每当你听到“移动导航”时,首先想到的是什么?我的猜测是汉堡包滑出菜单。自第一个响应设计时代以来,这种设计模式一直在使用,尽管从那时起已经发生了很多变化,但这种特殊模式却没有。这是为什么?
我们是如何开始首先使用顶级导航和汉堡菜单的?还有更好的选择吗?在本文中,我将尝试探讨这些问题。
顶级导航和汉堡包的历史
第一个汉堡菜单图标开始出现在80年代。它由Norm Cox为Xerox Star设计 – 这是世界上第一个图形用户界面。他还为同一界面设计了文档图标。这段历史是由Geof Allday(他实际上通过电子邮件发送Norm Cox)发现的。您可以点击此处阅读整个电子邮件回复。后来,它出现在Windows 1和DOS上。
目前的移动导航 – 正如我们所知 – 在2011年由Ethan Marcotte的“响应式网页设计”一书推广。从那时起,顶级导航和汉堡成为行业的标准。
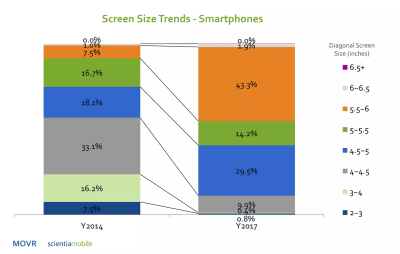
手机屏幕尺寸在10年内翻了一番
自最初的iPhone以来,手机销量一直在逐年增加。2019年是市场达到饱和点的第一年,销售额开始下降。但这并不意味着人们不使用手机。据Quartz和Ciodive 报道,到2020年,我们将把80%的时间花在手机上的互联网上。相比2010年,只有四分之一的互联网用户是基于手机的。
随着手机销量的增加,屏幕尺寸也增加了一倍多。智能手机的平均屏幕尺寸从3.2英寸一直增加到5.5英寸。2017年,设备制造商开始采用更高的18:9宽高比,配备5.7英寸和6英寸18:9显示器。现在,我们开始看到6英寸18:9显示器成为旗舰和中档价格领域的新标准,因为它们拥有比5.5英寸16:9显示器更多的屏幕区域,XDA-Developers报告。

基本上,手机屏幕尺寸越来越大。这很好,但我们如何调整我们的设计模式以反映这些变化?
拇指驱动设计
我第一次听说维塔利弗里德曼的“拇指驱动设计”一词。它基于Steven Hoober和Josh Clark关于人们如何掌握设备的研究。
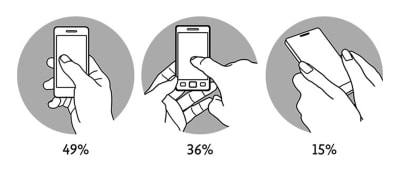
它的要点是几乎在每种情况下,最常见的是三个基本手柄。49%的人用单手握住手机,36%用一只手握住手机,用另一只手的手指或拇指猛击,剩下的15%采用双手黑莓祈祷姿势,两者都用Josh Clark说。Steven Hoober发现75%的用户只用一只拇指触摸屏幕。因此,术语拇指驱动设计。

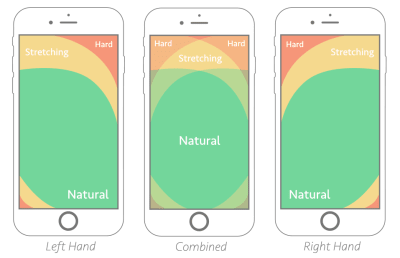
2016年,Samantha Ingram写了一篇名为“ 拇指区:为移动用户设计 ”的文章,进一步探讨了这些想法。她定义了易于触及,难以触及和中间区域。

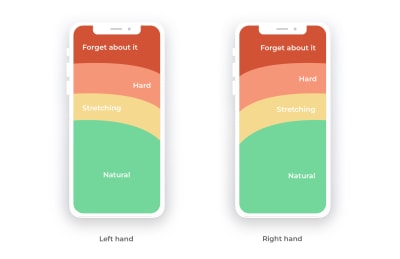
但是,我认为,随着电话尺寸的增加,映射已经发生了一些变化:

当手机很小时,大多数区域都很容易到达。随着我们的屏幕越来越大,如果不调整手机,顶部几乎无法触摸。从上面的例子中,我们可以看到最昂贵的屏幕空间。然而,它经常在网页上被忽略。我们该如何解决这个问题?
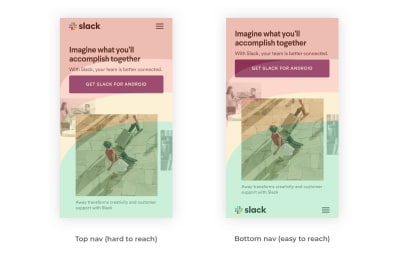
底部导航模式
网络上会不时出现底部导航模式。这个想法本身很简单:向下移动导航栏。

将导航栏定位在底部使用户可以更轻松地单击菜单图标,而辅助项目可以移动到顶部。基本上,您只需切换订单。移动应用程序一直使用这种逻辑与条形图案。这本身并不是一个新想法,但它在网页设计中仍然不像在应用程序设计中那么流行。
这不是一个万无一失的解决方案,因为它提出了一些关键问题,但它是一个值得替代的选择。让我们探讨一些可能出现的问题。
主要和次要项目
由于屏幕顶部变得难以触及,将主菜单项放置在底部附近是一种更好的选择。但其他同样重要的事情呢?
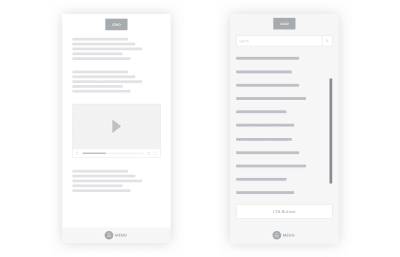
我提出两个想法来解决这个问题:
- 将搜索栏或任何非主要项目置于顶部;
- CTA按钮应保留在菜单项旁边的底部,因为它是导航的重要部分。

这会如何影响大菜单的滚动?
有些网站有广泛的菜单,子菜单以及介于两者之间的所有内容。当然,会涉及滚动。如何在这种情况下翻转主要/辅助项目?

使主要和辅助项目(菜单链接,徽标,搜索输入)固定,同时保持菜单列表可滚动。这样,您的用户就能够获得他们需要的关键内容。
你在哪里放置标志?
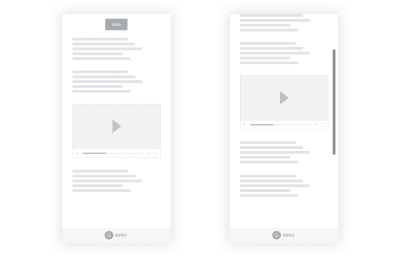
您可能对徽标位置感到担忧。有两种方法可以解决它:
- 将徽标放在底部可能有点尴尬,但拇指很可能不会阻碍它。但是,它可能会被遗漏,因为我们倾向于从上到下扫描。
- 更合理的选择是将徽标保留在页面顶部,但不要将其固定。将其作为内容的一部分,以便在滚动时消失。这样,人们仍然可以完美地看到它。
如您所见,我在线框中使用了菜单标签。凯文罗宾逊发现在图标旁边放置一个标签使参与率增加了75%:

这如何与把手一起使用?
某些操作系统和浏览器倾向于将屏幕的底部区域用于其自身目的。iOS手柄可能会妨碍底部导航。确保导航足够宽敞以容纳iOS安全区域。

如果将徽标放置在中心位置,则链接可能会与手柄功能发生冲突。一点填充就可以了。
用户会调整到这种模式还是发现它不适合?
在我写这篇文章的时候,我一直在想,对于浏览你网站的用户来说,这是否会变成一个重大的重新设计或简单的可用性改进。毕竟,根据雅各布定律,用户大部分时间都花在其他网站上。这意味着用户更喜欢您的网站以与他们已经熟悉的所有其他网站相同的方式工作。
作为雅各布定律的反驳,我想提出菲茨法律。它认为获得目标的时间是目标的距离和大小的函数。基本上,目标越小越远,交互成本越高。NN / g有一个精彩的视频,更详细地解释了这一点:
“与顶级菜单图标相比,底部汉堡菜单图标的交互成本要低得多,因为它更接近。通过将菜单CTA放在拇指附近,我们允许用户更快地达到它的最终目标。如果降低交互成本,用户是否会发现该功能会迷失方向?可能不是。”
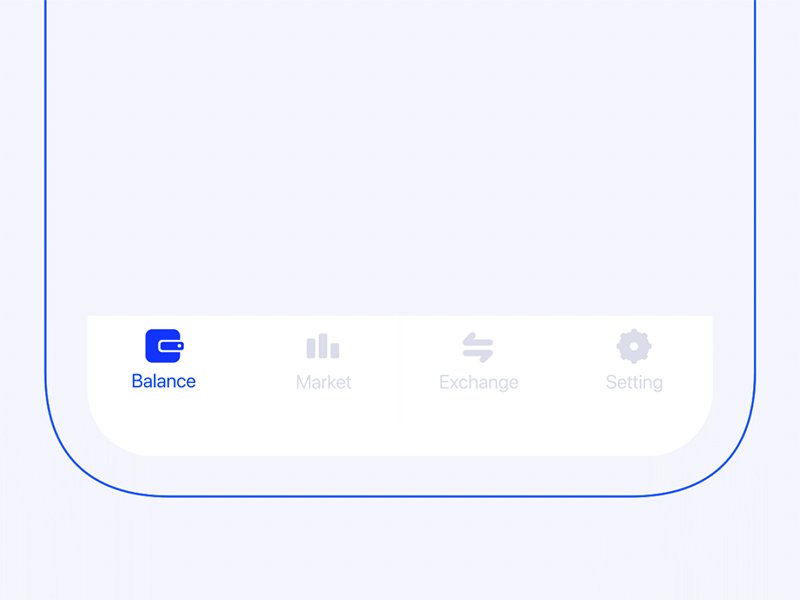
如何与Tap Bar模式集成?
点击栏模式列出了三到五个最常见的第一级操作,可以单击一行。你可能已经在流行的应用程序和一些网站上看到它:

汉堡菜单多年来引发了很多争议。只需花几分钟时间来阅读这篇文章,而这一个,而这一个,也是最重要的是,这一个。然后,您将了解为什么龙头栏成为移动应用程序设计中的首选导航模式。
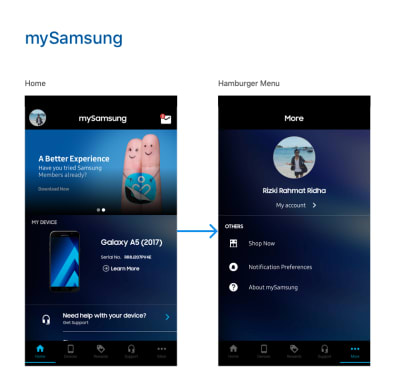
Nielsen认为,隐藏式导航(汉堡菜单)会显着降低移动和桌面用户体验。在移动设备上,人们在57%的情况下使用隐藏导航,而在86%的情况下使用组合导航,即1.5倍以上!尼尔森所指的组合导航是一个标签栏模式与汉堡菜单相结合 – 这是一个例子:

它看起来似乎是一个完美的解决方案,但它也有它的问题。Fabian Sebastian提出了一个很好的观点,它只适用于顶级视图。它不适用于辅助导航项。为了解决这个问题,汉堡包/龙头棒混合物诞生了。如果您注意三星应用程序,您会看到菜单上的最后一项是“*更多*”按钮,它会调出汉堡包菜单。
从本质上讲,如果您想要将两者结合起来,则底部导航模式可以很好地集成到条形图案中。寻找好例子的最佳位置是移动应用程序世界。
一些受欢迎的网站重新构想
我打开了Photoshop并对一些热门网站进行了快速模拟,以便解释改变导航栏自下而上并不困难。
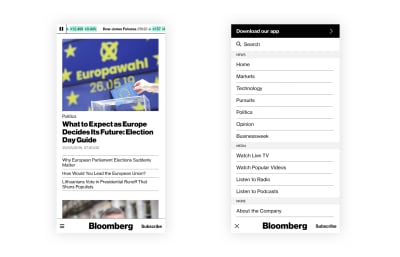
我们先来看看彭博社:

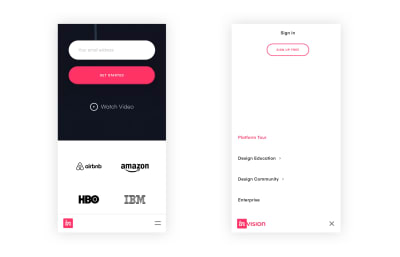
接下来,我们来看看Invision:

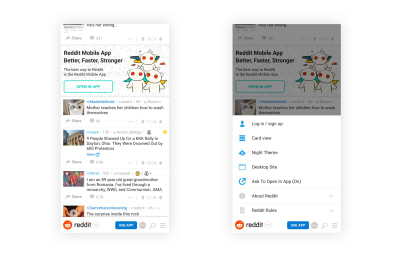
最后但并非最不重要的,好的’ Reddit:

是的,这个想法确实提出了问题,但它很简单,适应网络。它确实会产生可用性差异,因为交互成本要低得多。
听起来不错,但我如何说服我的客户呢?
作为设计师,您可能会看到这种模式的潜力,但如果您的客户或您的老板不这样做呢?我会用几个论点回答这个问题:
- 移动应用程序已经把宝贵的菜单项的底部多年了。只需向初学者发送这两篇文章:
- “ 底部导航设计的黄金法则 ”,由Nick Babich撰写
- “ 移动导航的基本模式:入门 ”,由Raluca Budiu撰写
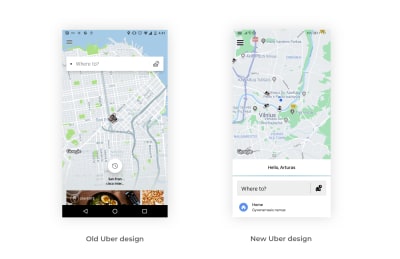
- 我注意到流行的移动应用程序开始将重要位置转移到底部的情况。优步就是一个很好的例子。对于他们来说,搜索栏是屏幕上最重要的项目之一。在旧的设计中,它的位置在顶部。现在,他们已经把它转移到了底部。我们可以在这里做些什么吗?

将重要导航项目移至底部并不是移动应用程序设计中的新事物。只是 – 出于某种原因 – 网络行业尚未赶上这一点。
摘要
事实很清楚:手机越来越大,屏幕的某些部分比其他部分更容易互动。汉堡包菜单位于顶部会产生过大的交互成本,而且我们拥有大量令人惊叹的移动应用程序设计,这些设计利用了屏幕的底部。也许是时候网页设计界也开始在网站上使用这些想法了?
我知道所有这些都不是所有用例的万无一失的解决方案,但它值得一试。它有助于使体验更好一点。我有兴趣听听你的想法如下!







