字母间距的重要性是网页设计的重要方面之一。作为一名网页设计师,如果您掌握了排版,那么您一定会开发出突破性的网页设计。
通常观察到,尽管排版在网页设计中具有重要意义,但大多数设计师都忽略了它。字母间距的重要性会影响所有内容,用户界面,用户友好性,视觉设计,内容策略以及品牌。
因此,让我们开始网络排版的讲解,它将捕获网络排版规范,思想,道德,语言的精髓,以及使用空白以及跟踪和字距调整来确定最佳字体的提示。

厦门网站建设
什么是版式?
Web排版是一种在网页设计中以艺术的方式排列和排序字体(字体)的技术。嗯,网页设计中的排版不仅限于在网页设计中打上字母和字符。意义在于建立网站的全面视觉特征以及与观众建立的交流。简而言之,排版是网站中品牌塑造的主要元素。
排版跟踪是什么?
在印刷过程中,当印刷者管理字母间距时,称为跟踪。跟踪使网页设计中字母之间的间距均匀。跟踪是一个影响单词密度,寿命间隔,空格以及字体组合的过程。
如果网页设计师希望构建通风的设计,他会选择增加跟踪。相反,如果网页设计师希望创建一个紧凑的设计,他将减少跟踪。但是,经常会发现新手设计师在跟踪和字距调整之间感到困惑。
字距调整基本上是两个单独字母或字符之间空间的微观管理。在标题和设计中使用大字母或大写字母时,字距调整通常被忽略,扮演着非常重要的角色。
跟踪的目的:
有没有想过为什么几乎所有的Web设计工具都提供内置的文本格式设置工具时,字母间距对Web设计人员如此重要?其次,为什么网站设计师会花费大量时间来安排和重新安排字母,同时又要占用网站设计上的空间?
理论:
当文字字母较小时,在字符之间留出更多的空间是没有火箭科学的。问题开始于数字字体,与传统的排版字体不同,数字字体具有各种大小,并且没有提供传统排版所提供的相应空间。原因是至少从理论上讲,Web设计人员应进行一些调整和更正。
实用性:
原则上,如果增加跟踪(字母之间的间隔),它将为文本提供可读性和易读性。字母,字符和符号在视觉上更清晰可见,使眼睛可以更好地识别和区分它们。有趣的事实是,网页设计师为读者执行此任务,而读者甚至都不知道这个事实。
没有什么可以改善排版的,几乎所有的设计师都知道这一事实。增大和减小字母间距是印刷者用来管理文本中的寡妇和孤儿以确保文本中没有连字符以提高可读性的一种力量。
如何应用字母间距?
“任何将小写字母用空格隔开的人都会偷羊。” 著名字体设计师弗雷德里克·古迪(Frederic Goudy)曾经说过。事后看来,通常在对字体之间的空间进行一些操纵的情况下执行该行。但是,郭迪先生的目的是建议那些对操纵目的一无所知的人不应该操纵空间。

厦门网站建设
因此,基本上,在充电器和字母之间施加空间需要对印刷术中的空间管理和操作有透彻的了解。
网络排版的挑战:
屏幕与打印阅读
视觉过程的体验在屏幕和纸上是不同的。它也与放置背景字体不同。合理地讲,两者之间的基本区别是内容的物理外观,它是静态的还是清晰的。人们需要适应屏幕上的内容,而屏幕上的内容会随着字体大小和分辨率而不断变化。
多种屏幕尺寸:
当要求网页设计师设计适合各种屏幕尺寸的网站时,“响应式设计”是第一个引起网络设计师注意的词。但是,这并不意味着该网站在台式机和手机屏幕上都应该看起来很棒。开发具有与台式机相同的可读性的响应式设计非常关键,特别是在Google宣布“移动优先索引”计划之后。这意味着Web设计师要完成开发既响应迅速又灵活的排版方案的设计工作。
屏幕分辨率校准:
关于版式,设计师将屏幕分辨率降级为重要意义,因为低分辨率展示了大尺寸的网页设计元素,从而扩大了屏幕尺寸。另一方面,高分辨率使网页紧凑,以使网页适合一个屏幕,从而降低了可读性。
牢记适合普通眼睛并在每种屏幕尺寸上提高可读性的字体的轻巧性,是每个Web设计人员都面临的挑战。由于字体大小具有固定像素,因此保持较高的分辨率将使字体保持更大,而较低的分辨率将减小字体的大小。
字母间距如何工作?
大写字母:
每个人都可以看到,大写字体彼此相邻放置时,由于在几秒钟之内很难区分字母,因此可读性降低。但是,当大写字母靠近小写字母放置时,它会提高可读性,并且空白看起来更合法。
因此,为了开发具有足够可读性的Web设计,Web设计人员经常操纵大写字母之间的空间。空格应用程序通常既适用于大写字母,也适用于小写字母。
标题:
从理论上讲,字体的选择通常会考虑可读性,因为字体是自校准的,没有余量进行调整。尽管事实如此,头条新闻却产生了更大的问题。从更大的角度看,标题中的字母之间的空间总是看起来偏斜且重磅。
但是,作为Web设计师,需要了解没有特殊的规则来操纵字母之间的空格。但是,对于同一类型,Web开发人员应记住,作为整体商标一部分的字体类型和类型集必须开发统一的格式。因此,给定各种各样的字体,Web设计人员需要进行大量操作才能调整与while空间和相关图像相对应的字体。
通常情况下,标题在16到44像素之间的标题具有带有内置格式的页边距。但是,如果字体大小大于该尺寸,通常会导致负边距。通过动态分辨率,字体在移动设备或选项卡屏幕上看起来相互缠绕。有很多关于字母间距的准则。
通常实践的理想指南是:
H1-96像素–1.5%
H2-60像素–0.5%
H3 — 48px — 0%
H4 — 34px — 0.25%
H5 — 24px — 0%
H6 — 20px — 0.15%
字幕-16像素-0.15%
但是,如果您是Web应用程序设计师或移动应用程序设计师,则应寻找适用于Android的默认材料设计和适用于iOS应用程序的Apple格式指南。通常,应用程序商店提供的格式足以应对这些挑战,并提供统一的格式来处理Web和移动应用程序上的字母间距。
正文:
当我们讨论正文中的字母间距时,我们应该回到上面提到的弗雷德里克·古迪的名言。当他提到偷羊时,他只表示黑体字体,而不是整个文本。在设计网站时,我们经常使用深色背景和浅色,这些颜色本质上不是黑色字母。但是,网页设计师和排版人员实际上已停止管理正文中小写字母之间的间隔。
字母间距的局部方面表明,正文文本中字母之间的小间距调整可显着增强性能,并改变网页的外观。通常可以看到,仅坚持标准格式,设计人员经常会破坏易读性。相反,如果空间仅增加1.5%,则对于普通访问者而言,可读性增加了很多倍。
而且,正如我们前面所讨论的,字体的数量对于设计者来说是很容易操作的,因此,对每种字体类型应用相同的规则可能不是明智的选择。但是,必须对字母间距进行实验,并有必要提高字母的可读性和外观。
如果设计师希望坚持并开发变革性的设计,那么所有内容都有一个指南。
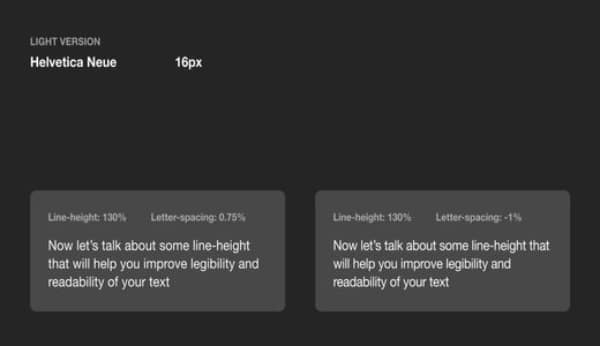
行高格式:
如果您使用的行高在两行之间有100%的间距,则可能是打了右电源线。但是,如果行高超过120%,则会减小字母之间的间距,并且需要进行一些调整。
文字背景:
如前所述,网页设计毕竟是图形艺术,因此外观至关重要。为了创建外观并将一个文本与另一个文本分开,使用背景是标准做法。这就是为什么在深色背景中使用浅色字体会提高可读性的原因。
一般价值:
有一些正确格式化的准则集。当我们讨论网页设计中的正文时,我们可以使用这些准则,这些准则已针对多种字体类型进行了审查。
主体1-16像素-0.5%
正文2-14像素-0.25%
字幕:
只有当设计师使用沉重的字体并使用大字体时,小字母和字符之间的字母间距才没有太大余地。有一些风俗习惯可以遵循,因为制定指南可能不是一个可行的建议。
可以认为,当Web设计人员使用小于13像素的字体大小时,应进行字母间距调整以提高可读性。由于没有规则,因此某些设计器仅在字体大小为11或小于11时管理字母空间。
在理想的情况下,我们可以遵循字体的以下各方面,而将小字体用作标题和上划线。
标题-12像素-0.5%
上划线-10像素-1.5%
选择正确的字体:
如我们所见,在排版中,选择正确的字体与两个字母之间的空格一样重要。但是,选择最右边的字体并非易事。实际上,在为网站设计选择正确的字体或字体组合之前,需要考虑许多元素。以下是方面:
- 考虑通过字体发展品牌
- 决定选择正确的字体系列
- 字体组合可提高可读性
- 字体粗细,行高和字体大小
- 注意视觉层次
- 习惯CSS样式表
专业提示:
跟踪或字母间距是Web设计人员在Web设计初期应用的一个非常基本的内容。尽管如此,网页设计师还可以使用其他一些技巧来处理字体,空白和字母间距。
- 跟踪是Web设计人员首先要应用的内容,但进一步的操作则需要字距调整,这将确保完全不同的网站魅力以及增强的可读性,从而引起观众的注意。同时采用这两种方法会使设计师进入不同的联盟。
- 行间距和字母间距是Web设计术语中的表亲。没有另一个就无法实现。如果没有调整另一个,任何一个都不会看起来不错。因此,引导和跟踪将永久进行。有效的跟踪必须辅以有效的领导。如果您不想创建看起来不平衡和失真的内容,那么管理字母间距和行间距都至关重要。
- Web设计师在避免对字母施加负间距以确保段落看起来不被挤压时使用的另一种技术是光学边距对齐。但是,当内容中有太多的寡妇和孤儿并且必须不惜一切代价避免连字符时,光学边距对齐通常被证明是一种有效的技术。
当您获得网页设计经验时,您将意识到敏锐地观察其他设计师的网页设计可以帮助您深入了解技能,而严格的审查将使您学习一些交易技巧。沉迷于类型代工厂并解剖其他人的设计,将使您获得一些细微的版式细微差别,这些细微差别将完全转移您的设计。