
其中一个在您的网站中最重要的位置是页脚。是的,伤势严重。它也许不是最伟大的设计和最令人印象深刻的内容领域,但它是一个地方,用户经常查找信息。因此,它是非常重要的一个策划网页设计项目时,你不要忽视了这一领域。
但你应该包括哪些要素?你怎么能保持页脚而不突兀组织符合你的整体美感?你来对地方了。下面我们来看看技巧与一些网站正在做的很好的例子创造一个伟大的页脚。
1.设计简约

是的,这是关键的设计最大的项目之一,但值得说明了蝙蝠的权利。用了大量的信息,这将可能是为页脚的情况下工作时,简单的设计是重要的。坚持清洁元素,充足的空间和目的组织。尽量避免杂波,想想元素将住在你的页脚和他们为什么应该在那里。页脚大小往往涉及到的网站网页信息和号码的数量。
阿格拉培养使用颜色,图标和文本页脚,但它是简单和有很大的流量。每一个环节都是轻松点击和微妙的细节与绿色框中农场形象是一个很好的接触。
2.链接到您的信息

在任何网站页脚中的最重要环节二去的“关于我们”和“联系我们”页面。用户会想知道你是谁和你的公司或品牌是什么。可以很容易地找到信息。许多人也会想了解你的团队成员,以及如何达到这些目标。(这是一个重要的工具。很多人失去了名片,并返回到您的网站检索联系人信息。)
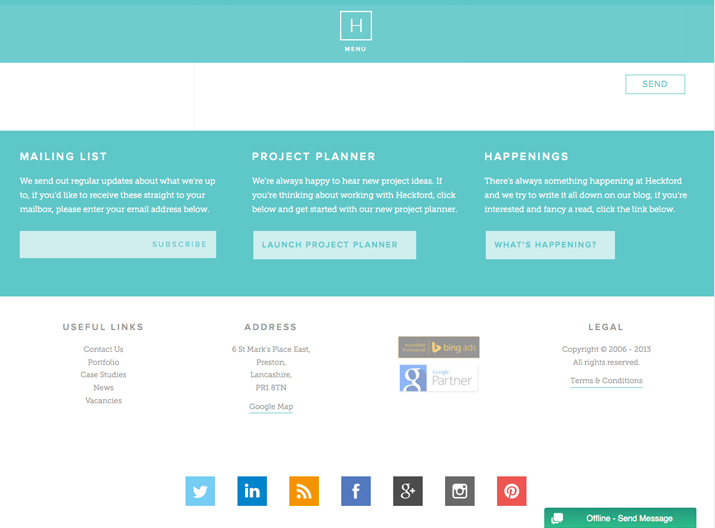
Heckford包括大量的链接到公司,社交媒体以及有关他们的工作。
3.包括基本的联系信息

虽然你应该链接到一个完整的“联系我们”页面,其中包括在页脚相关联系方式是很好的为好。包括一个主电话号码,电子邮件地址和物理地址。(积分为使点击的时候自动拨号,电子邮件或地图设置了每个元素。)
该根工作室创建一个页脚,几乎违背一切你能想象当你想到“页脚”,但它的作品。文字是大(以及包含它的盒子),并且它归结为一个超级简单的联系人信息列表。(这对于希望用户联系他们的项目和工作网站上的影响力的设计理念。)
4.组织页脚链接

分组像页脚项目可以创建组织的链接和信息的一个很好的感觉。考虑相关的信息数列(或行),如联系人,联系,服务,社会从最热门的网页媒体和部分。放置根据每个部分和报头,使得每个元素很容易看到,并找到。
SugarSync的包括方便地访问页脚信息的多列信息。随着“产品”,“公司”,了解更多“和头”与我们的连接“,很容易找到你想要的旁边使用本网站的一部分。
5.包含版权声明

文本的这个小行可以是一个救星。不要忘记它。虽然大多数网站把它作为在屏幕底部的一行,你可以把它设计更融入页脚的其余部分。版权声明可以书面或包括小的,圆的“C”标志。该文本通常包括著作权人的出版和名称的一年。多个版权声明可以解释的内容和设计(对于部分由第三方创建的网站。)
Adventure.com保持它的简单与在屏幕的右下方有一个版权声明。的信息具有低对比度的类型,以便它不会在更重要页脚导航元素的方式获得。
6.包含一个呼吁采取行动

一旦用户浏览到您的页脚,让他们有事做,而他们在那里。包括一盒注册一个电子通讯或邀请他们跟随你的社交媒体渠道。不要在转换点击方面忘了这个空间的价值。
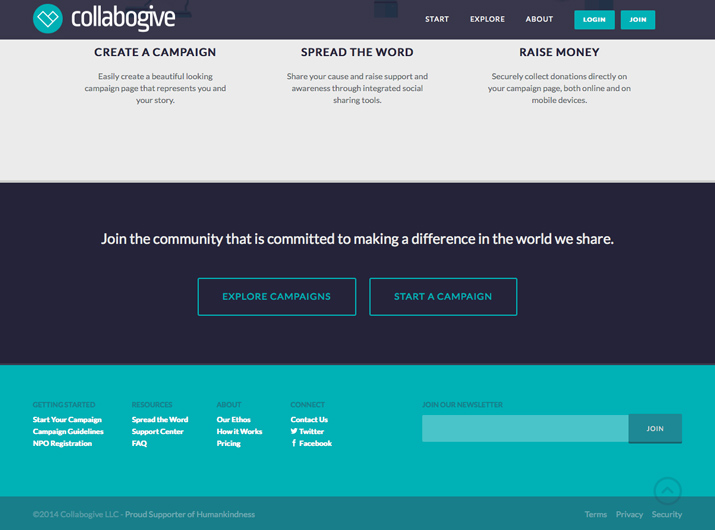
Collabogive专用的页脚空间显著量“加入我们的时事通讯。”这个行动呼吁不难看出,符合设计和为用户提供了一种方法,而不必参加竞选交互。
7.使用图形元素

往往页脚只是一种类型的块。添加徽标或为增加视觉趣味图形元素。只是要小心不要有太多的元素重载这狭小的空间。想想看这样的:与其拼写出包括这些网点图标“在Facebook / Twitter的/什么的,跟我来。” 您也可以使用链接标志性的小分子如地图或电话号码(但你应该包括有“读出”的信息,以及悬停状态)。
该Kikk节使用页脚空间凸显仅使用标志和快速的联系人信息节的合作伙伴。注的图标的大小-每一个是容易看到和读-和滑块的使用,使得大量元件可以在小的空间中显示。
8.注意对比度和清晰度的

页脚信息通常比较小……非常小。这使得想着文本元素和背景之间的重要颜色,重量和对比度。每一个字都应该是可读的。考虑简单的字体(SANS与中重衬线很不错)和触摸较为领先的可能比你通常使用。选择具有高对比度的颜色,如在浅色背景搭配黑色文字或黑色背景,白色的文字。避免使用不同的颜色或字体华丽。
P53采用了经典的(和最可读的)文本和背景组合周围页脚信息之一-黑底白字。
9.维护网站的设计主题

该网站页脚不应该像一个事后的想法。它应该匹配该网站的整体设计主题。颜色,款式和图形元素应该反映整体的色调。不要添加一个“盒子”页脚不匹配的常见错误。想想这个空间,被陷在设计流程的后期不匹配的元素将如何从一个项目,以避免开始使用。
Swiths互动集团使用一个简单的页脚与网站,其特点是人与整个它的物品散落坐在办公桌前的整体外观完全集成。简单的页脚显示相关信息,看起来像它属于在网站上。
10.想想小(但也不能太小)

天生页脚包括大量的小件物品。只是要小心不要去太小。文本可以是几个点比用于该网站的主体的尺寸小。图标或图像需要具有可读性,你选择的尺寸。(如果你不能告诉的图标是什么,它可能太小了。)元素必须大到足以轻松点击或点击。如果因为它们太小或太近用户无法访问的联系在一起,因为他们预期将无法正常工作。
虽然好奇空间使用相当非传统的页脚风格,你可以从所使用的类型大小规模的良好意识。页脚文本是一个有点小,更薄,比所有的页面上的其他副本较轻,但仍足够大,易于阅读。
空间11.使用大量

由于页脚中通常生活在狭小空间内,空间和间距是非常重要的。留下充足的元素周围的房间在页脚以及文本行之间。足够的间距将保持页脚区域外观的繁杂或不招人喜欢。它也对去点击或抽头能力很长的路要走。因为在页脚中的项目的许多(如果不是全部)被链接到别的东西,这是用户的功能的一个重要方面。空间使用不具备量完全镜像的间距在网站的其余部分,虽然它可以。(这对于在现场进行的特定效应或影响的主体使用紧间距网站尤其如此。)
帆船集体使用足够的空间垂直和水平元素之间。他们是按类型和可点击集群。
12.警惕太多的对象的

当使用图形元素和报头是一个好主意,还有恰到好处而过分之间的一条线。使用这些物品,并尽量少一个非常特定的目的。问自己,为什么你用的是头,图标或照片。如果答案是“因为它看起来不错,”重新考虑。每个元素都应该服务于一个目的。这将帮助你设计一个可用的页脚,使良好的使用空间可用。
少即是多,你可以在页脚看到师父与动态。简单的图标和文字足以通过页脚内容轻松地得到你。
13.创建层次感

就像网站的其他部分页脚应该在本质上是分层的。这是一个两倍设计。页脚应属于在网站的整体层次结构的底部。(这就是它位于毕竟)。页脚也应该包含其内元素的层次结构“容器。”最重要的元素(经常接触的信息,呼吁采取行动或站点地图)应该是最突出的。标准的信息,如版权信息,往往是在规模最小。
Griflan设计公司告诉用户如何在页脚中做,在他们希望他们所做的顺序。首先,给他们发电子邮件; 如果还是不行,打电话给他们; 如果没有这些选项的作品,请访问该公司在社交媒体上。
14.考虑一个子页脚

请问您需要的页脚页脚?考虑一个子页脚额外的层次感。(这是一个非常流行的做法。)子页脚可能是一个伟大的地方,创造一些额外的层次结构,补充维页脚空间,如果实在是太密集,或只是提供娱乐内容的空间。使用此区域突出的赞誉或插入一个号召。
智能被动收入的博客做了多层次的页脚中的伟大的工作。有一个号召,然后网站的链接,那么子页脚媒体提到了一个褪色的颜色,其次是网站的免责声明和政策。导航的水平页脚提供深度可以很容易地脱脂,并通过点击。
15.不要下划线这些链接

最大页脚的错误?允许链接下划线有。仍然有大量的在页脚下划线的链接网站。这个日期的技术不适合于现代站点设计。
加州巴克斯特有一个页脚是干净的,包括了很多环节。它并不凌乱感谢一下简单的链接,没有那些讨厌的下划线。
结论
页脚可以说了很多关于你的网站。它告诉你是谁的用户,他们可以做什么,以及如何解决您的网页。它也表明你微妙的东西,作为一个设计师,如注重细节,在狭小的空间工作的能力。
页脚是设计的一个重要组成部分。注意它。确保包括的信息,设计元素和可用性的最佳组合,以获得最大的最低空间中每一个网页设计项目。







