网络上90%以上的信息都包含文字。虽然设计师花费大量时间来决定页面的图形,界面和样式,但选择完美的排版需要相同的时间。特别是在移动设备方面, 移动网络的 排版需要特别注意,因为它有两个主要挑战 – 可用空间和印刷尺寸。本文将介绍19种排版技巧,这些技巧将帮助您为移动网页设计解锁令人印象深刻的用户界面。
给一些空间
移动排版不是关于在屏幕上排列字母; 它是以一种使用户易于阅读的方式安排它们。正确使用空白区域并在字母,线条和段落之间留出足够的空间,以便用户可以正确阅读内容而无需放大。

适当的字体大小
您可以将桌面字体保持为14px的大小,但在移动设备中执行相同操作时,可能会导致更小或更大的内容,具体取决于设备的分辨率。检查所有分辨率的字体大小并使用媒体查询,以便在所有不同分辨率的手持设备上可读取移动网络的排版。

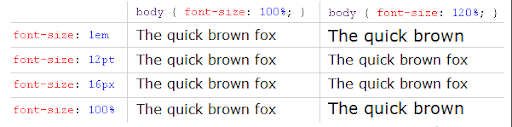
使用适当的测量单位
对于移动网络的字体大小,排版不使用点(pt)。相反,使用ems或rems。这是大多数设计师的首选,因为这些单元使内容可扩展,因为它们基于百分比而不是任何静态大小。
选择对比色
更好的对比度确保更好的可读性 在考虑移动网络排版的颜色时,请考虑明暗之间的比较。如果页面背景为深色,请使用浅色字体。例如,黑色背景上的白色字体,反之亦然。
确保更好的可读性
今天有许多免费且令人兴奋的字体,但如果您打算在内容中使用它们,则应检查每个字母表以确保您使用的字体系列和大小使该内容可读。如果读者无法理解您的内容,使用酷字体是没有意义的。

正确对齐文本
在移动网络排版方面,对齐是一个重要因素。人类的大脑喜欢在小屏幕上以块的形式阅读文本。通常,文本是左对齐的,这意味着块的右侧有一个参差不齐的边缘。正确调整并确保如果使用“对齐”对齐,则不会导致不一致的空白区域。

移动网络中的排版需要一致的领先(线条之间的空间)。当它太小时,在大内容中,一行的结尾和下一行的开头很难遵循。如果太大,则会导致不必要的空白区域。确保不要中断线路的畅通。

寻找你的甜蜜点
所有字体都有一个“最佳点:”字体大小和前导的组合,它们确保了最佳的可读性和由浏览器的默认消除锯齿引起的最小失真。尝试使用您使用的字体并找到最佳位置。

白色空间利用
白色空间通常是可用的。对于 CTA 或可点击链接,请使用空格,以便可以使用食指或拇指区分和点击它们。由于用户在桌面上没有类似鼠标,因此拇指或食指被认为是光标,其厚度约为1毫米。考虑一下并有效地使用空白区域。

在移动网络上设计排版时,您必须考虑人们如何阅读文本。通常,移动设备中有两种宽度,垂直和水平。因此,在设计排版时,请考虑宽度并相应地设置对齐和间距。

移动网页的排版应具有独特的功能,无论是外观,颜色还是其他效果。特别是,在您希望用户阅读的内容块中,请仔细选择标题的字体,使其从其余部分中脱颖而出。
检查缩放和比例
检查不同分辨率的不同移动设备上的内容。此外,放大和缩小以确保您的移动网络排版可以缩放并适合整个屏幕宽度。您的内容的响应性是必须的,您必须对其进行测试并编写媒体查询,以防任何特定分辨率出现中断。
考虑功能
移动网站中有许多文本元素允许用户执行某些操作,例如发送消息或拨打电话。应仔细设计移动网站的排版,以确保用户了解特定文本实际上是CTA或执行某项功能。
Page Text-Heavy?
如果您的网页在文字方面很重要,例如博客或新闻文章,那么只需要很少的互动。用户的主要目的是阅读。确保相应地设计此页面的排版。

页面交互是否重?
如果您的网页涉及更多悬停和点击操作以及键入,编辑等,请相应地调整您的文字。确保字体大小不小于18px,以便用户可以理解,一旦他们单击或悬停在文本上,就应该执行某些操作。

响应式网页设计
如前所述,在设计移动网络的排版时应避免使用像素。移动网络具有固定的尺寸标准。请改用em或rem。这些名称基于百分比,并且是可扩展的。当在具有不同分辨率的移动设备上查看内容时,他们相应地调整其大小。请记住,响应式网页的文本内容应该是可扩展的,并根据屏幕宽度自动调整其大小。您可以使用 LambdaTest 执行响应式测试。只需点击一下,您就可以检查 网站对超过44种不同分辨率的移动设备的 响应能力。

配对多个字体
在设计移动网络排版时,您可以将不同的字体组合为标题和段落,标签等。但要确保它们相互匹配。例如,在一个段落中将阿尔及利亚混合为标题和Comic Sans MS是一个坏主意。

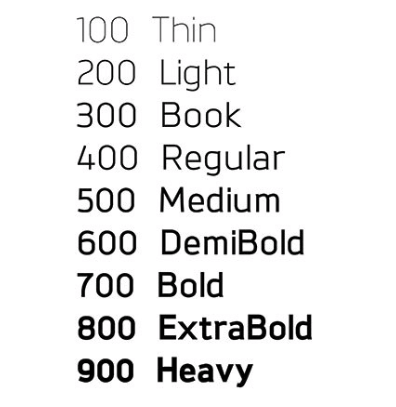
字体重量:重或轻?
与桌面相比,移动字体相对较小。必须注意使它们可读 – 并在必要时可点击。决定字体粗细的关键是试验。虽然目前移动网络的大胆排版是一种趋势,但您应该使用多种字体权重并在不同的分辨率下对其进行测试,以确保不会出现任何中断。

牢记背景
如果背景是静态和单色的,如前所述,您可以使用对比色字体颜色。但是当背景是图像或视频时,理想的选择是尝试不同的颜色并检查哪一种适合并使内容最具可读性。
排版是一种精致的工艺。设计师经常花费一生的时间来提高他们的排版技巧。随着每一个新字体带来新的挑战,我们确信上次移动排版技巧将在您下次设计新的移动网络时代时得心应手。此外,请记住执行 跨浏览器兼容性 测试,以确保您使用的字体或样式在所有浏览器中都能正常工作。LambdaTest可用于在2000多种不同的浏览器及其版本上执行跨浏览器兼容性测试。确保所有必需的浏览器都支持该字体,并为您的用户提供他们应得的丰富用户体验。