趣的用户时,请使用可视化表示而不是一堆数字来帮助他们。您始终可以按需显示其他信息。尝试从您拥有的数据中提取有意义的数据并将其放在用户面前。

4.支持快速决策
受到选择轰炸的用户必须花时间来解释和决定,给予他们不想要的工作。这是希克定律所着名的解释。希克定律预测,做出决定所需的时间和精力会随着选项的数量而增加。因此,如果您希望自己的用户体验变得简单,则需要尽可能快速地制定决策。消除了在不需要时选择的需要,指导和处理用户。

5.太多的选择会吓跑客户
目前的心理学理论和研究肯定了个人选择的积极情感和动机后果。这些发现导致了一种流行的观念,即选择越多越好 – 人类的管理能力和人类对选择的渴望是无限的。但实际上,研究证明了相反的情况。
Jam实验是消费者心理学中最着名的实验之一; 为消费者提供较少的选择可以有利于销售。至关重要的是,该研究表明,精确提供较少的选择可能会提高您的销售。

这个实验似乎证明,与那些有很多选择的客户相比,选择较少的客户购买的可能性要高10倍。它一直在帮助作为选择过载的关键例子,为客户提供太多选择的想法实际上会抑制客户购买。

6.提供多个选择的建议
如果无法避免选择,请尝试限制它们。自己提供建议或分享其他客户最喜欢的内容的统计数据。清楚地向用户传达建议选项之间的关键区别。此方法通常用于定价计划页面。

7.吸引用户注意正确的区域
当您了解用户实现目标的过程时,在该旅程的每个阶段都会发现更相关的事情,并帮助您实现最终目标。找到这些关键领域并吸引用户注意它们。

8.使用颜色和排版来传达内容的层次结构
你听过多少次 – “用户不读”。这是真的,我们真正选择了我们实际记忆或深入探究的内容。如果你没有读过一个单词就接受了巨大的用户政策,那么你就知道我的意思了。有许多特征可以影响什么类型的通信:字体和字体,大小,字距,领先,大写和颜色。用它来传达内容的层次结构。正确使用颜色和排版,您将能够反映产品品牌,使其立即可识别,更具吸引力和难忘。

9.组织帮助许多人看起来更少,更易于管理。
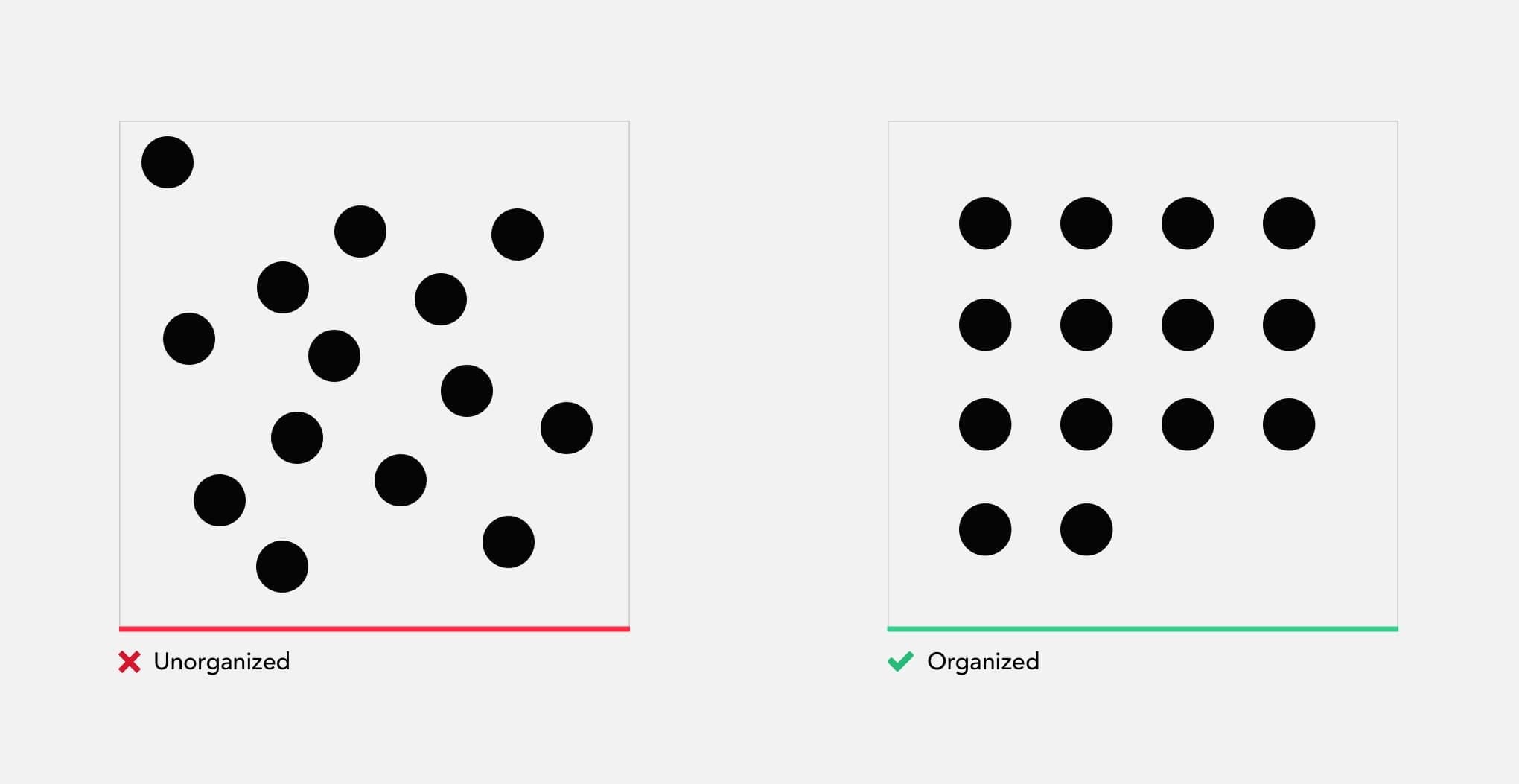
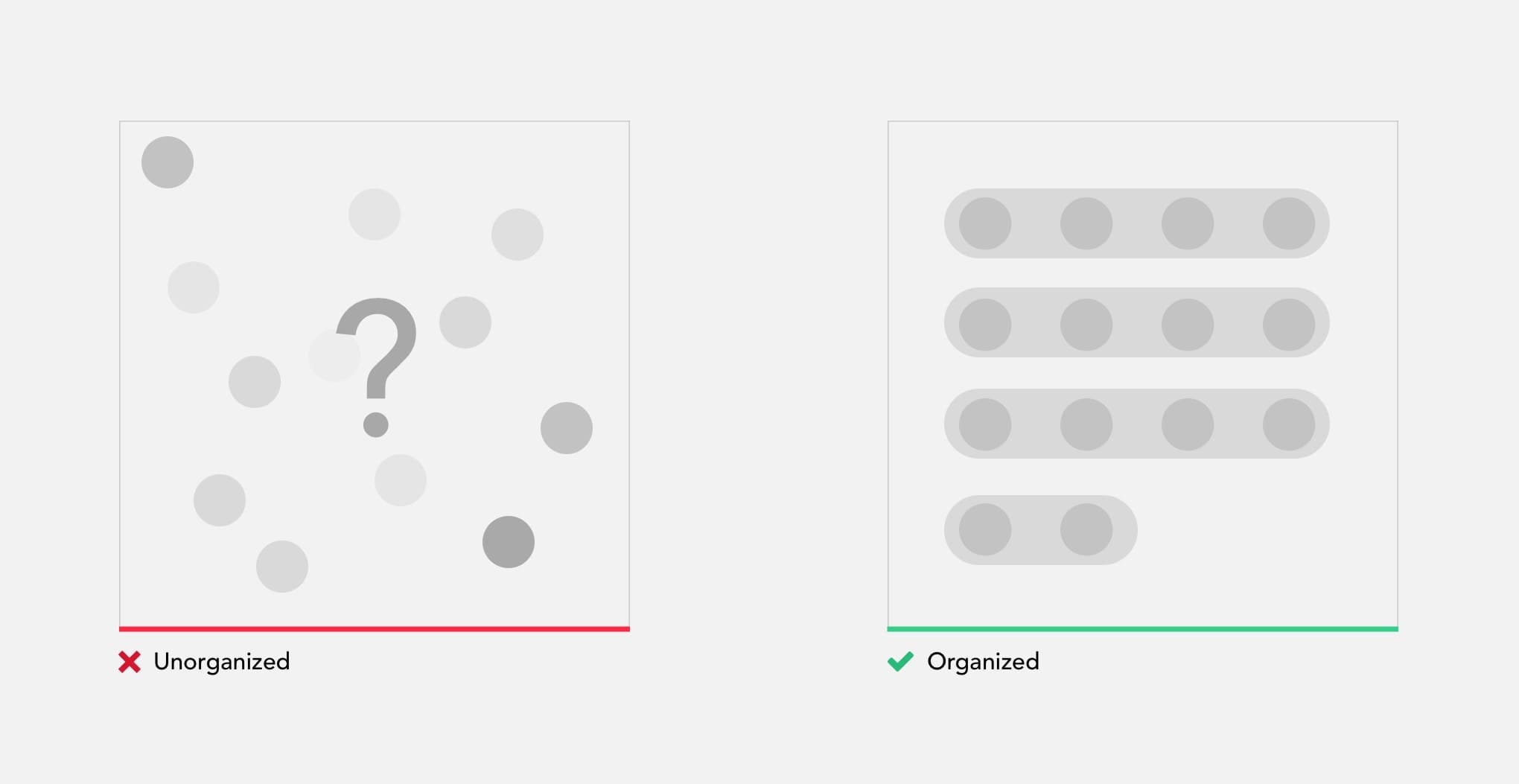
我们来做一个简单的测试吧。在下图中我们有2张图片。使用秒表测量计算每个方格中黑点数所需的时间(和精力)。

完了吗?正如你自己所看到的那样,计算无组织的点阵时间会花费更多的时间,除此之外还会给你带来更多的认知负担。如果方块的点数相同,为什么我们得到这个结果呢?
将点映射到特定矩阵,帮助我们直观地扫描它们,并在计数时分组。在无组织的广场上,我们不得不一点一点地进行计算。此外,你们中的许多人可能犯了错误估计,或者被迫用左图检查你的结果。

元素的组织不仅提高了识别率,而且使其更容易记忆。操作任何机器时,记住所有控件的位置和功能非常重要。让我们做另一个小练习。就在一分钟之前,你在计算2幅图像中的点数,现在请回想一下2个方格中每个点的位置。对于大多数人来说,无组织的结构几乎是不可能的。

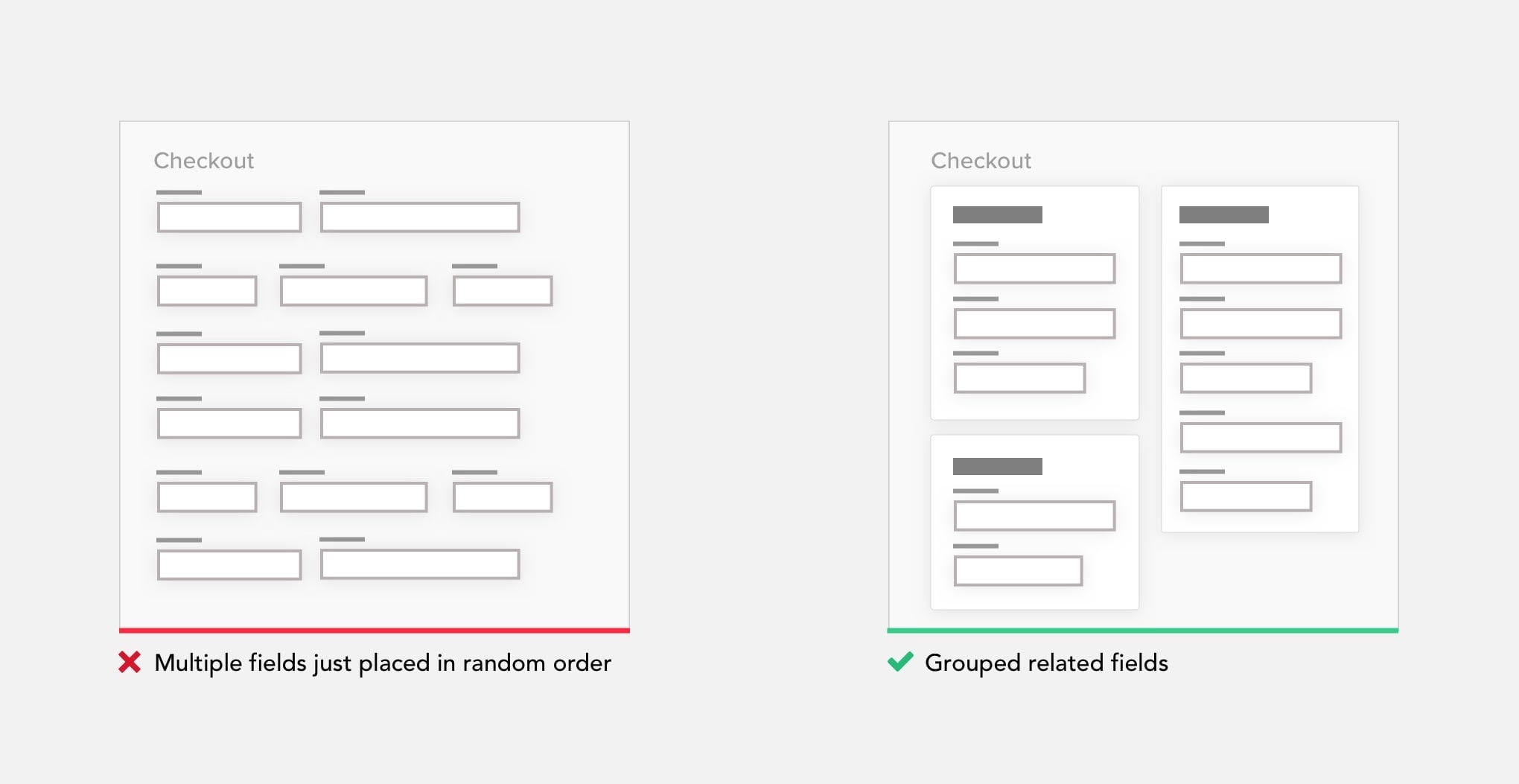
10.集团相关内容
通常,简化复杂页面的简单方法是开始对组件进行分组。此时,用户正在处理少数群体,而不是处理大量不相关的组件。在元素或元素组周围添加边框(创建公共区域)是创建与周围元素分离的简单方法。在格式塔心理学中有多种原则可以帮助项目感觉相关:接近性,相似性,连续性,闭合性和连通性。

11.以较小的步骤分解大任务,尝试一个列布局
几乎在任何产品中都存在不同种类的形式。这是捕获用户信息的一种方式。有时甚至在删除所有不必要的东西后,这些都会变得非 这样的形式对于用户来说可能非常消极。所以我们能做的就是把这个巨大的任务分解成一系列较小的任务。突然之间,最终实现这一过程似乎要容易得多。完成小子任务为用户提供了一部分内啡肽和满意度。
设计表单时,请使用一列布局而不是多列。一栏布局更容易填写。这样,用户无需考虑接下来要填写的内容,只需沿着直线向下移动页面即可。

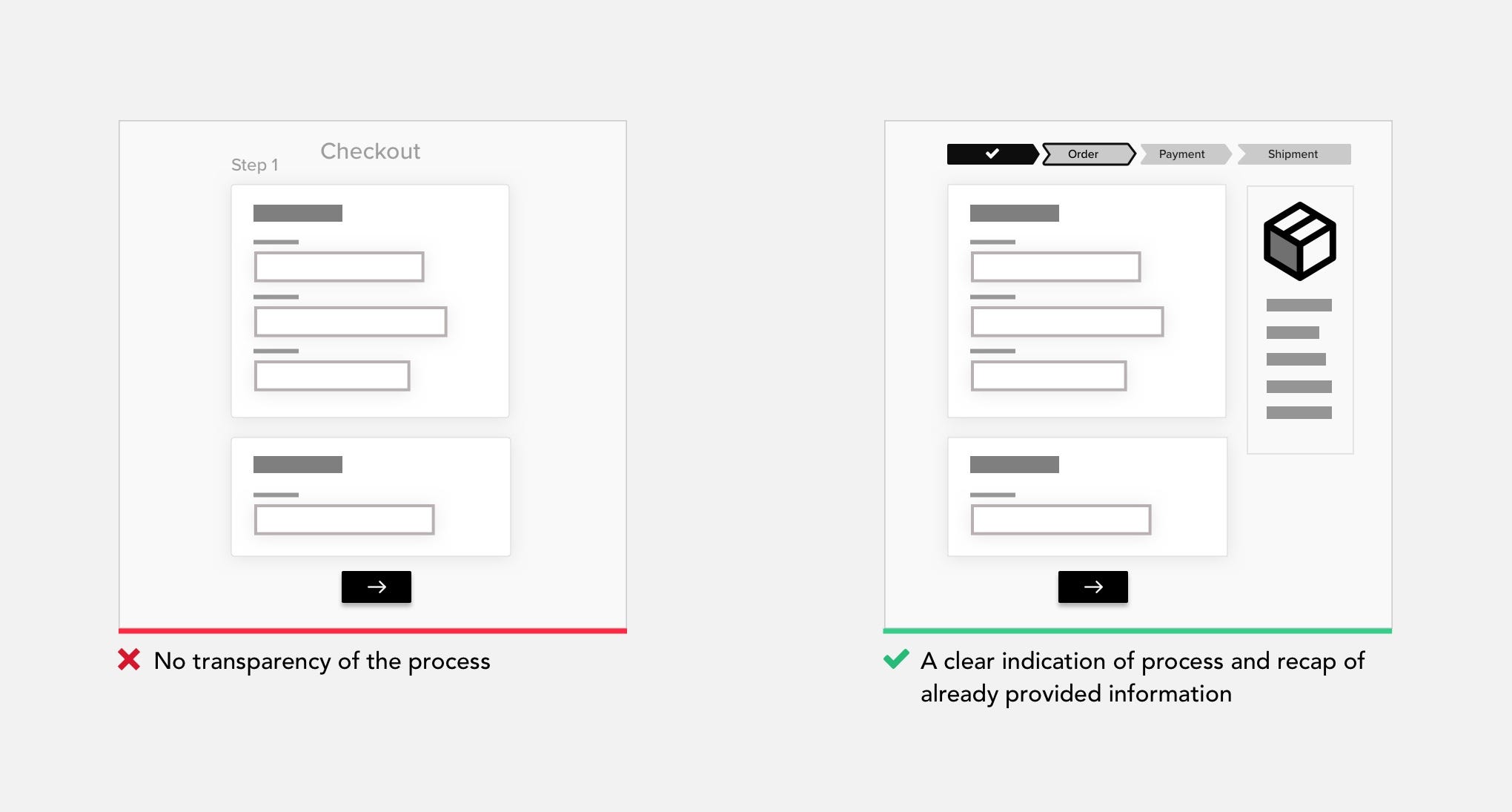
12.在沟通流程和系统状态时保持透明
不确定性使我们焦虑,应尽可能避免。这就是为什么在任何时候除非显而易见,否则用户应该能够看到他目前在哪里,他来自哪里以及接下来会发生什么。保存先前提供的信息的摘要也是一个好主意,它降低了用户内存的负载,并且无需返回以仔细检查先前的步骤。

13.为您的用户进行计算
人脑在涉及数字的原始算术坏。与算术运算相比,进化压力有利于优化物体识别的大脑。尝试利用系统来代替用户进行所有计算。

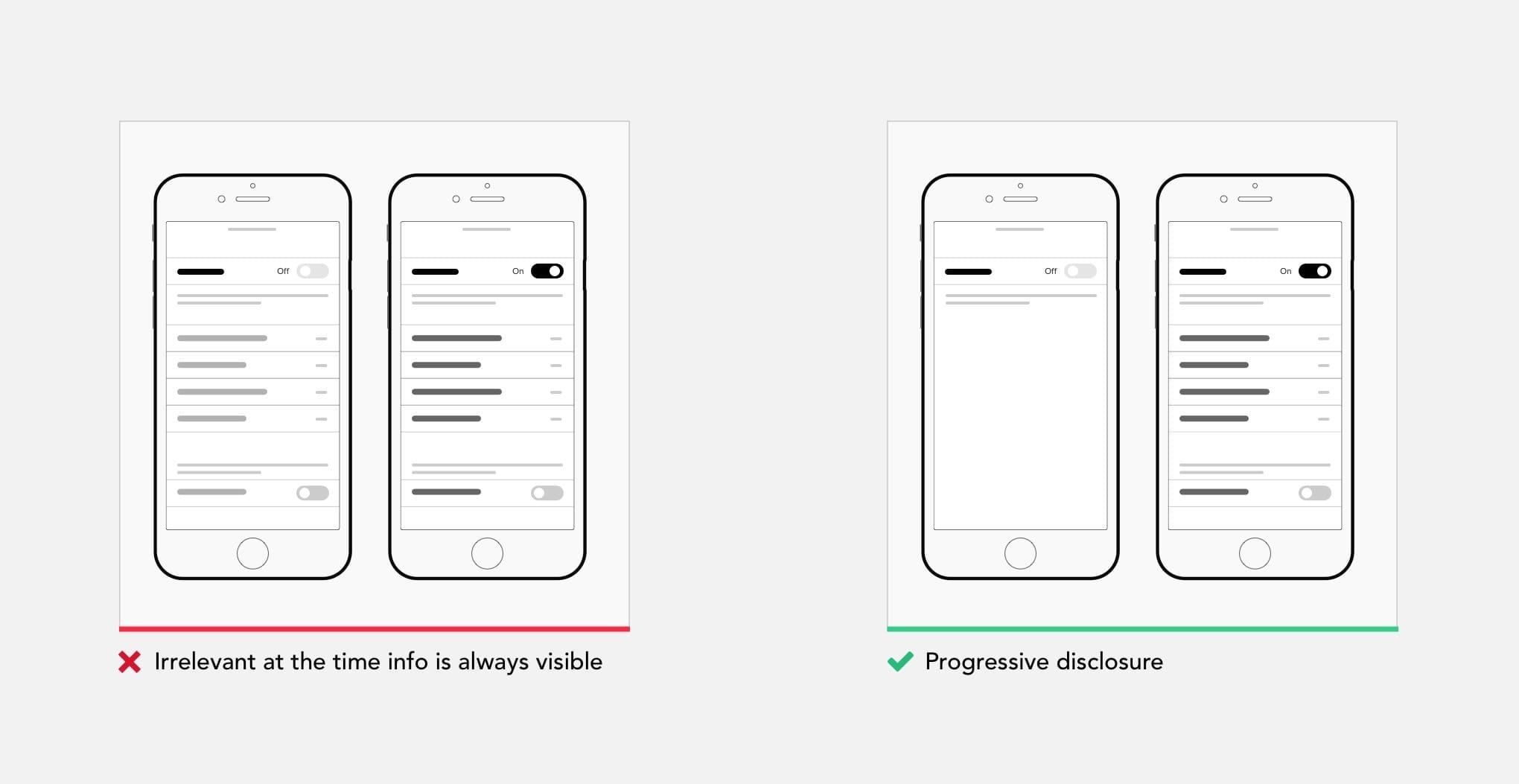
14.通过渐进式披露隐藏复杂性
渐进式公开是用户体验设计中使用的设计模式,使用户界面更易于用户解释。它涉及跨多个屏幕对信息和操作进行排序,以免使用户不知所措或隐藏无关信息,直到它变得相关。渐进式披露遵循从“抽象到特定”的典型概念,包括用户行为或交互的顺序。渐进式披露的一个很好的例子是iOS嵌套娃娃导航。

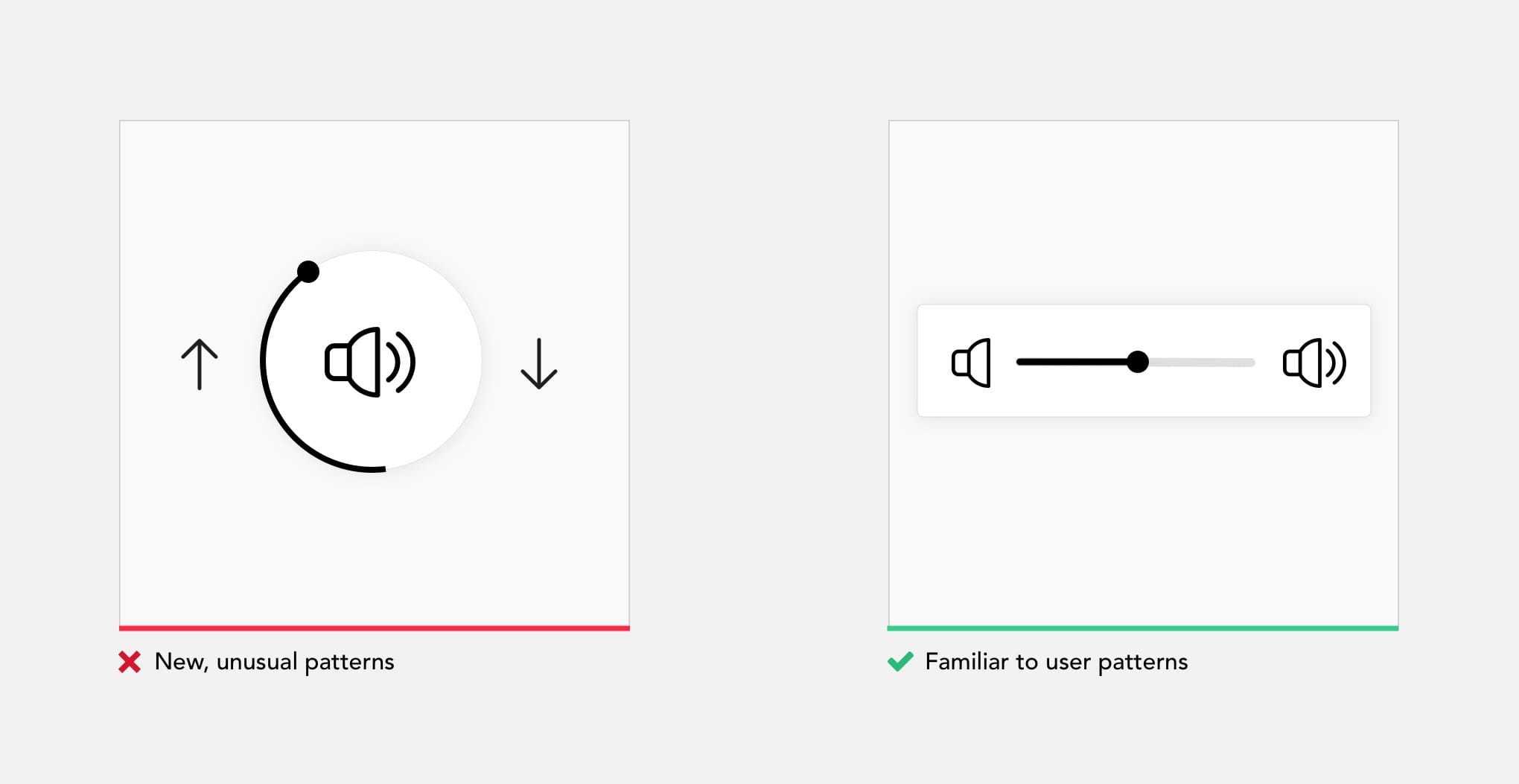
15.依靠普遍接受的模式和互动
用户将大部分时间花在其他产品上。这意味着用户更喜欢您的网站以与他们已知的所有其他网站相同的方式工作,并且他们对您的产品的外观和行为有着特定的期望。这种说法适用于从社交网络到冰箱的任何数字或物理产品,反映了消费者的心态。这并不意味着你应该停止创新,更多的是评估是否偏离传统的方式呈现导航或控制,证明用户改变他们的心理模型是正确的。

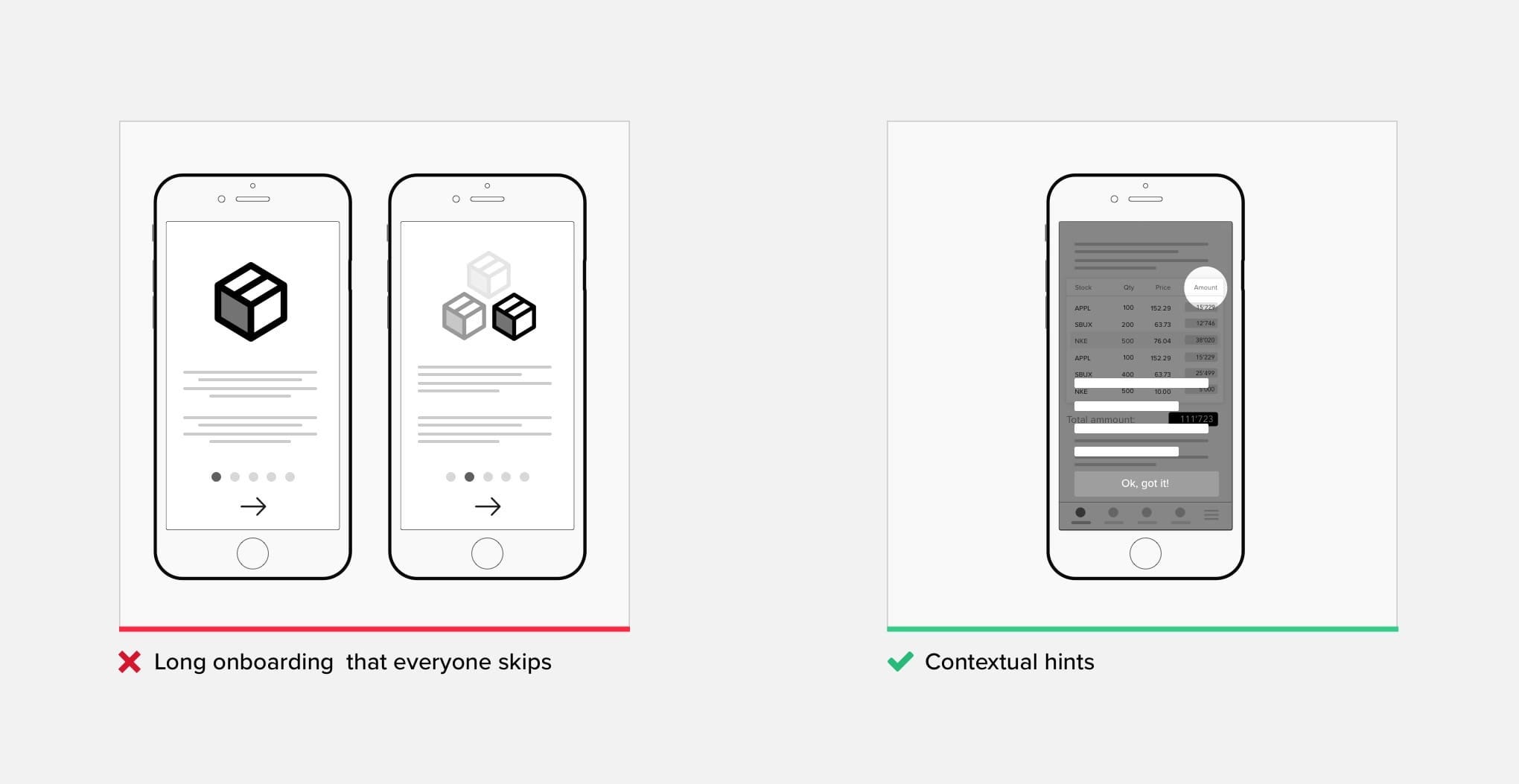
16.设计简化的首次体验
任何设计的主要目标应该是尽快将用户与提供的价值产品联系起来。这点考虑一下吧。因此,用户和他实际操作系统之间的任何东西都是障碍,除非它满足功能需求。对于任何过程来说,第一次体验非常重要,如果我们不满意,我们人类很快就会对产品形成看法并立即离开。
如果你第一次尝试这样做,即使是最简单的任务也是挑战。在我们操作产品之前,有时需要额外的培训。在数字设计中,我建议忘记手动方法,用户期望产品应该足够简单易懂,并且他们期望按需提供帮助,或者出现问题时。提供上下文帮助,而不是具有学习材料,空状态设计的前期压倒性用户

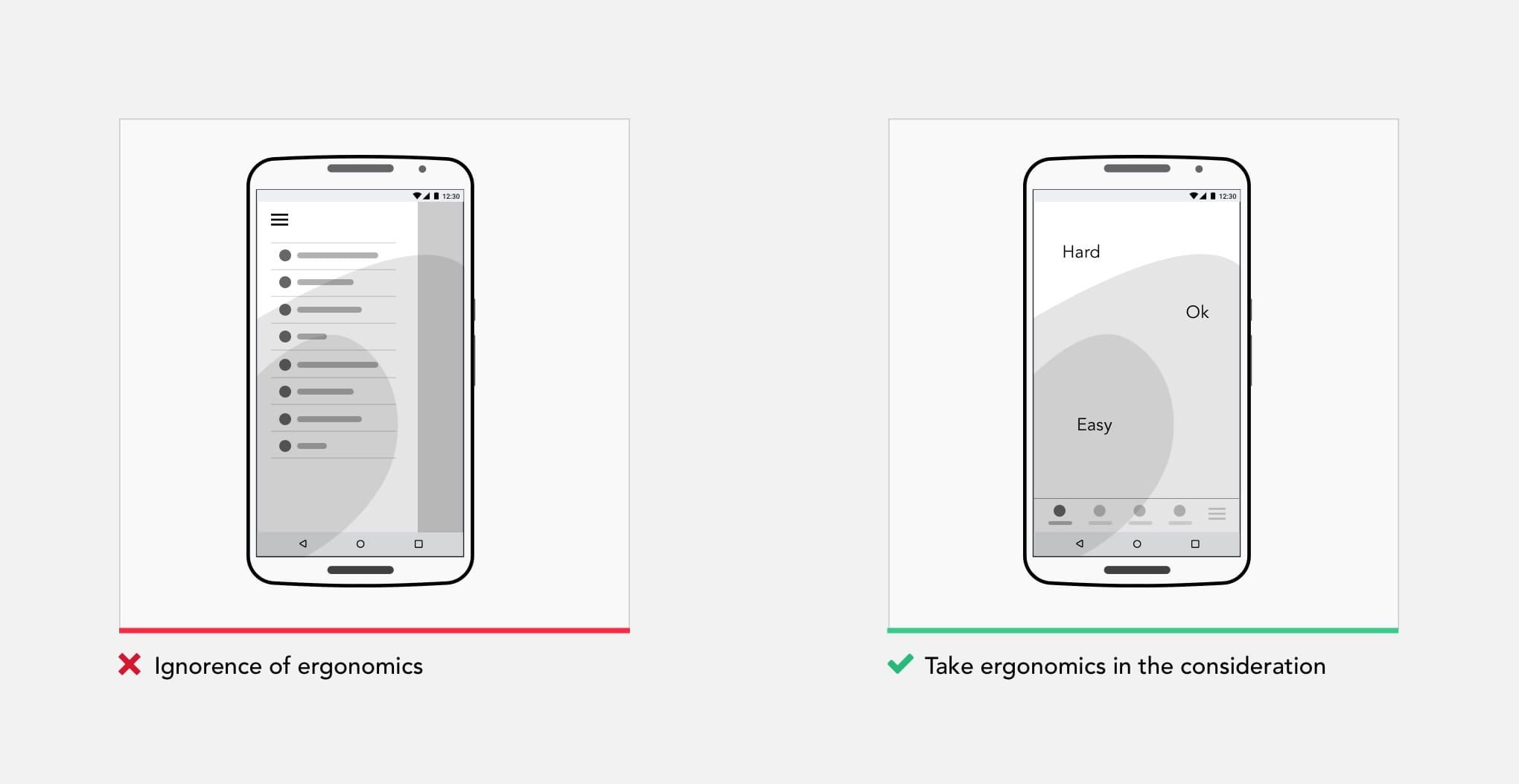
17.请记住人体工程学和使用产品的环境
我们已经通过其人体工程学实际使用产品轻松定义的简单性。人体工程学是设计或安排工作场所,产品和系统的过程,以便它们适合操作它们的人。大多数人认为它与座椅或汽车控制装置和仪器的设计有关 – 而且……它还有更多。人体工程学适用于涉及人的任何设计,包括数字产品。
1954年,心理学家保罗菲茨检查人体运动系统,表明移动到目标所需的时间取决于与目标的距离,并与其大小成反比。因此,请确保常用元素较大并将它们放在靠近用户的位置。

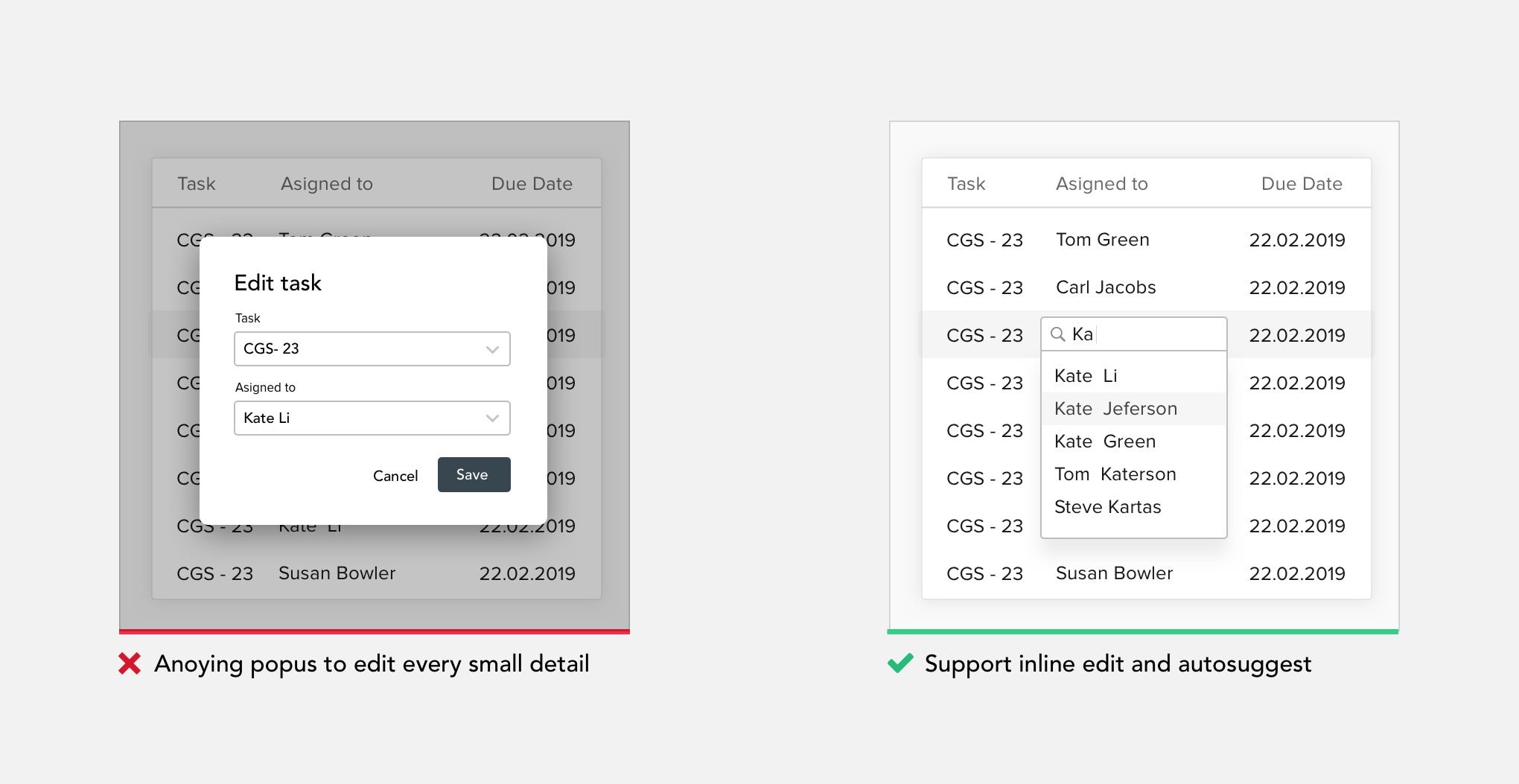
18.支持内联编辑和自动提示值
删除所有不必要的交互,视图和每个过程中的步骤。用户应该以最佳速度操作系统,它称为“流动状态”。不要用弹出窗口打破这种流程。对于以后可以更改的所有操作/值,请尽可能支持内联编辑。当有大量值可用时自动提供值。

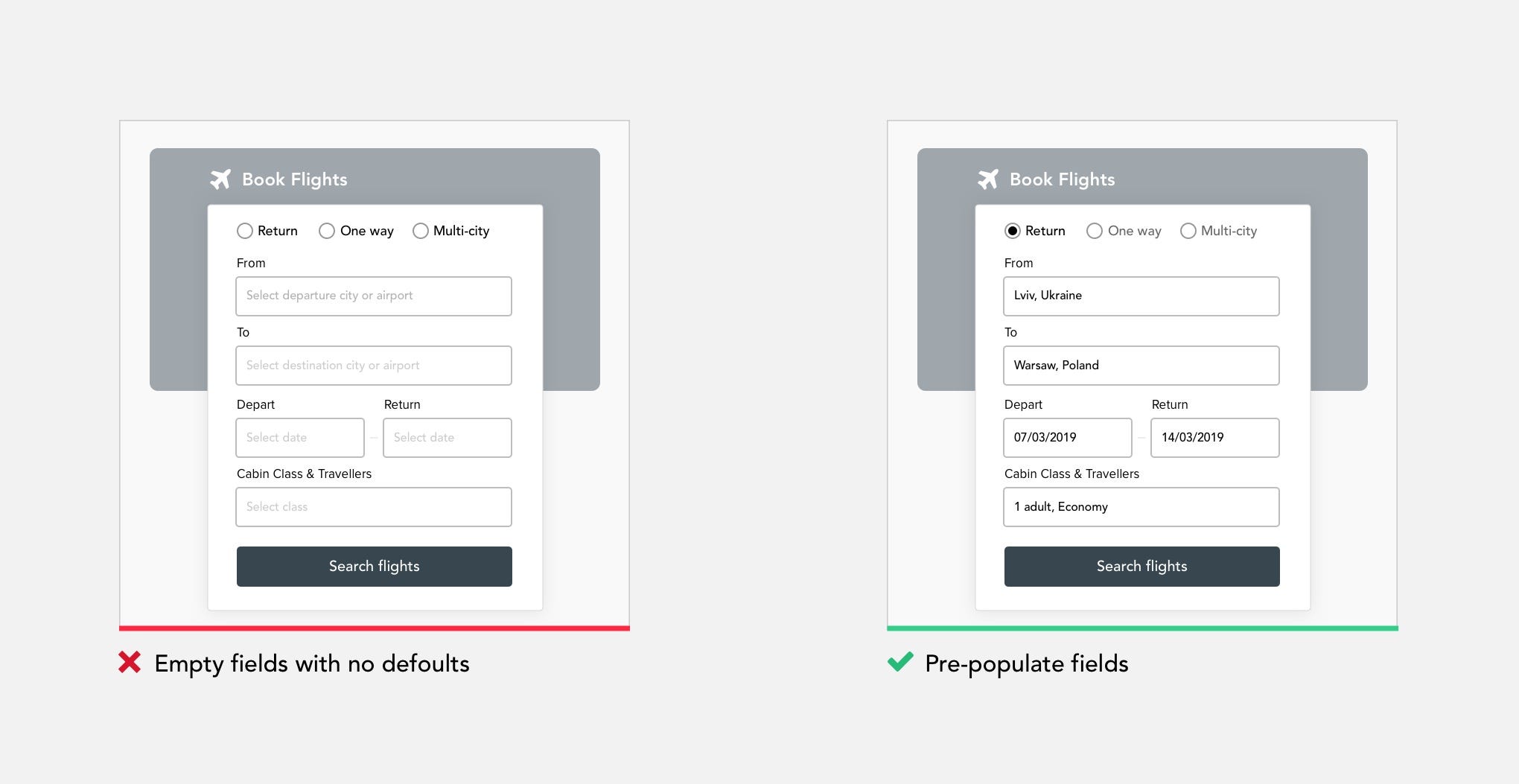
19.使用智能默认值减少认知负荷
智能默认设置是为您提供问题答案的选择。这支持用户更快地完成表单。填写表格要求他们对其进行解析,制定回复,然后将他们的答案输入表格中提供的可用性。定义相关默认值时,设计人员需要了解用户以及他们将使用产品的上下文。只有深入研究和测试才能实现这一点,向用户学习并根据用户的历史数据和使用模式调整默认值。始终将默认设置为绝大多数用户(例如,90-95%)选择是否需要明确选择的选项。

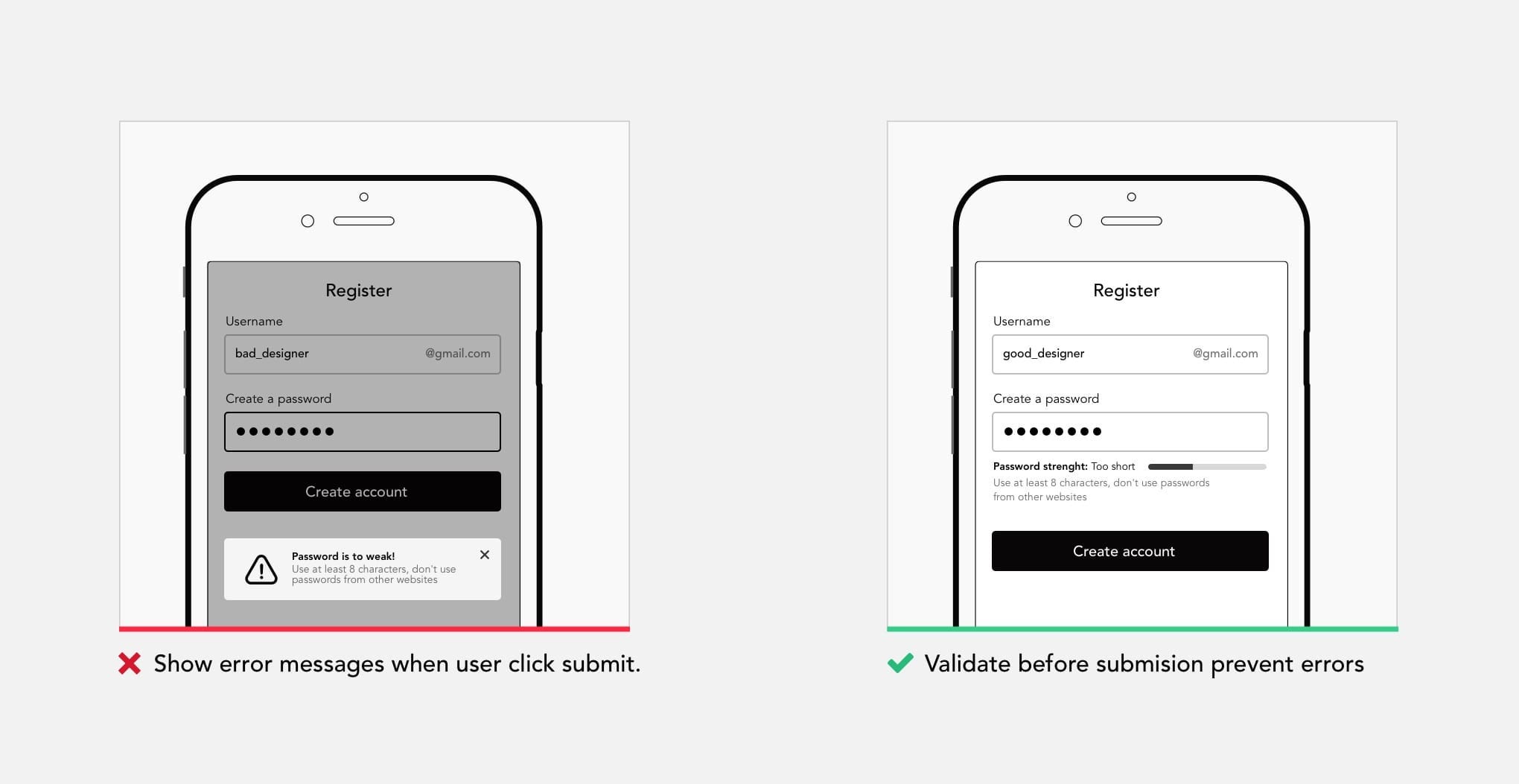
20.防止错误
错误消息带来了很多压力,让用户感觉他们搞砸了或者没有完成任务。确保自动检查输入的数据,并为不适当的数据输入提供警报或提醒,以减少错误。要么消除容易出错的情况,要么检查它们,并在用户提交操作之前向用户显示确认选项。应该通过强制功能来保护破坏性和不可恢复的行为,以确保用户意识到他们的选择将产生的影响。

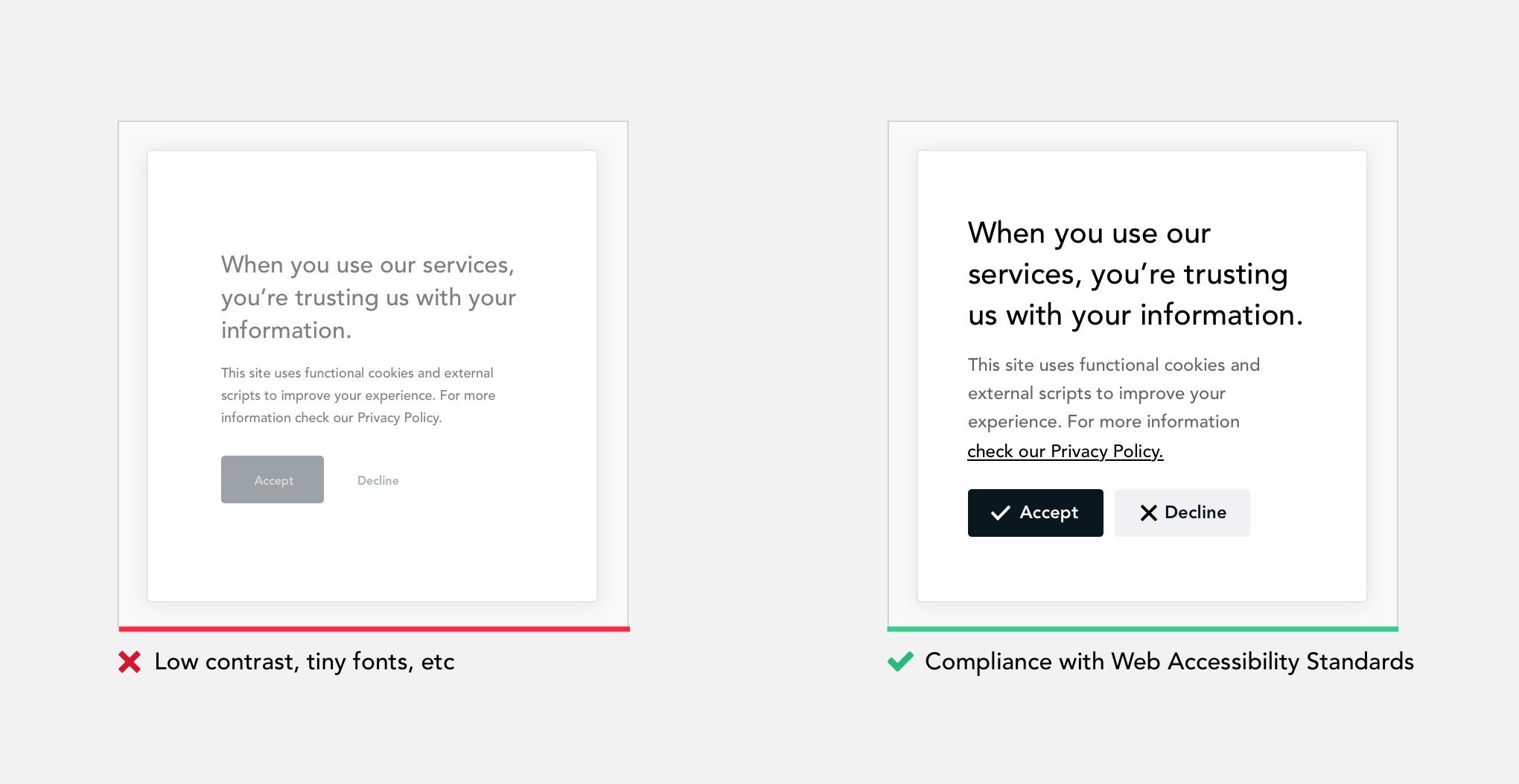
21.无障碍设计
作为设计师,您的目标是支持可访问性,确保您的产品可以被更广泛的受众访问而不会被排除在外。全世界有超过10亿人患有残疾。不要使用颜色作为传达信息的唯一视觉手段。确保文本与其背景之间有足够的对比度,支持键盘导航等。可访问性不仅限于具有不同能力的一组用户,当您设计可访问性时,您可以改善使用该产品的每个人的体验。

结论
设计简单易用和理解产品并不容易,但它是一种方法,并且有快速简化的方法。









